Секреты браузерных инструментов разработчика (часть 1)
Перевод статьи Secrets of the Browser Developer Tools с сайта devtoolsecrets.com, c разрешения автора — Энди Смита.
Секреты
Общие советы
Общие советы и подсказки, которые не входят ни в одну категорию.
Как найти инструменты разработки
Если инструменты разработчика — полная загадка для вас, вам могло оказаться непросто найти их!
Как и через главное меню, вы легко можете открыть инструменты разработчика, либо нажав «F12» в Windows или «Cmd» ⌘, «Option» ⌥ и «I» в Mac, либо кликнув правой кнопкой мыши по странице и выбрав пункт «Исследовать элемент»
В Safari вам сначала понадобится включить панель инструментов разработчика, поставив флажок в меню Настройка > Дополнения > Показать меню «Разработка» в строке меню.
В Opera вам понадобится включить панель инструментов разработчика через Дополнительные инструменты > Включить инструменты разработчика.
Поскольку Firebug – это расширение для Firefox, вам нужно установить дополнение с http://getfirebug.com/.
Используйте самую последнюю версию инструментов разработчика
Инструменты разработчика постоянно совершенствуются и часто экспериментальные версии браузеров могут предложить вам что-нибудь дополнительно.
Chrome Canary – экспериментальная версия Chrome. Canary может быть запущен параллельно с Chrome, поэтому вы можете проверить обновления одновременно в текущем релизе.
Вы можете еще больше расширить возможности инструментов разработчика в Chrome, пройдя по ссылке chrome://flags и включив параметр «Включить экспериментальные инструменты разработчика.» . Не забудьте нажать кнопку «Перезапустить» внизу страницы, чтобы применить свои изменения.

Firefox Aurora дает возможность испытать новейшие функции Firefox. К сожалению, Aurora не может быть открыта одновременно с Firefox.

Webkit Nightly – ночная версия Safari. Поскольку это ночная версия, она менее стабильна, чем другие браузеры. Но вот как раз с инструментами разработчиков в Сафари, с которыми в текущем релизе полный беспорядок, ночная сборка устраняет большую часть этих проблем, позволяя более-менее нормально с ними работать. Webkit Nightly можно запустить вместе с Safari, чтобы проверить проблемы отображения.

Теперь новые версии браузеров выходят с периодичностью всего 12 недель, и при этом браузеры автоматически обновляются, изменения постепенны, и вряд ли окажутся радикальными; и ждать останется недолго (> 12 недель), прежде чем ваши пользователи используют эти версии. Важно по мере возможности тестировать как на текущей версии, так и на версии для разработчика.
Открепить и переместить панель инструментов разработчика
Порой мы не хотим прикреплять наши инструменты к нижней части экрана, где они расположены по умолчанию. Большинство инструментов разработчика предлагают другой вариант прикрепления.
В инструментах разработчика в Chrome, нижняя правая иконка позволяет вам изменить настройки прикрепления ваших инструментов разработчика. Быстрое нажатие переключает между прикреплением внизу и справа. Нажатие и удержание этой иконки позволит выбрать вариант прикрепления – в том числе прикрепление в отдельном окне. Можно также нажать и перетащить пустую область панели вкладок, чтобы переместить инструменты разработчика в Chrome.
В инструментах разработчика Firefox и Safari рядом с кнопкой закрытия можно найти еще один вариант их прикрепления — открепить в отдельное окно.
Если вы прикрепите инструменты разработчика Safari в новом окне, у вас появится возможность заново прикрепить их внизу и справа окна браузера; но в нынешней версии инструменты разработчика должны быть откреплены, прежде чем их можно будет переместить.
Чтобы изменить прикреплённую позицию, нажмите нижнюю стрелку рядом с иконкой Firebug на главной панели инструментов, подписанную «Firebug UI Location». У вас появится нескольких вариантов: вверху/снизу/слева/справа/в отдельном окне. У Firebug также есть иконки в правом верхнем углу, чтобы быстро изменить, или свернуть и закрыть его.
В Firefox DevTools есть иконки прикрепления в верхнем правом углу панели инструментов для переключения между нижнем и правом краями, а также для открытия в отдельном окне.
Прикрепить Инструменты разработчика для разработки адаптивных страниц
При отладке мобильных сайтов, прикрепление к правому краю позволяет вам правильно использовать доступное пространство и даёт возможность быстро изменять область, разделённую между Инструментами разработчика и областью просмотра браузера для тестирования разных ширин.
Нижняя левая иконка в Инструментах разработчика Chrome и Opera позволяет изменять настройки прикрепления Инструментов разработчика. Одиночный клик переключает между нижним и правым прикреплениями.

В настройках Инструмента разработчика в Chrome в разделе «Общие», вы можете также изменить внешний вид инструментов, разделив панели по вертикали.
В Opera также есть возможность разделить панели по вертикали в настройках в разделе «Общие».
В Firefox Aurora тоже можно прикрепить панель к правому краю и воспользоваться преимуществом этого приема.
Firebug был первым, кто предложил эту штуку.
Изучите сочетания клавиш
Изучение сочетаний клавиш поможет вам легче ориентироваться в Инструментах разработчика.
Сочетание клавиш Chrome перечислены в меню настроек, которые можно найти, нажав иконку шестеренки в нижнем правом углу страницы. При нажатии "Cmd" ⌘, Shift и / в Chrome тоже появится список сочетаний клавиш — это еще один быстрый способ перейти к настройкам.
Сочетания клавиш Internet Explorer'а описаны в онлайн-документации.
Клавиатурные сокращения инструментов разработчика Firefox перечислены на MDN.
Сочетания клавиш Opera также можно найти в меню настроек, если нажать иконку с шестерёнкой на правой стороне панели закрепления.
Консоль
Освойте продвинутые приемы работы с консолью, чтобы узнать больше о вашем сайте или приложении.
Log, Info, Debug, Warn, Error
console.log() крайне полезный инструмент для отладки вывода без необходимости использовать alert-ы; но есть и другие методы, которые можно использовать для информации вывода, чтобы облегчить просмотр в консоли.
console.log() работает по принципу printf. Поэтому вы можете делать такие вещи, как: console.log("%s is %d years old.", "Bob", 42).
Можно использовать console.info() для вывода информации сообщений; console.debug() для вывода сообщений отладки; console.warn() для вывода предупреждающих сообщений и console.error() для вывода сообщений об ошибках.
Также у вас есть возможность воспользоваться паттерном «%c», чтобы использовать второй аргумент в качестве параметра форматирования стиля. Например: console.log("%cЭто зелёный текст на жёлтом фоне.", "color:green; background-color:yellow");.
Firebug отобразит разные иконки для этих вариантов, а также окно сообщений в цветных фонах.
Firefox отобразит маленькую серую иконку рядом с информацией, предупреждением и сообщением об ошибке, что будет означать, что они могут потребовать дополнительного внимания. Firefox никак не обозначит дополнительно сообщение отладки, т.к. согласно MDN оно устарело в Firefox и вместо него рекомендуется console.log().
Chrome и Safari (ночная сборка) не отобразит иконку для информации, но зато отобразит синюю иконку для отладки, жёлтую иконку для предупреждения и красную для ошибки.
Можно вывести несколько значений для любых методов отладки путём разделения ваших значений запятыми, что может быть удобным для включения объектов и массивов на той же строке. Например: console.log('Цари: ', цари);.
Вывод данных в виде таблицы
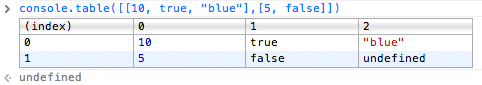
console.table() используется для вывода данных из массива массивов или списка объектов в формате сортируемой таблицы.
Например, console.table([[10, true, "blue"],[5, false]]) выведет следующее:

Если число элементов в каждом объекте неодинаково, то таблица отобразит undefined в ячейках, для которых нет данных.
Чтобы дать пользовательские названия столбцам таблицы, названия свойств должны быть указаны элементам в объекте. Кроме того, пользовательские значения для столбца (index) можно установить путём именования каждого набора свойств.
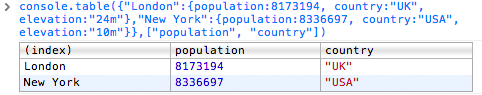
Существует необязательный второй аргумент, который позволяет явно указать, какие выводить колонки. console.table({"London":{population:8173194, country:"UK", elevation:"24m"},"New York":{population:8336697, country:"USA", elevation:"10m"}},["population", "country"]) выведет следующее.

Подтверждение
console.assert() используется для проверки, являются ли выражения true или false.
Он принимает два параметра: выражение и сообщение для отображения. Сообщение будет показано в консоли, если только выражение – FALSE.
Например, console.assert(!true, 'Это не true'); выведет «Это не true» в консоле. А console.assert(true, 'Это не true'); не выведет ничего.
Использование таймера консоли
В консоли можно запустить таймер при помощи console.time(метка). Строка «метка» нужна для того, чтобы мы могли обратиться к таймеру, если захотим остановить его. Таймер останавливается путём вызова console.timeEnd(label), который выведет в консоле время в миллисекундах, показывающее время с того момента, как таймер (определённый меткой) был запущен.
Использование метки времени для отметки шкалы времени
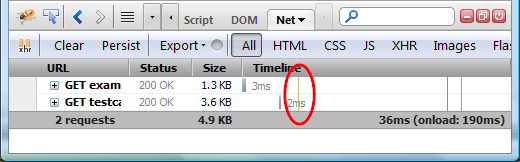
Метка времени создаётся путём использования console.timeStamp(label). Метка времени может быть использована вместе с расчётом времени трафика HTTP, чтобы определить, когда был выполнен определённый кусок кода.

Также есть возможность добавления событий в шкалу времени Chrome, хотя это выглядит, не совсем как фото в документации, т.к. оборачивается в «Function Call (InjectedScript:1)», но они отображаются в виде жёлтых маркеров в шкале времени в верхней части нижнего фрейма «записи», который покажет сообщение во всплывающей подсказке, если навести на них курсор.
Сохранение состояния консоли
Иногда вам необходимо сохранить информацию в консоли между загрузками страницы. Иногда это необходимо для справки или, возможно, чтобы отследить любые логи, которые происходят по клику или когда вы покидаете документ.
В Chrome правый клик в консоли открывает меню с флажком «Сохранить записи после перехода». При этом выборе содержимое вашей консоли будет сохранено.
Firefox сохранит содержимое консоли по умолчанию. Вы можете очистить сообщение консоли, нажав кнопку «очистить» а правом верхнем углу или открытием и закрытием инструментов.
В Firebug есть специальная кнопка для сохранения содержания консоли прямо над консолью.
Opera сохранит содержание консоли по умолчанию. Вы можете очистить сообщение консоли путём правого клика мыши и выбора «Очистить консоль» или открытием и закрытием инструментов.
Перезапустить команду
Если вы ввели команду в консоли JavaScript и желаете перезапустить её, то просто нажмите стрелку вверх, чтобы просмотреть список предыдущих команд, которые вы вызвали из консоли.
Изменение фокуса фрейма
Запуск команд JavaScript из командной строки консоли — невероятно полезная вещь, но если вам приходится иметь дело с ифреймом, то это может оказаться проблемой, если вы не знаете, как ссылаться на ваш фрейм.
В Firebug вы можете использовать следующую команду, чтобы перевести фокус на рассматриваемый фрейм и выполнить команды для него.
cd(window.frames['frameName']);
Chrome позволяет менять фрейм из выпадающего списка, который находится внизу окна консоли.
У Opera есть выпадающий список для изменения фрейма, который доступен из «Консоли» и вкладки «Документы». Выпадающий список появится на вкладке «Консоль», только если есть фреймы для выбора.
Также есть возможность получить список любых фреймов на вашей странице, используя document.getElementsByTagName("iframe"); в консоли.
Открыть консоль из любой вкдадки
В Chrome, несмотря на то, что у консоли есть собственная вкладка, также есть возможность открыть консоль из любой вкладки, нажав клавишу «escape», поэтому у вас нет необходимости постоянно переключать вкладки.
В Safari консоль располагается внизу инструментов разработчика. Клавиша «escape» используется для переключения видимости сообщения консоли. Выполнение команды в командной строке консоли также откроет лог консоли.
В Firefox можно быстро перейти к консоли при помощи нажатия Ctrl/Shift и K в Windows или Cmd ⌘/Option ⌥ и K на Mac.
Обращение к текущему и предыдущему элементу
Если у вас есть элемент, выбранный во вкладке «Элементы», то вы можете использовать ссылку «$0» для обращения к нему в вашем коде. Например, чтобы увидеть содержимое элементов, вы должны ввести $0.innerHTML.
В Firebug и Opera можно выбрать предыдущий элемент, который вы выделили, используя $1.
В Chrome и Safari можно выбрать предыдущие элементы, которые вы выделили, используя $1 - $4.
В Firebug есть возможность выделить предыдущие элементы, которые вы выбрали, используя $n(2) - $n(5).
Последнее вычисленное выражение
Если вам необходим результат предыдущего выражения для следующего вычисления в консоли, то вы можете использовать переменную $_, которая автоматически принимает значение результата последнего выражения.
Firebug добавил поддержку этой возможности в версию 1.12
Исследование
Исследовать и изменить HTML и CSS на странице.
Навигация по DOM при помощи «хлебных крошек»
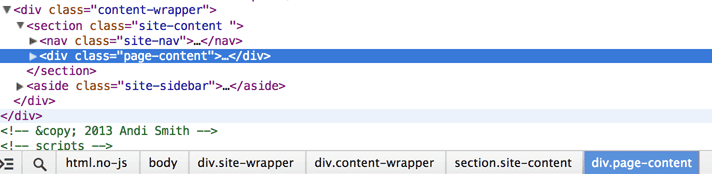
Во время исследования узлов в DOM-дереве, список «хлебных крошек», представляющий путь узлов DOM, отображается в инструментах разработчика.
В Chrome и Opera этот список отображается внизу DOM-инспектора.

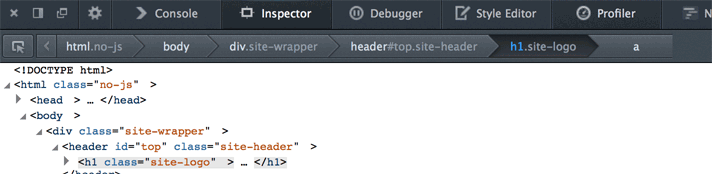
В Firebug, Firefox и Safari список отображается вверху DOM-инспектора.

Можно перемещаться по «хлебных крошкам» либо сразу же, нажав на один из элементов, либо используя клавиши со стрелкой. Нажатие клавиши «стрелка влево» переместит фокус к родительскому элементу, а клавиша с правой стрелкой к первому дочернему элементу. Можно перемещаться к следующему или предыдущему дочернему элементу путём нажатия клавиш с верхней и нижней стрелкой. Если дочерних элементов больше нет, верхняя и нижняя стрелки переместят фокус назад на один уровень вверх в DOM-дереве.
В Firefox можно нажать правой кнопкой мыши на «хлебные крошки» и увидеть список всех сестринских узлов, который позволит вам быстро переместиться к нужному.
В Safari есть возможность нажать левой кнопкой мыши на «хлебные крошки», чтобы увидеть список всех сестринских узлов.
Поиск для узлов DOM
В Firefox есть возможность найти конкретный DOM-узел в любом месте документа через панель «Инспектор». Эта функция доступна в правой части DOM-навигации «хлебных крошек» и скрыта в маленьком поле поиска.

При фокусе поле поиска увеличивается.

При вводе селектора, которому соответствует какой-либо элемент, этот элемент автоматически подсветится в DOM-дереве.
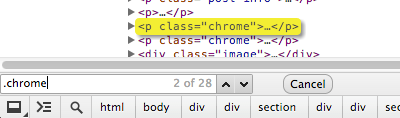
В Chrome и Opera можно нажать Ctrl-F, чтобы открыть диалог поиска. CSS-селекторы работают ожидаемым образом.

Исследование шрифтов
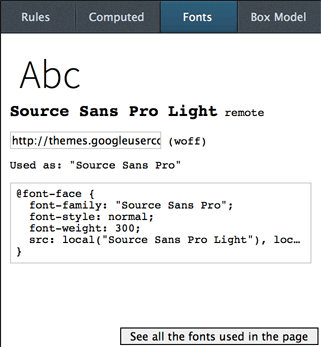
Firefox поставляется со встроенным инспектором шрифтов, позволяющим видеть шрифты, которые используются в элементе, исследуемом вами в настоящий момент.

Вы можете изменить текст «Abc» (по умолчанию), чтобы попробовать шрифт с каким угодно текстом. Внизу списка шрифтов есть кнопка для отображения всех шрифтов на странице, что позволяет легко увидеть, какие именно шрифты используются на странице.
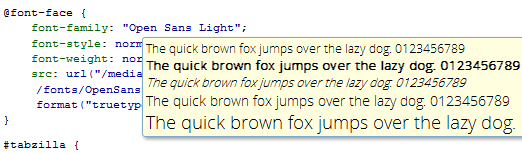
Firebug предоставляет всплывающую подсказку для любого объявления шрифта, который встречается в CSS.

Просмотр вашего сайта в качестве адаптивного
В эпоху адаптивного дизайна важно видеть, как ваш сайт будет выглядеть на устройствах любого размера. Хотя мы можем изменять размеры окна браузера, существуют также и дополнительные инструменты, доступные в инструментах разработчика.
В панели «Настройки» инструментов разработчика Chrome (появляющаяся по нажатию иконки с шестеренкой в нижнем правом углу инструментов) под «Overrides» вы найдёте «Метрики устройства», позволяющие указывать ширину и высоту вместе с значением масштаба шрифта. Также можно прикрепить инструменты разработчика к правому краю страницы и изменять их размер на ту величину, на которой вы хотите тестировать.
В инструментах разработчика Opera можно изменять ширину и высоту, используя меню «Метрики устройства» под вкладкой «Overrides» в «Настройки»
Инструменты разработчика Firefox включают инструмент проверки вашего сайта для любого размера. Инструмент «Режим адаптивного дизайна» находится справа вверху «шапки» инструментов разработчика. Этот инструмент предоставляет множество предустановленных размеров и опцию для удовлетворения ваших потребностей. В Firefox также есть опция поворота ориентации устройств, так что вы можете тестировать как альбомный, так и портретный режим.
Просмотр вашего сайта в 3D
Инструменты разработчика Firefox позволяют просматривать сайт в 3D, исследуя, например, какие элементы принадлежат каким родительским элементам, и предоставляет удобное визуальное представление вложенности элементов. Чтобы получить доступ к этому инструменту, нажмите на иконку «Кубик» в правом верхнем углу инструментов разработчика.
P.S. Это тоже может быть интересно:
$_ — вот это открытие для меня! Спасибо)
Скоро мы опубликуем вторую часть статьи. Надеюсь благодаря ей вы также узнаете для себя много нового:)
Подскажите кто-нибудь, в Firefox открыть сайт, нажать Shift+F2, и в командной строке набрать "что-то" start, после которой firefox начинает собирать информацию об используемых стилях на странице. Не могу вспомнить название команды, и нагуглить не получается.
Хм. Вот здесь, вроде бы про это, говорится: https://twitter.com/codepo8/status/520532078291861504
но в версии 36 это команда исчезла (у меня), хотя недавно была.
В 35-й версии есть. Спасибо за наводку! Но вещь, даже судя по документации, пока еще очень экспериментальная.
И снова "хм". Заработало. Последнее, что я сделал — удалил addon собирающий подобную информацию.
Короче csscoverage start/stop/report.
И еще csscoverage oneshot, насколько я понял, объединяющий start/stop/report в одно действие. Полезная вещь!
start/stop удобны тем, что выполнил start на главной странице, погулял по внутренним страницам, затем stop, и report, тем самым получив статистику по сайту.
А что делает oneshot для меня осталось тайной. Если это информация по текущей странице, то мне не понятная, так как никак не показывает, что тот или иной стиль не используется. (можежет это пока, из-за того, что "эксперентальная").
>>объединяющий start/stop/report в одно действие
только start и stop.
А можно ли как нибудь скрыть или удалить навсегда не нужный мне элемент в опере? Если да, подскажите мне