Еженедельная подборка красивых эффектов на CSS/SVG/JS #4
Подборка свежих эффектов, интересных идей и полезных наработок.
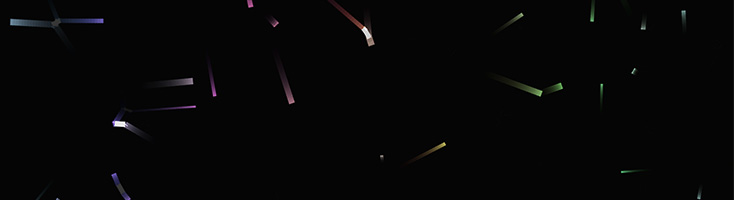
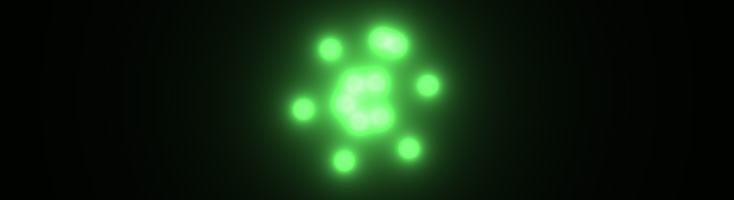
Радужный коллайдер
Хаотично движущиеся разноцветные частицы на JS. При встрече отталкиваются друг от друга. Автор: Матей Копот (@MateiCopot)
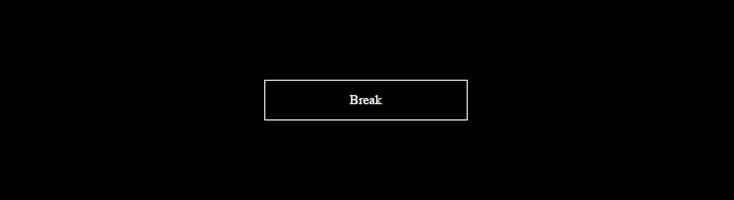
Кнопка
Ховер-эффект в виде рассчения кнопки на CSS. Автор: 42EG4M1 (@42EG4M1)
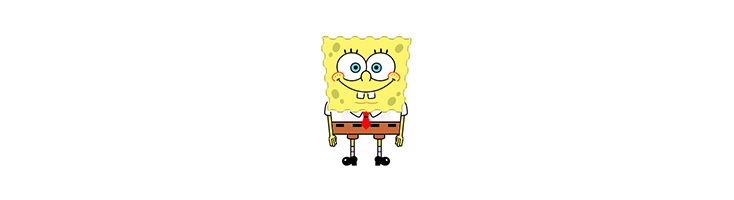
Кто проживает на дне океана?
Спанч Боба запечатлели при помощи CSS. Автор: Рейчел Булл (@rachel_web)
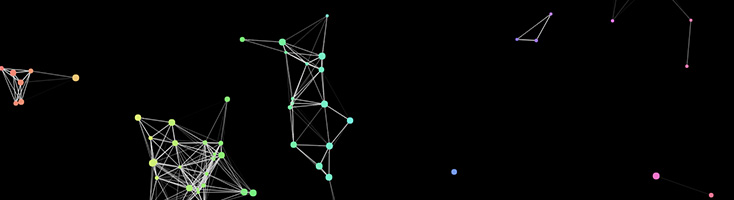
Частицы
Анимация в виде пульсирующих точек, мгновенно образовывающих связи между друг другом, на JS. Автор: Матей Копот (@MateiCopot)
Часы
Часы, выполненные на SVG. Отображают текущее время. Автор: Icebob (@Icebobcsi)
Гексогональная волна
Canvas с интерактивной масшатбируемой радужной гексогональной волной. Автор: Матей Копот (@MateiCopot)
Немного гипноза
Интерактиная анимация черно-белых овалов, передвигающихся друг относительно друга в canvas. Автор: IRIS QU (@irisqu)
P.S. Это тоже может быть интересно:










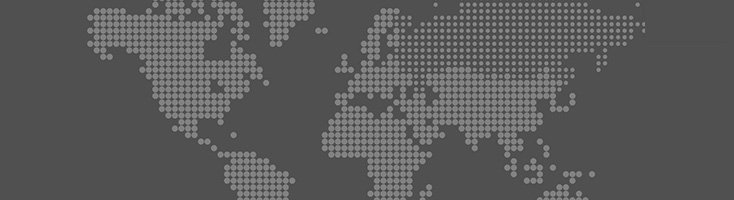
Как всегда отлично, но «Карта мира» просто поразила — это лучшее не за неделю, а пожалуй за год!
Согласен с вами, действительно круто! Но благодарить надо нашего коллегу Николая Шабалина, который делает такие прекрасные подборки каждую неделю:)