Кнопки Twitter Bootstrap
Кнопки из фреймворка от Twitter'а — Bootstrap, которые выглядят довольно таки интересно и современно. Прекрасно поддерживаются в IE7 и выше.
Для создания кнопок используются многие вещи из CSS3, например, такие как: border-radius, linear-gradient, box-shadow, text-shadow, rgba и т.д, для достижения удивительного эффекта.
HTML:
<div class="buttons-container" style="padding: 14px 19px;">
<button class="btn primary">Primary</button>
<button class="btn">Default</button>
<button class="btn info">Info</button>
<button class="btn success">Success</button>
<button class="btn danger">Danger</button>
<button class="btn primary large" disabled>Primary Disabled</button>
<button class="btn disabled small">Default Disabled</button>
</div>
CSS:
.buttons-container {
background-color: #f5f5f5;
margin-bottom: 20px;
padding: 14px 19px;
min-height: 20px;
border: 1px solid #eee;
border: 1px solid rgba(0, 0, 0, 0.05);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
}
.btn.danger, .btn.danger:hover, .btn.error, .btn.error:hover, .btn.success, .btn.success:hover, .btn.info, .btn.info:hover {
color: #ffffff;
}
.btn.danger {
background-color: #c43c35;
background-repeat: repeat-x;
background-image: -khtml-gradient(linear, left top, left bottom, from(#ee5f5b), to(#c43c35));
background-image: -moz-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -ms-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ee5f5b), color-stop(100%, #c43c35));
background-image: -webkit-linear-gradient(top, #ee5f5b, #c43c35);
background-image: -o-linear-gradient(top, #ee5f5b, #c43c35);
background-image: linear-gradient(top, #ee5f5b, #c43c35);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ee5f5b', endColorstr='#c43c35', GradientType=0);
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
border-color: #c43c35 #c43c35 #882a25;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
}
.btn.success {
background-color: #57a957;
background-repeat: repeat-x;
background-image: -khtml-gradient(linear, left top, left bottom, from(#62c462), to(#57a957));
background-image: -moz-linear-gradient(top, #62c462, #57a957);
background-image: -ms-linear-gradient(top, #62c462, #57a957);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #62c462), color-stop(100%, #57a957));
background-image: -webkit-linear-gradient(top, #62c462, #57a957);
background-image: -o-linear-gradient(top, #62c462, #57a957);
background-image: linear-gradient(top, #62c462, #57a957);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#62c462', endColorstr='#57a957', GradientType=0);
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
border-color: #57a957 #57a957 #3d773d;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
}
.btn.info {
background-color: #339bb9;
background-repeat: repeat-x;
background-image: -khtml-gradient(linear, left top, left bottom, from(#5bc0de), to(#339bb9));
background-image: -moz-linear-gradient(top, #5bc0de, #339bb9);
background-image: -ms-linear-gradient(top, #5bc0de, #339bb9);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #5bc0de), color-stop(100%, #339bb9));
background-image: -webkit-linear-gradient(top, #5bc0de, #339bb9);
background-image: -o-linear-gradient(top, #5bc0de, #339bb9);
background-image: linear-gradient(top, #5bc0de, #339bb9);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#5bc0de', endColorstr='#339bb9', GradientType=0);
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
border-color: #339bb9 #339bb9 #22697d;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
}
.btn {
cursor: pointer;
display: inline-block;
background-color: #e6e6e6;
background-repeat: no-repeat;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ffffff), color-stop(25%, #ffffff), to(#e6e6e6));
background-image: -webkit-linear-gradient(#ffffff, #ffffff 25%, #e6e6e6);
background-image: -moz-linear-gradient(top, #ffffff, #ffffff 25%, #e6e6e6);
background-image: -ms-linear-gradient(#ffffff, #ffffff 25%, #e6e6e6);
background-image: -o-linear-gradient(#ffffff, #ffffff 25%, #e6e6e6);
background-image: linear-gradient(#ffffff, #ffffff 25%, #e6e6e6);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#e6e6e6', GradientType=0);
padding: 5px 14px 6px;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
/*color: #333;*/
font-size: 13px;
line-height: normal;
border: 1px solid #ccc;
border-bottom-color: #bbb;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05);
-webkit-transition: 0.1s linear all;
-moz-transition: 0.1s linear all;
-ms-transition: 0.1s linear all;
-o-transition: 0.1s linear all;
transition: 0.1s linear all;
}
.btn:hover {
background-position: 0 -15px;
/*color: #333;*/
text-decoration: none;
}
.btn:focus {
outline: 1px dotted #666;
}
.btn.primary {
color: #ffffff;
background-color: #0064cd;
background-repeat: repeat-x;
background-image: -khtml-gradient(linear, left top, left bottom, from(#049cdb), to(#0064cd));
background-image: -moz-linear-gradient(top, #049cdb, #0064cd);
background-image: -ms-linear-gradient(top, #049cdb, #0064cd);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #049cdb), color-stop(100%, #0064cd));
background-image: -webkit-linear-gradient(top, #049cdb, #0064cd);
background-image: -o-linear-gradient(top, #049cdb, #0064cd);
background-image: linear-gradient(top, #049cdb, #0064cd);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#049cdb', endColorstr='#0064cd', GradientType=0);
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
border-color: #0064cd #0064cd #003f81;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
}
.btn.active, .btn:active {
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.25),0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.25),0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.25),0 1px 2px rgba(0, 0, 0, 0.05);
}
.btn.disabled {
cursor: default;
background-image: none;
filter:progid:DXImageTransform.Microsoft.gradient(enabled = false);
filter: alpha(opacity=65);
-khtml-opacity: 0.65;
-moz-opacity: 0.65;
opacity: 0.65;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.btn[disabled] {
cursor: default;
background-image: none;
filter:progid:DXImageTransform.Microsoft.gradient(enabled = false);
filter: alpha(opacity=65);
-khtml-opacity: 0.65;
-moz-opacity: 0.65;
opacity: 0.65;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.btn.large {
font-size: 15px;
line-height: normal;
padding: 9px 14px 9px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.btn.small {
padding: 7px 9px 7px;
font-size: 11px;
}
:root .btn {
border-radius: 0 \0;
}
button.btn::-moz-focus-inner {
padding: 0;
border: 0;
}
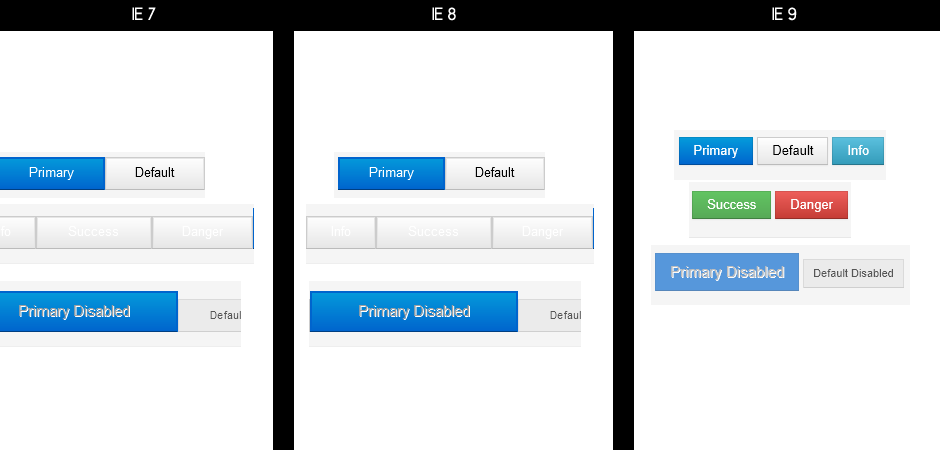
Скриншоты браузеров IE:

P.S. Это тоже может быть интересно:
А напиши пожалуйста FAQ как пользоваться фреймворками. Я пару часов над этим бутстрапом просидел и так и не понял как его на сайт прикрутить.
http://bootstrap.veliovgroup.com/ вот же, приличный ФАК на руссоком. Точная копия официальной документации. Enjoy!
Кстати да, хотелось ды к этому фреймворку подробное описание.
Что-то я в сети нашел мало ресурсов на русском по этому вопросу.
Хорошо, мы постараемся что-нибудь придумать! Не отходите далеко)