Еженедельная подборка красивых эффектов на CSS/SVG/JS #47
Подборка свежих эффектов, интересных идей и полезных наработок.
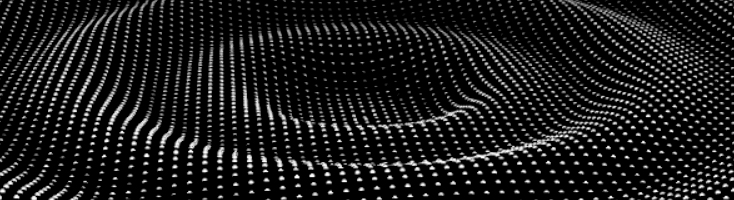
Слайдер с эффектом размытия при смене изображений
Технологии: CSS анимация, трансформации, SVG фильтры, JS
Автор: Дамиан Мути (@damianmuti)
Анимация с человеческими фигурами и шаром
Эффекты при наведении и клике
Технологии: JS: webgl, ragdoll.
Автор: Джерард Феррандес (@ge1doot)
Подвижная Лента Мебиуса
Удерживая курсор, можно поворачивать анимацию
Технологии: canvas, three.js.
Автор: clindsey (@clindsey)
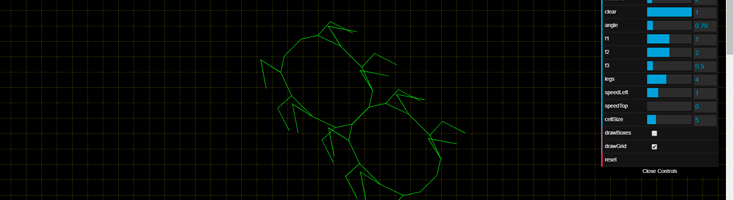
Конструктор жука в движении
В настройках справа можно менять параметры анимации
Технологии: JS.
Автор: findoff (@findoff)
Анимация на CSS «Ночная прогулка»
Технологии: CSS анимация и трансформации.
Автор: Адам Кун (@cobra_winfrey)
Эффект при наведении в зависимости от направления движения курсора
Технологии: CSS трансформации и clip-path.
Автор: Элмер Балбин (@elmzarnsi)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:









Последний пример классный! Я где-то похожее на одном сайте видел но с JS, на классах.
Справедливости ради, была реализация и на CSS, причем у нас в Рунете:). Только вместо clip-path — поворот на 45 градусов. Но использование в примере действительно эффектное!