Как использовать ECMAScript 6 сегодня?
Присказка
Эта статья о новой волне JavaScript, о том, как будут писаться проекты в ближайшие год-полтора в ES5-окружениях.
Сказка. Что нас ждет?
ECMAScript 6 — грядущая версия стандарта, формальное утверждение которого намечено на июнь этого года. Данный стандарт несет в себе существенные изменения:
- новые глобальные объекты: Map, Set, Symbol и т.д.
- новые синтаксические конструкции: module, class, const и т.д.
- новые концепции, которые реализованы преимущественно посредством п.2: модули (импорт/экспорт), итераторы, генераторы и т.д.
- расширение существующих глобальных объектов и прототипов этих объектов: Array.from(), Array.prototype.find() и т.д.
Описание всех нововведений лежит за рамками данной статьи, но прежде чем перейти к основной ее части, я размещу пару ссылок пройдя по которым вы сможете ознакомится с ними более детально: Поддержка ECMAScript 6 в Mozilla, ECMAScript 6 Features.
О трёх китах. Ключевые моменты
Опираясь на вышеизложенную классификацию нетрудно догадаться, что для эмуляции всех особенностей ES6 в среде ES5 потребуются:
- Polyfills / Полифилы (для новых методов глобальных объектов и их экземпляров)
- Transpiler / Транслятор (для синтаксических преобразований)
- Generator runtime / Генератор кода во время его исполнения (для итераторов и генераторов)
Разумеется, вы можете ограничится чем-то одним, либо задействовать все инструменты, наслаждаясь мощью ES6.
Кит 1. Полифилы
Практически на каждый новый метод объекта/прототипа уже существует полифил. Иными словами, все что можно было эмулировать уже реализовали. Например, для стандарта обещаний (Promise), реализованного в рамках ES6, уже написано несколько полифилов. Я использовал полифил от Octane.
Если вас интересует набор полифилов для ES6, вы можете воспользоваться es6-shim или core-js. Последний входит в состав транслятора, о котором речь пойдет ниже, и даже включает некоторые фичи ES7.
Кит 2. Трансляторы
Их несколько. Со списком можно ознакомится здесь, графа Compilers/polyfills. Нас интересует транслятор babel, потому как он имеет самый большой процент поддержки фич (78% на момент написания статьи), положительно себя зарекомендовал и при этом активно развивается.
Кит 3. Уплыл

Море. Поддержка нововведений
Таблица совместимости располагается здесь В ней представлено, что и как поддерживает интересующий вас браузер/транслятор/полифил.
Лодка. Пишем на ES6
Для использования транслятора нам понадобится Node.js. Убедитесь, что он у вас установлен.
Клонируйте проект с образцом es6-приложения с помощью гита или скачайте его в архиве.
Подготовьте проект к работе. В Windows это делается следующим способом:
# 1. откройте окно командной строки (терминал) # 2. перейдите в директорию клонированного/скаченного проекта cd "path_to_project" # 3. инсталируейте зависимости npm install
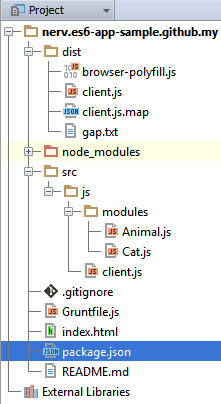
Файловая структура представлена на скриншоте

В папке src хранятся исходники (es6), которые комплируются в папку dist (es5), а оттуда подключаются на страницу.
Для того, чтобы собрать проект единожды, достаточно набрать в терминале
grunt
Если вы хотите, чтобы проект собирался автоматически после изменения исходников, используйте
grunt watch
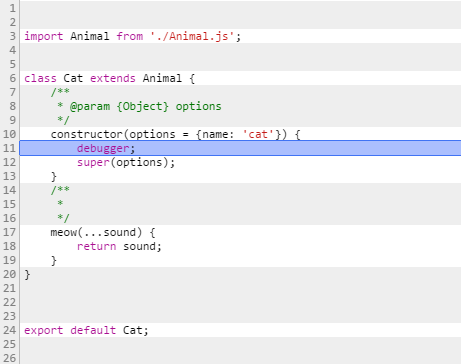
Т.к. при сборке проекта генерируются source-maps, то в отладчиках браузеров поддерживающих этот стандарт, дебаг будет удобным:

Примечание. Firebug его не поддерживает в отличии от стандартного отладчика Firefox.
В демо-приложении я использовал такие особенности es6, как: модули, импорт/экспорт, классы, наследование, суперметоды, параметры по умолчанию, оставшиеся параметры, оператор распространения, стрелочные функции, строки-шаблоны, генераторы.
Вместо заключения. Online ES6-песочницы
P.S. Это тоже может быть интересно:
Работающая ссылка для ECMAScript 6 Features: https://babeljs.io/docs/learn-es6/
Спасибо, исправил. Когда статья только начинала писаться, транслятор назывался 6to5, а сайт располагался по другому адресу =)
Список ресурсов для изучения es6 — https://github.com/ericdouglas/ES6-Learning
У меня в консоли сообщение Syntaxis error import…, что это может значить?
Вероятно, вы не запустили gulp или gulp watch
Еще вариант убрать крышки (^) из конфига.