Cтатьи по тегу «SVG»
1
Еженедельная подборка красивых эффектов на CSS/SVG/JS #33
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #32
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #31
Подборка свежих эффектов, интересных идей и полезных наработок.
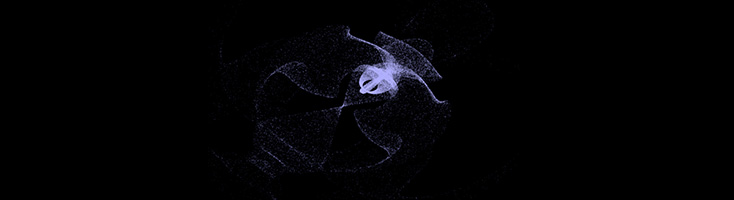
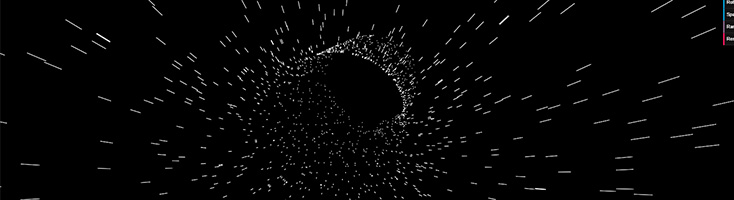
Космический шум
Большое количество точек перемещаются и создают подобие магнитных волн, в WebGL.
Автор: Итан Шульман (@EthanShulman)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #30
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #29
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #28
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #27
Подборка свежих эффектов, интересных идей и полезных наработок.
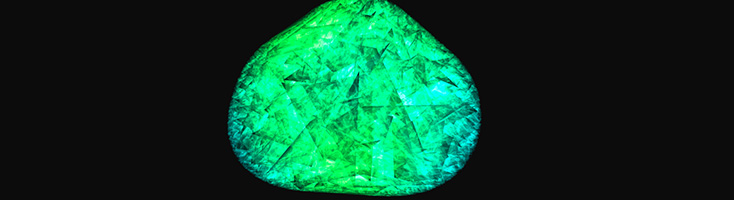
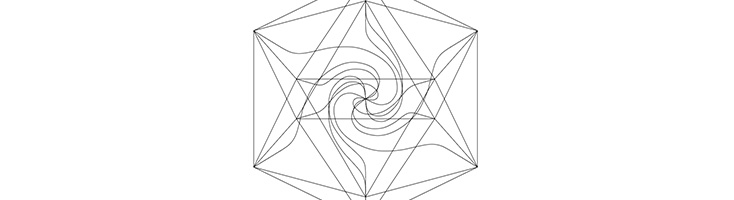
Космос
Анимированные точки создают холст в виде космоса в canvas. Автор: Aitor (@AzazelN28)
 Посмотреть живой пример
Посмотреть живой пример
Еженедельная подборка красивых эффектов на CSS/SVG/JS #26
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #25
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #24
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #21
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #20
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #19
С новым годом!
Фокус (и стили) по клику на SVG-элементе
Перевод статьи Click SVG Element to Focus (and Style) с сайта css-tricks.com, опубликовано на css-live.ru, автор — Крис Койер.
Читатель пишет:
Вы не могли бы помочь мне сделать SVG кликабельным с помощью CSS? Задача такая: есть SVG-элемент, и по клику на любую из его частей в этом месте должна появляться обводка? Во вторник у меня собеседование по телефону на работу в качестве SVG-иллюстратора и мне не хотелось бы облажаться.