Еженедельная подборка красивых эффектов на CSS/SVG/JS #3
Подборка свежих эффектов, интересных идей и полезных наработок.
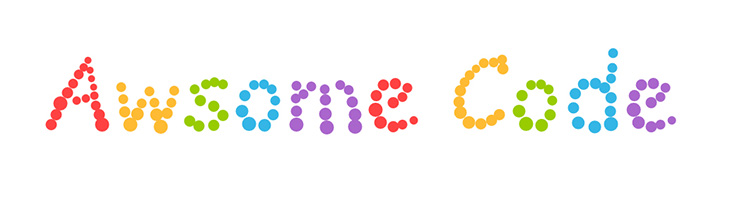
Веселые буквы
Интерактивная разноцветная надпись на JS. Реагирует на курсор мыши Автор: Оochem (@jochem)
 Посмотреть живой пример
Посмотреть живой пример
Нить
Интерактивная линия следует за курсором на JS. Автор: Джошуа Занг (@toruta39)
 Посмотреть живой пример
Посмотреть живой пример
Геометрия
Интерактивная 3D-сцена на JS. Можно менять сцены. Автор: Тэд Аркери (@teddarcuri)
 Посмотреть живой пример
Посмотреть живой пример
Движение молекул
Анимация в виде хаотично передвигающихся неоновых молекул на JS. Автор: Алекс Пермяков (@alexpierre)
 Посмотреть живой пример
Посмотреть живой пример
Мир Йоши
Интерактивная 3D-сцена на JS. Всем любителям серии игр про Марио понравится сцена из мира Йоши. Автор: Жерар Феррандэ (@ge1doot)
 Посмотреть живой пример
Посмотреть живой пример
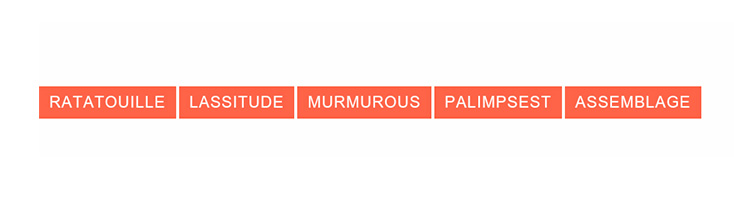
Hover
Подборка хороших эффектов наведения на ссылку на CSS. Автор: Тиган Линкольн (@teeganlincoln)
 Посмотреть живой пример
Посмотреть живой пример
Песчаная буря
Анимация неоновых точек в виде вихря на JS. Автор: Мусса Дембеле (@mousman)
 Посмотреть живой пример
Посмотреть живой пример
Парк аттракционов
Интерактивная 3D-сцена парка аттракционов на JS. Обязательно попробуйте поменять вид. Автор: Саша Сигл (@SaschaSigl)
 Посмотреть живой пример
Посмотреть живой пример
P.S. Это тоже может быть интересно:


Веселые буквы — битая ссылка, вот рабочая http://codepen.io/choetkiller/pen/vNNpqJ
Упс, спасибо, Юля, поменял:)
Доброго времени. Не подскажете как «Веселые буквы» с русским подружить?
Судя по всему, надо добавить описание русских букв в скрипт alphabet.js. Как он устроен, поясняется здесь.