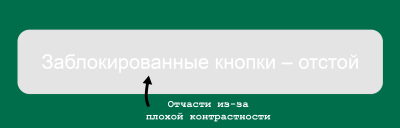
Заблокированные кнопки — отстой
Перевод статьи DISABLED BUTTONS SUCK с сайта hackernoon.com для CSS-live.ru, автор — Хампус Сетфорс
Блокирование кнопок, пока форма не заполнена, кажется хорошей идеей. Но это не так. Обычно они оставляют паршивое впечатление и не учитывают людей с ограничениями. Сейчас я расскажу, почему заблокированные кнопки отвратительны и что лучше делать вместо их блокировки.
Почему они меня выбесили и что заставило меня написать об этом
Пару недель назад на одном мероприятии мне оставили такое сообщение:
Мне нужно идти, но ты можешь добавить меня в фейсбуке, там и продолжим разговор.
Я был так взволнован! Знаете, я обычно не очень хорош в общении с людьми, мне не по душе заводить новые знакомства. Но в этот раз. Я был на встрече. Разговаривал с интересным человеком, который попросил меня быть её другом в интернете. Вот это да!
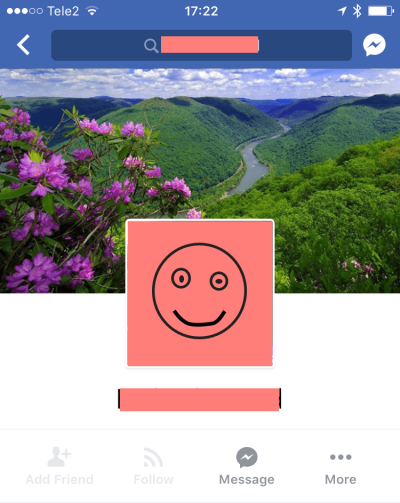
Поэтому я бросился к телефону, открыл приложение фейсбука и нашёл её. Добравшись до экрана со скриншота ниже, всё чуть было и не кончилось:
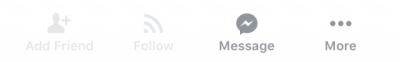
Сначала я вообще её не увидел. Но, к счастью, у меня глаз как у орла, поэтому я всё же смог прочитать эту светло-серую надпись. «Добавить в друзья».
Увидев кнопку с текстом и иконкой, которые идеально описывали мою цель, я нажал её!
Ничего не произошло.
Может, я промахнулся?
Нажал ещё раз. Снова ничего. Я начал на неё тыкать так, будто это была кнопка обновления страницы, на которой вот-вот поступят в продажу билеты на концерт Джастина Бибера. Тоже не сработало. Почувствовал себя глупо из-за мысли, что оно вообще могло сработать.
Отвалился вай-фай? Может, мы уже и так друзья? Или я достиг лимита друзей в фейсбуке? Мой мозг кипел, перебирая возможные причины.
Оставим историю на некоторое время в покое. Приношу свои извинения! Я понимаю, что вам не терпится узнать, что же было дальше? Почему кнопка не нажималась? И могла ли заблокированная кнопка испортить дружбу?
Но, как любой хороший автор, я раскрою исход этого триллера только к концу этой статьи. #интрига
Почему заблокированные кнопки отвратительны
Вот несколько причин, почему они – гадкие штуки, готовые испортить настроение вашим пользователям.
Они заставляют пользователей кликать понапрасну
Заблокированные кнопки обычно призывают к действию своим текстом, например «Отправить», «Заказать» или «Добавить в друзья». Из-за этого они часто совпадают с тем, что пользователи намереваются сделать. Поэтому люди будут по ним кликать.
Если ничего не будет происходить, пользователи могут ощутить озадаченность, раздражение, разочарованность, злость, или почувствовать себя идиотами. Ужасный дизайн заставляет пользователям чувствовать себя ужасно.
Их сложно разглядеть
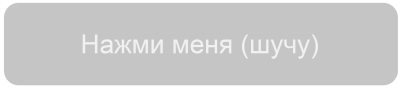
Большинство заблокированных кнопок тяжело замечать и читать. Они заставляют щуриться и чувствовать себя на 30 лет старше. Хоть кнопка и заблокирована, её текст всё равно является ключевым для понимания контекста.
Белый текст на светло-сером фоне, серьёзно?
Такой безумный контраст, конечно же, создаёт даже больше проблем для людей с плохим зрением. По какой-то невообразимой причине, руководство по обеспечению доступности Web-контента (WCAG) не требует достаточного коэффициента контрастности для заблокированных кнопок:
Текст и текст на изображениях должны иметь коэффициент контрастности не менее 4,5:1, за исключением следующих случаев:
Текст или изображение текста, которые являются частью неактивных компонентов пользовательского интерфейса.
Совершенно невозможно понять, почему это исключение вообще присутствует в этом руководстве. Это ещё одна причина, почему не стоит слепо следовать ему (простите за каламбур). Но это ещё не всё на тему доступности, о ней будет немного позже.
Они не дают обратной связи
99% всех заблокированных кнопок ни на что не реагируют и по клику не говорят, почему же они заблокированы (источник: моё шестое чувство. Никто не изучает отключенные кнопки. Наверное, потому что они отстойны)
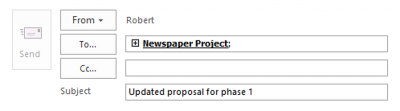
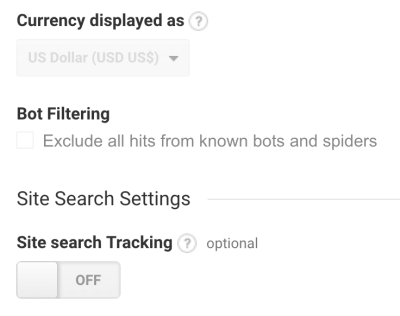
Снизу показано три заблокированных элемента из Google Analytics. Ничего не происходит при попытке взаимодействия с ними.
На самом деле причина, по которой они заблокированы, проста: у пользователя нету прав для управления этими настройками. Почему, ну почему же нигде нет сообщения, которое помогло бы выяснить эту причину?
Они помогают разработчикам забить на обработку ошибок
Если вы работаете в сфере IT, вы наверняка ненавидите обрабатывать ошибки. «Эй, мои пользователи ни за что не совершат ошибку в моём идеальном интерфейсе!»
Вы можете подумать, что необходимость обработки ошибок может быть с лёгкостью заменена «живыми» сообщениями, появляющимися рядом с полем с некорректными данными.
К сожалению, пользователи чаще всего заняты бурным обдумыванием того, что нужно вписать в следующее поле, или просто смотрят на клавиатуру во время печати, поэтому и не замечают эти сообщения.
«Тупой юзер ©, просто посмотри на моё красивое сообщение об ошибке!» – может пронестись у вас в голове.
Но у вас есть план Б! Вы рассчитываете на то, что пользователь увидит заблокированную кнопку и поймёт, что он что-то сделал не так.
К сожалению, многие пользователи не понимают, почему кнопка заблокирована. И большинство сначала понажимает её кучу раз, пока не поймёт, что что-то тут не то.
Вам нужно приложить чуть больше усилий, чтобы позаботиться о тех, кто кликает на кнопку. Как – об этом чуть позже.
Они заставляют пользователей думать
Почему эта кнопка выглядит так странно? Что на ней написано? Почему она не нажимается? Что мне теперь делать?
Мало какое поле заставляет пользователя задуматься настолько сильно, насколько это делает заблокированная кнопка.
Но разве это в самом деле настолько плохо? Да, и об этом даже написана целая книга по UX: Не заставляй меня думать. Пользователи не хотят думать об интерфейсе, они хотят выполнить поставленную задачу с минимум прилагаемых усилий.
Заблокированные кнопки – ещё одно ограничение для людей с ограничениями
Прямо скороговорка вышла! Но оно так и есть, заблокированные кнопки приносят большие проблемы пользователям с ограниченными возможностями.
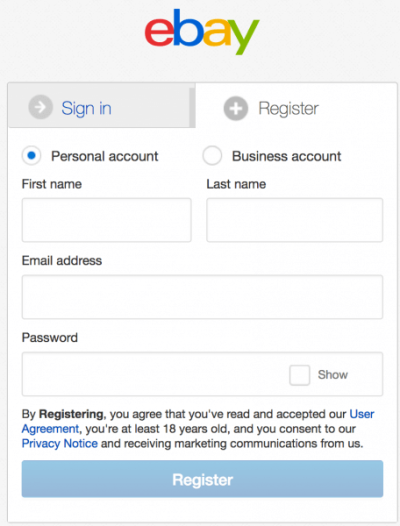
Почему? Ну, давайте представим, будто у вас плохое зрение и вы хотите зарегистрироваться на eBay:
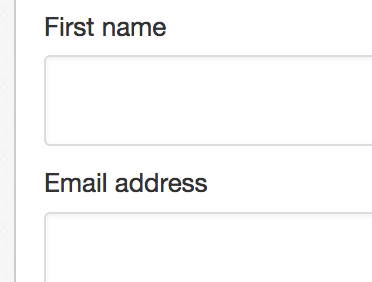
Если вы приблизите страницу, чтобы лучше разглядеть надписи, то наверняка не заметите вторую колонку:
Возможно, вы подумаете, что для регистрации необходимо одно лишь имя. Или вы впишите сразу и имя, и фамилию в поле «Имя». Я видел, что люди во время тестирования так и делали независимо от того, были у них отклонения вроде плохого зрения или нет. Писать фамилию после имени настолько естественно, что зачастую это делается на автомате.
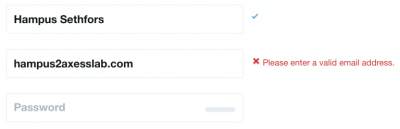
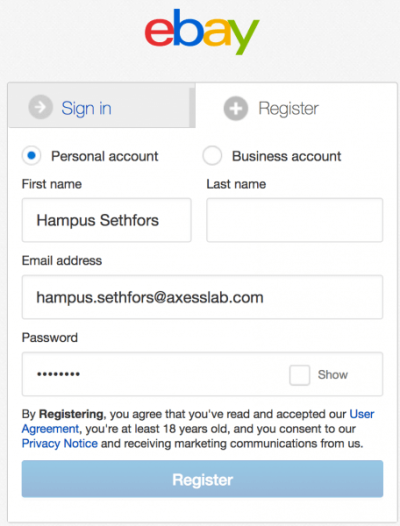
В итоге, получится что-то такое:
И вы обнаружите, что нажимаете на кнопку, которая ничего не делает. К моменту, когда вы поймёте, что там было ещё одно незаполненное поле, eBay обанкротится из-за потери такого количества покупателей.
Помимо этого, вспомогательные технологии вроде програм для чтения текста с экрана или специализированных устройств ввода не умеют обрабатывать заблокированные кнопки. Попробуйте понажимать кнопку Tab на форме регистрации eBay, фокус будет перескакивать через кнопку регистрации. Неприятно, да? Многие вспомогательные технологии управляют навигацией, имитируя клавиатуру, так что это именно то, что такие пользователи и испытывают.
А ещё заблокированные кнопки, как правило, вызывают проблемы у людей, которые и без того делают ошибки при заполнении форм. К ним относятся люди с когнитивными нарушениями, умственными отклонениями, дислексией, плохо развитой моторикой, а также просто люди, не разбирающиеся в тонкостях технологий. На этом список не заканчивается.
Поэтому заблокированные кнопки не учитывают пользователей с инвалидностью. Это одна из самых важных причин, почему стоит перестать ими пользоваться.
Что же вместо этого делать
Просто не блокируйте кнопки! Оставьте их работающими, а по клику показывайте сообщение об ошибке.
Не верите мне? Тогда вот вам цитата из окончательного руководству по валидации форм:
Блокирование кнопок – это плохой подход. Заблокированные кнопки не дают нам шанса рассказать пользователю, что пошло не так. Пользователь продолжит кликать по кнопке в полном неведении, почему же ничего не происходит. Оставляйте кнопки разблокированными. Позвольте пользователю нажать на них. И покажите сообщение, почему нельзя продолжить работу.
Если ну очень хочется показать, что кнопка заблокирована, примените немного CSS-магии и сделайте её чуть-чуть серой (но с учётом контрастности), а потом сделайте её зелёной или синей, если все поля заполнены корректно. Но программно кнопка всегда должна оставаться разблокированной, а клик по ней должен переводить фокус туда, где данные заполнены неверно.
Конец истории
Наверное, вам не терпится узнать продолжение истории! Почему же кнопка «Добавить в друзья» в приложении фейсбука оказалась заблокирована?
И ответ, неожиданно, патриархат! Недостаток уважения к женщинам в очередной раз стал причиной проблемы в обществе.
Она включила настройку, которая блокирует запросы на добавление в друзья от людей, с которыми у неё нету общих друзей. Оказывается, многим девушкам постоянно добавляются в друзья странные и жутковатые типы. Это факт заставляет меня радоваться за то, что я не девушка, но при этом мне становится стыдно за свой пол.
К счастью, с ней ещё было не поздно связаться вне фейсбука, и она быстро поняла, почему та кнопка была заблокирована. Её друг добавил меня в друзья, так мы и решили проблему. Но, если подумать, эта кнопка почти стоила мне новой дружбы и нового важного опыта. #феминизм
Так что… Заблокированные кнопки – отстой.
P.S. Это тоже может быть интересно:












Давным-давно, когда деревья ещё были большими… Я понял, что программы нужно писать так, чтобы даже трехлетний ребенок понял, что от него требуется. Всегда! нужно подходить к разработке интерфейса так, как будто программой будет пользоваться умственно отсталый человек, не в обиду им будет сказано. Нельзя оставлять человеку ни единого шанса на ошибку. Наверное, поэтому некоторые из моих проектов так и не были завершены за много лет :-)
Ни одного нормального аргумента не было приведено, кроме того, что не понятно, что от тебя требуется, чтобы кнопка стала активной. Но, как правило, на сайтах стоят `*`, которыми обозначаются обязательные поля, *и если ты ввел что-то невалидное, везде, где заблокированы кнопки* (ну или почти везде) *будет сразу же показана ошибка*
А на этом сайте кнопка «Отправить комментарий» хоть и не задизейблена, но что, еще хуже, редиректит на страницу, где написано «Ошибка, проверьте поля». Что мне кажется еще бОльшим идиотизмом. (Я бы еще понял, если бы у меня был отключен JS и форма просто уходит в POST. Но тут нужно минимум усилий, чтобы сделать проверку на клиенте и блокировать переход с невалидной формы)