Еженедельная подборка красивых эффектов на CSS/SVG/JS #51
Подборка свежих эффектов, интересных идей и полезных наработок.
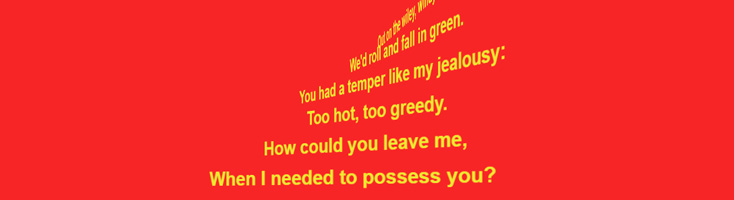
Спираль из текста на CSS
Технологии: CSS трансформации и анимация.
Автор: Карпе Нумидиум (@carpenumidium)
Анимация с камерой на CSS
Технологии: CSS трансформации и анимация.
Автор: Кассиди Уильямс (@cassidoo)
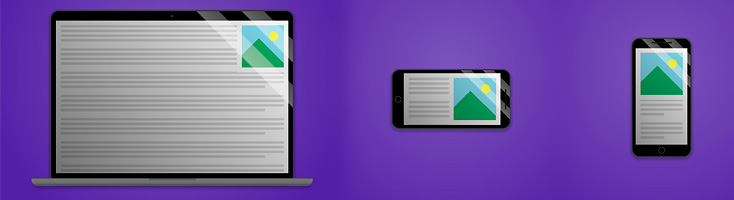
Отзывчивая трансформация устройств
Уменьшите ширину окна браузера, чтобы увидеть анимацию.
Технологии: CSS.
Автор: Энрике Мюллер (@hbmuller)
Анимация фиксированного элемента при прокрутке
Технологии: CSS, JS.
Автор: Натан Тейлор (@nathantaylor)
Изменение текста на кнопке при наведении
Технологии: HTML (Haml), CSS анимация.
Автор: Dennijs (@badurski)
Анимация при наведении на кнопку
Технологии: CSS, JS, lettering.js.
Автор: Райан Маллиган (@hexagoncircle)
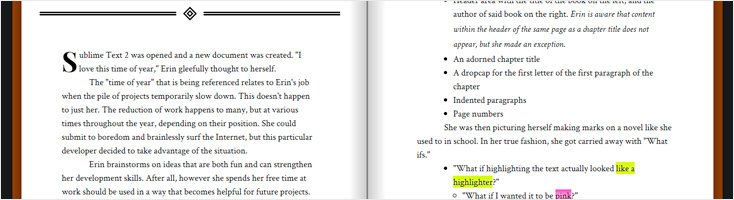
Плавное выделение текста при наведении, CSS
Технологии: CSS анимация.
Автор: Анируд Варма (@thebigfatpanda)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: