[Задание по вёрстке #20] Адаптивное меню
Добрый вечер, верстальщики! [Задание по верстке] это рубрика статей, которые мы публикуем по пятницам. В каждой статье Вы найдете шаблоны кнопочек, форм или даже сайтов в формате PSD. Ваша задача красиво и качественно сверстать шаблон.
Лучшее решение [Задание по вёрстке #19]
Лучшим на этой неделе снова стал Blowup, поздравляем. Коротко по каждой из представленных работ:
- Юлия — хорошая работа, но есть различия с макетом — вся правая сторона в header чуть ниже;
- Blowup — все отлично;
- Potato — хорошо, но надо больше спрайтов;
- akaSpy, Андрей — ребята меньше дивов, больше спрайтов).
Благодарим участников за участие и смотрим новое задание.
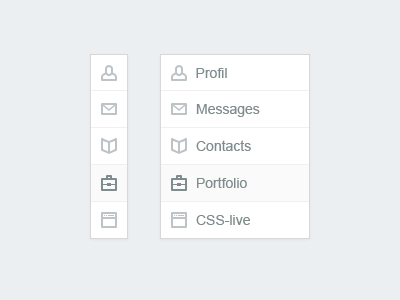
Вертикальное адаптивное меню на сайт в светлых тонах

Адаптивность — тренд веб-разработки 2012-2013 годов. Адаптивные сайты можно просматривать на различных устройствах, тем самым они захватывают широкую аудиторию пользователей. При создании таких сайтов возникает масса проблем, одной из которых всегда была навигация.
И вот, responsive добрался до [Заданий по верстке], да здравствуют медийные запросы (Media Queries)! На этих длинных выходных у вас есть великолепная возможность продемонстрировать свои навыки адаптивной верстки. Предлагаем вам сверстать вертикальное адаптивное меню в светлых тонах.
О PSD-шаблоне: используется стандартный шрифт Arial, иконки сделаны на шейпах и вы можете их использовать в своих проектах, в скрытых группах слоев (они выделены красным) находятся ховеры иконок.
Требования к вёрстке:
1. Сверстать шаблон, максимально используя HTML5 и CSS3. Минимальные отклонения от макета ("пиксель в пиксель"). Добиться максимально одинакового результата во всех последних версиях браузеров: IE10, FF20, Opera12, Chrome26.
2. Приветствуется минимальная вложенность, оптимизированный HTML5 и CSS3.
3. Выложить до 12.05.2013 исходный код на любой из площадок: jsFidle, codepen, JS Bin, CSSDeck. Дать ссылку на своё решение в комментариях к этой статье. (Также можно на Facebook и Вконтакте).
Лучшее решение мы выберем и опубликуем в воскресенье. Поздравляем с грядущими праздниками и удачного коддинга! ![]()
P.S. Это тоже может быть интересно:
http://cdpn.io/CtnpB
Меню слева и меню справа — это одно и тоже. Это два их разных состояния, которые меняются в зависимости от размера экрана
ты так быстро настрочил верстку.
Когда это ты успел ?
я поражён от скорости, ещё сутки не прошли уже 3 варианта, а на это задание выделили почти 2 недели)
А что тут верстать? :) 5 минут сверстать менюшку и еще за минут 30-40 накидать красивостей сколько душе угодно)
И себе что ли поучаствовать :)
http://jsfiddle.net/alexriz/4B4A4/show/
Реализовано:
Скажите пожалуйста, с помощью какой программы вы сделали svg-иконки?
Adobe Illustrator, потом еще руками подчистил код от мусора
Спасибо за ответ. У меня возник еще один вопрос. Вы задали .nav-itm:after {content: "\a0":} (пробел), для чего вы так сделали, очень интересно?
Это чтобы не ломалось в мобильной версии, если (вдруг) не будет текста в ссылке
Вот мой вариант ;)
http://jsfiddle.net/wWDRq/2/embedded/result/
Забыл убрать бордер у последней ссылки, вот без него http://jsfiddle.net/wWDRq/3/embedded/result/
Как говорится, поспешишь людей насмешишь.. :) вот наверное итоговый вариант:
http://jsfiddle.net/wWDRq/4/embedded/result/
цвет фона пункта меню менять на ховере забыли.
Наверное упустил из виду в исходниках, посмотрю, спасибо ;)
http://jsfiddle.net/2hBTZ/
Решение. Меню сворачивается при ширине меньше 900px.
мой вариант.
http://learn.javascript.ru/play/egAk7b
небольшая поправка — http://learn.javascript.ru/play/1nDFtb
Если ширина экрана меньше 400 пикселей, тогда включается мобильная версия.
http://cssdeck.com/labs/full/1cacogk5
http://codepen.io/anon/full/fhlLC
попробавал обойтись без медиа запросов. Не получилось сделать тень для блока и центрирование в минимизированной версии.
мой вариант
http://jsfiddle.net/nomoreny/Prj6J/embedded/result/
Должно зависеть от ширины экрана
вот так ? http://jsfiddle.net/nomoreny/Prj6J/2/embedded/result/
http://codepen.io/usf/pen/bdDqv
ЗЫ, пипец, дня 3 не могу коммент оставитьб в спам все улетает( который раз уже такое
http://cssdeck.com/labs/full/qgi24pko
2 недели это конечно жутко долго :)
Расстягивали так долго в связи с праздниками. Не предпологали, что сверстаете так быстро :)
Это говорите у Blowup все отлично? Поощрять непродуманную верстку не стоит. Нужно все таки учитывать, что почти все элементы динамические.
Вот гляньте: http://joxi.ru/_0SHUdg5CbBZHIB_Aug
Сразу вспомнил вот эту тему — комменты к старому заданию.
Всё правильно, на реальных проектах такая проверка необходима. Всегда надо забивать текста больше чем на макете или теребить дизайнера с вопросами, что будет если текста будет больше.
Но у нас нет таких требований. Рубрика рассчитана на маленькие задания, 1-2 часа, чтобы не отнимать много времени у желающих поучаствовать и сколько времени будет уходить на проверку каждой работы.
http://cdpn.io/vmcan
http://jsfiddle.net/CcB7w/2/embedded/result/
Идеальное решение!
ну не идеальное, скажем так
И такое почти у всех :(
Ну тут я с вами не согласен, это меню явно не подразумевает таких возможностей.
Хотя, если делать через padding, то можно и предусмотреть =)
Что??? Не подразумевает таких возможностей??? Вы чего?? Не говорите больше это никому, я Вас прошу :)
Адекватная реакция на переполнения подразумевается всегда и по-умолчанию, об этом не нужно говорить отдельно. Конечно если Вы хотите сделать свою работу качественно.
Ведь нужно понимать, что вы делаете. В этом меню явно видно, по крайней мере мне, что текст должен идти одной строкой.
В крайнем случая тут можно прописать white-space: nowrap; overflow: hidden; text-overflow: ellipsis; Например для того случая, если справа будет бадж с каким то числовым уведомлением, типа кол-ва сообщений.
Так в том то и дело, что нужно понимать, что делать. Из макета нет ни единого намека, на то что текст в пунктах должен быть в одну строку, так же как того, что он может быть в несколько строк. Поскольку не указано ничего, по-умолчанию оно должно адекватно работать и с несколькими строками текста.
Это лучше у заказчика уточнить, а то так можно нафантазировать и то, чтобы туда ролики с ютуба вставлялись и при наведении ещё разная музыка играла. Это тоже сразу всё делать?
Это было последнее задание, больше не будет?
//Сделайте отправку сообщения по ctrl+enter, 5 строчек яваскрипта ж.
Нет, не последнее задание. Ещё будут, скоро! :)
Для меня курс z-click.ru/csspractik.htm стал открытием — CSS практика.