Два новых первых публичных черновика CSS

Сегодня W3C опубликовал первые публичные черновики двух новых модулей CSS: изоляции (CSS Containment level 1) и временных функций (CSS Timing Functions level 1).
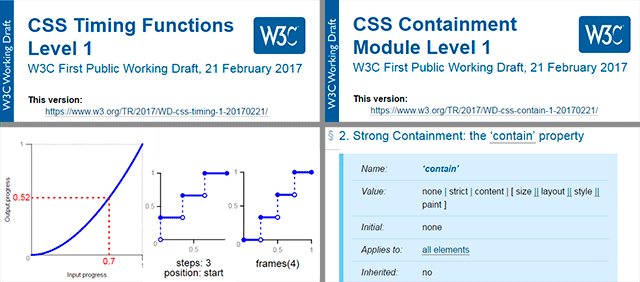
CSS-модуль изоляции позволяет отделить часть дерева отрисовки от остальной страницы, сделать ее полностью независимой, благодаря чему можно много чего оптимизировать. За это отвечает новое свойство contain. Хотя у спецификации до сих пор был только редакторский черновик, это свойство уже работает в последних версиях Blink-браузеров. У нас был перевод статьи о нем, а недавно мы опять вспоминали его в связи со способами создания контекста форматирования.
Временные функции (они же функции плавности) нам хорошо знакомы по анимациям и переходам, откуда их и вынесли в отдельный модуль для удобства. К знакомым значениям steps(), cubic-bezier() и ключевым словам для ее конкретных значений добавилась новая функция — frames(). Она очень похожа на steps() (значение тоже меняется ступенчато), но каждое состояние (начальное, конечное и все промежуточные) длится одинаковое время, что удобно для зацикленных анимаций. Правда, браузеры эту новую функцию, похоже, пока не поддерживают.