[Задание по вёрстке #14] Тёмный тултип
Добрый вечер, верстальщики! Уже пятница и пора потренироваться на выходных. [Задание по вёрстке] это рубрика статей, которые мы публикуем по пятницам. В каждой статье Вы найдете шаблоны кнопочек, форм или даже сайтов в формате PSD. Ваша задача красиво и качественно сверстать шаблон.
Лучшее решение [Задание по вёрстке #13]
Лучшим на этой недели стал EdBond, поздравляем. Не много по каждой работе:
- Sergalas — единственный у которого присутствует "шум", не стоило делать выравнивание текста во ширине
- Spamol — аккуратная работа, но перебор с id-шниками. Можно сверстать классами или на вложенность
- EdBond — фантазия, исполнение +100500) можно было бы и убрать прозрачность у "липучки"
- usf — хорошее исполнение. Стоит придерживаться макету, поворот стикера, цвет текста, ссылка
Благодарим участников и смотрим новое задание.
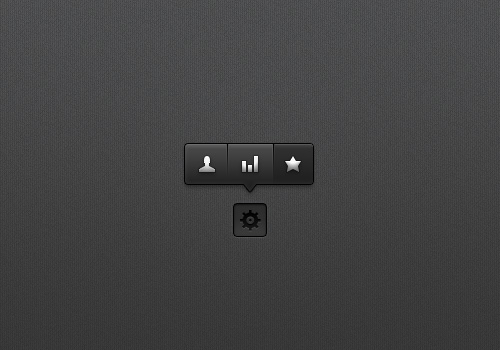
Тёмный тултип – Dark Tooltip

Тултип — это графический элемент управления, который появляется при наведении пользователем курсора на определенную область экрана и содержащий в себе полезную информацию или дополнительный функционал.
В данном задание предлагаем сверстать кнопку с тултипом, оформленную в тёмных тонах. Представленный шаблон можно использовать как на сайтах, например, для быстрого доступа к настройкам профиля, так и для мобильных приложений.
Иконки в шаблоне сделаны шейпами, так что вы можете использовать их в своих проектах. Кнопка с шестеренкой имеет два состояния: обычное и при наведении. Просьба обратить на это внимание, обычное состояние кнопки в скрытой группе слоев выделено цветом. Так же, у иконок в тултипе, при наведении меняется фон.
Требования к вёрстке:
1. Сверстать шаблон, максимально используя HTML5 и CSS3. Минимальные отклонения от макета ("пиксель в пиксель"). Добиться максимально одинакового результата во всех последних браузерах, начиная с IE10.
2. Приветствуется минимальная вложенность, оптимизированный HTML5 и CSS3. В данном задании желательно все иконки объединить в один спрайт.
3. Выложить до 8.03.2013 г. исходный код на любой из площадок: jsFidle, codepen, JS Bin, CSSDeck. Дать ссылку на своё решение в комментариях к этой статье. (Также можно на Facebook и Вконтакте).
Лучшее решение мы выберем и опубликуем через неделю в пятницу. Удачного коддинга на выходных! ![]()
P.S. Это тоже может быть интересно:
<a href="http://jsbin.com/edased/3">Решение</a>
вот так получилось, не без недостатков, конечно.
будет интересно сравнить с другими работами
упс, извиняюсь, ошибся ссылкой
http://jsbin.com/umabiv/3
было бы неплохо добавить на сайт возможность предпросмотра комментарией или хотя бы возможность их редактирования
бросается в глаза, что иконки не в спрайте. при наведении подгружается каждая.
и стрелочка в блок на пару пикселей провалилась
на самом деле все иконки я поместил в один файл, но почему-то при наведении на каждую кнопочку этот файл заново подгружается
стрелочка, действительно на один пиксель съехала
http://jsfiddle.net/Sergalas/aPHBG/embedded/result/
хотел сделать иконки шрифтом но поскольку задача на резиносвость сайта не стояла а от spanов все ранвно не отделаться решил оставить так
http://jsfiddle.net/Sergalas/aPHBG/3/embedded/result/
Я не я буду если не захочу чегонибудь исправить
)) c transition действительно интереснее
А если кнопке поставить поставить эфект поразительный у меня просто спрайт попробуйте на фаирбаг
http://jsfiddle.net/tyffaxyn/ndPUR/embedded/result/
Что-то с картинкой! 403 ошибку отдаёт
http://jsfiddle.net/tyffaxyn/jtKrR/embedded/result/ перезакинула
только сегодня сайт заработал, потому прошу прощения за опоздание
http://codepen.io/usf/pen/Hajle
ЗЫ: работать нормально будет только в хроме. ставил задачей сделать с минимумом картинок
Шо то картинки не подгружаются
там кроме фона картинок нет. иконки шрифтовые font-awesome
Вот и я решил показать свой вариант. Моя первая верстка http://jsfiddle.net/Ikiru/Wyvr7/4/
Tooltip:
http://jsbin.com/14_tooltip/2
Исправлено, теперь тултип кроссбраузерный )
http://jsbin.com/14_tooltip/5/edit
Сори )) Теперь ок )
http://jsbin.com/14_tooltip/6
Извиняюсь за опоздание, но ваш сайл "лежал" с 7 марта, а я как раз в тот день планировал опубликовать ссылку на свою работу!
http://lazuren.ru/portfolio/1/
Ничего страшного, вы во время :)
На неделЕ! Лучшим на неделЕ! На недели может растянуться ваш конкурс, на недели можно уехать из дома, а лучшим стал на неделЕ!
> В данном задание
В задании!! Это же предложный падеж.
Плохие у вас psd, GIMP их не открывает в виде слоёв. Открывает готовой картинкой. Недавно мне давали psd, там и слои были и даже направляющие были. GIMP тот же самый.
А на фотошоп у меня денег нет.