Месяц CSS-гридов: первые итоги

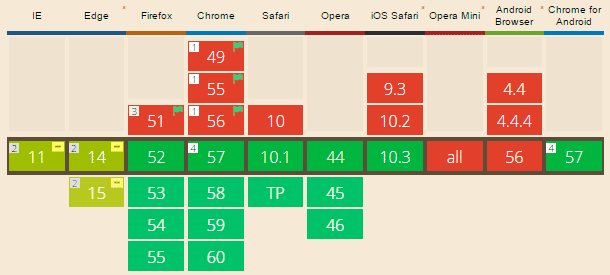
Март 2017-го года можно с полным правом назвать месяцем CSS-гридов, и не потому, что «астрологи объявили» (хотя мудрые люди действительно предсказывали это заранее:). Трудно вспомнить другой месяц в истории веба, в начале которого одну из самых долгожданных технологий верстки поддерживали бы (без флагов и т.п.) ноль браузеров, а в конце — целых четыре: с 7 марта — Firefox, с 14 — Chrome для десктопов, с 21 — Opera, а с 27 — Safari, десктопный и мобильный! Сhrome для Android с поддержкой CSS Grid вот-вот появится в Google Play, формально он тоже успел выйти в марте. Один Edge пока остался со своей старой и неактуальной реализацией (хотя именно Microsoft, надо отдать им должное, первым хоть как-то реализовал гриды в браузерах), но вряд ли его разработчики смогут отмахнуться от той кучи просьб обновить гриды, что пришла им за эти дни. Добавлено 03.04.2017: так и вышло — статус этого запроса сменился с «В ожидании» на «Мы работаем над этим»!
Неудивительно, что количество статей о CSS-гридах за этот месяц выросло во много раз. Ведь это больше не теоретические мечты, а практический инструмент. Почти во всех статьях рефреном звучит восторг от новых возможностей, которые открывает первый модуль CSS, предназначенный именно для раскладки всей страницы. А Юна Кравец — она и раньше могла удивить нестандартным взглядом на знакомые вещи — и вовсе посвятила ему целую любовную песню!
Конечно, CSS-live.ru, следящий за развитием поистине волшебных возможностей этого модуля еще с тех времен, когда имена грид-линий писались в круглых скобках, не мог остаться в стороне от такого праздника. И это только начало: в ближайшее время на нашем сайте должно появиться немало новых интересных и полезных материалов о CSS-гридах и их друзьях. Оставайтесь на связи!
За общим ликованием чуть не прошли незамеченными важные новости о самой спецификации.
Так, 15 марта решилась судьба подсеток: рабочая группа CSS всё-таки отложит их до следующего, второго уровня спецификации CSS Grid Layout. Так что в ближайшее время подсеток не будет и пора изучать варианты, чем их заменить — например, с помощью display:contents (у него как раз скоро появится поддержка в Chrome) или CSS-переменных (как в недавнем экспериментальном примере Павла Ловцевича).
И, конечно, не обошлось без багов — в браузерах и спецификациях (самих гридов и смежных технологий типа CSS Box Alignment). В последние дни как гриды… в смысле, как грибы после дождя множатся ишьи на гитхабе, посвященные неясностям и нестыковкам в их поведении. Радует, что многие из этих неясных вопросов оперативно разрешаются! Например, неясность в спецификации, из-за которой браузеры по-разному распределяли грид-колонки в современном решении старой задачи, прояснили буквально на следующий день. Так что смелей обращайтесь к редакторам спецификации, если столкнулись с чем-то непонятным в своих экспериментах: в худшем случае получите разъяснение из первых рук, в лучшем — поможете улучшить спецификацию. А значит, и веб. У нас получилось — получится и у вас!
Новая эра в верстке только начинается!
P.S. Это тоже может быть интересно:
А по факту все это счастье наверное можно будет юзать на полную только через пол года — и это оптимистический прогноз. А если вернуться в реальность — то не раньше чем через год.