Кроссбраузерный <progress>-бар
Недавно по работе появилось одно интересное заданьице. Сделать прогресс-бар, который мало того, что будет стилизоваться так, как нужно, да ещё и к тому же должен быть кроссбраузерным, начиная с IE7.
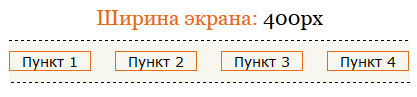
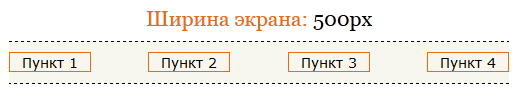
Для тех, кому не терпится посмотреть решение, выкладываю итоговый результат сразу.
Ранее, надо признать, мне не доводилось иметь дело с прогресс-барами, по ряду причин. Во-первых, прогресс-бары не часто попадались мне в заданиях, а во-вторых, как-то удавалось выкручиваться и решать эти задачи другими способами. Но, в этот раз мне не удалось уйти от ответственности, да и потом у меня появился спортивный интерес и мне безумно захотелось сделать какое нибудь своё, работающее и кроссбраузерное решение.