Еженедельная подборка красивых эффектов на CSS/SVG/JS #50
Подборка свежих эффектов, интересных идей и полезных наработок.
Домик: смена дня и ночи
Справа вверху можно управлять анимацией.
Технологии: CSS, SVG, GSAP.
Автор: Камерон Фицвиллиам (@CameronFitzwilliam)
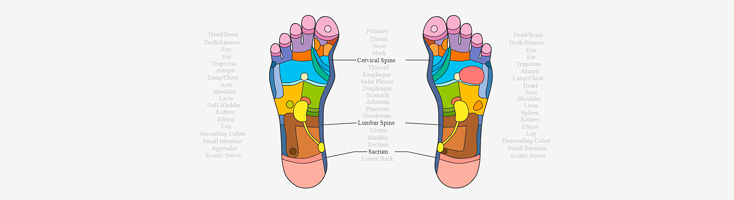
Карта массажных точек стопы
Указатели появляются при наведении курсора на области и подписи.
Технологии: CSS, SVG, JS.
Автор: Movement (@movement)
Превращения мировых достопримечательностей
Технологии: CSS, SVG, JS.
Автор: Микаэль Айналем (@ainalem)
Анимация с разноцветной тенью на чистом CSS
Технологии: SVG, JS.
Автор: Маттиа Асторино (@equinusocio)
Текучий текст
Эффект появляется при наведении курсора. Слева вверху можно ввести другой текст и нажать на кнопку «change» («изменить»).
Технологии: CSS, canvas, JS.
Автор: Декатрон (@megatroncoder)
Звуковое сопровождение затмения
Осторожно, звук! Он появляется и увеличивается, когда вы мышкой приближаете диск к солнцу, т.е. при имитации затмения.
Технологии: CSS, JS.
Автор: PicturElements (@PicturElements)
Блики линз
Удерживая курсор, можно управлять обзором.
Технологии: CSS, JS: three.js.
Автор: Брайан Джонс (@bartuc)
Анимация игральных костей на CSS
Пятно следует за курсором.
Технологии: CSS трансформации, фильтры и анимация.
Автор: Юсуке Накая (@YusukeNakaya)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: