Версия для слабовидящих? А можно не надо? [расшифровка доклада]
Всем привет, меня зовут Лена. Сейчас я делаю фронтенд в компании AISA и борюсь за вёрстку кнопок кнопками. В сообществе могу быть известна пока что только тем, что модерирую чат Веб-стандартов в Телеграме. В свободное время катаюсь на разных досках. Ну, и погнали к докладу.
Знаком ли вам такой диалог?
— А вы поддерживаете доступность на своём сайте?
— Да, у нас есть версия для слабовидящих.
Я не один раз встречала подобный ответ в своей практике. Почему-то очень распространено мнение, что чтобы сайт был доступным, нужно внедрить в него версию для слабовидящих.
Нет. Не нужно.
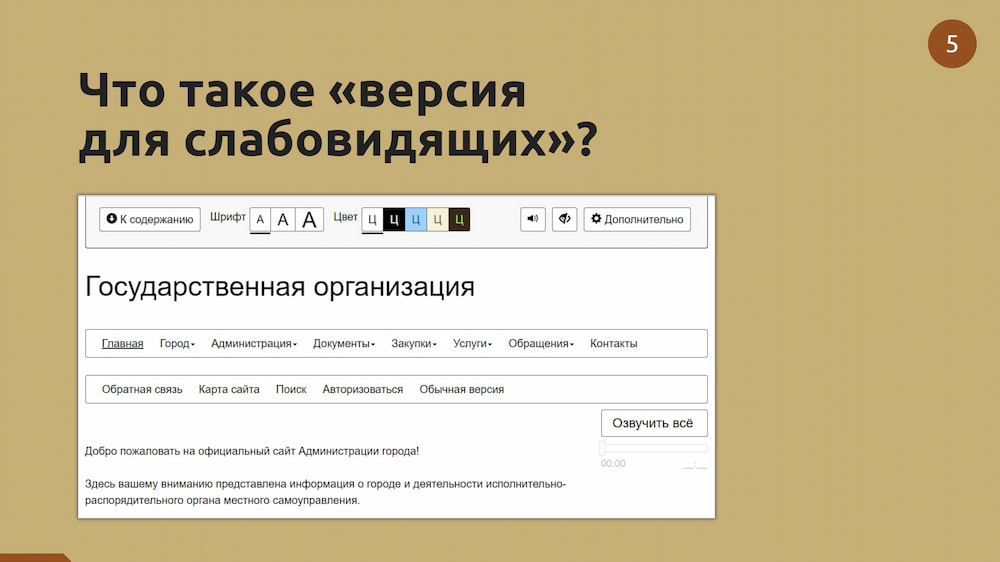
Напомню, что такое «версия для слабовидящих». Это отдельная версия сайта, созданная для людей с нарушениями зрения. Чаще всего она встраивается в виде отдельного шаблона или плагина. Обычно включается при переходе по одноимённой ссылке или при клике на иконку глаза или очков. Типовая версия для слабовидящих выглядит, как на слайде. Это несколько размеров шрифтов, несколько цветовых схем и минимальное количество декоративных элементов. Как это выглядит на практике, я покажу чуть позже в докладе.

Такие версии делаются для слабовидящих, что логично — то есть для людей со сниженной остротой зрения, но кроме того они ещё делаются для дальтоников — людей с нарушениями цветового восприятия, для дислексиков — то есть тех, у кого нарушена способность распознавать слова при чтении, также для незрячих, у кого зрение пропало в принципе.

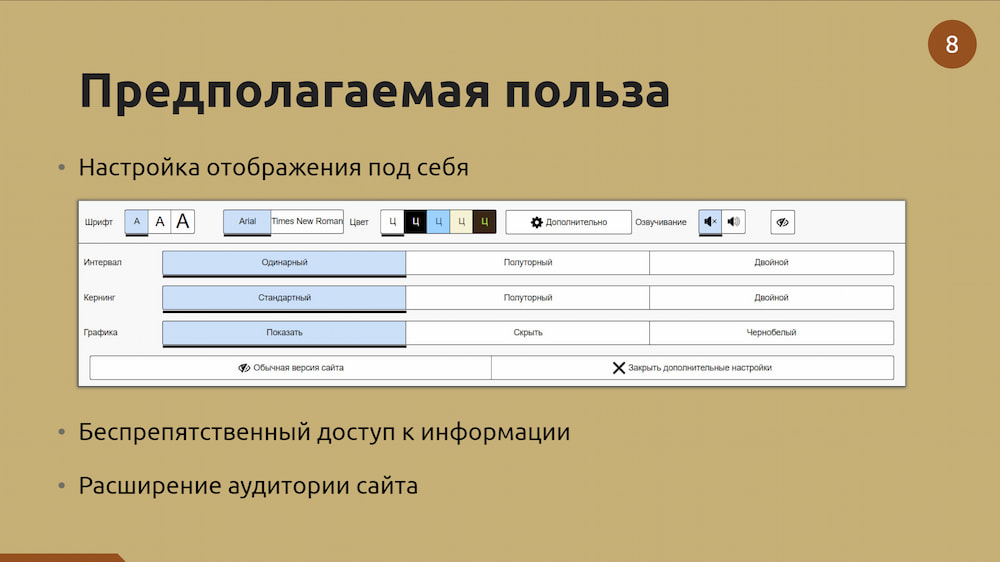
Считается, что отдельная версия должна дать возможность посетителям сайта настроить отображение под себя. То есть для слабовидящих актуальна возможность увеличивать и уменьшать размер шрифта, иногда даже сам шрифт. Для дальтоников — изменение цветовой схемы для удобства чтения. Для дислексиков — изменение межбуквенного и междустрочного интервала. Для незрячих — получение текстовой альтернативы для изображений, чтобы была возможность озвучить их на сайте.

Эта версия может быть полезна тем, что даже при слабом зрении пользователи смогут беспрепятственно получить всю актуальную для них информацию. Более того это может позволить сайту расширить свою потенциальную аудиторию.
Полезная вещь? Ну, вроде да.
Спойлер: нет.
Но её же внедряют не просто так? Наверное, по какой-то причине… Давайте разберёмся.
С 1 января 2014 года действует ГОСТ, который называется «Интернет-ресурсы, требования доступности для инвалидов по зрению». По названию можно предположить, что там содержатся требования и рекомендации по оформлению контента, шрифтов и изображений на сайте, так, чтобы вся информация была доступна для людей с нарушениями зрения.

В 2015 году вышел приказ Минкомсвязи: «Об установлении Порядка обеспечения условий доступности для инвалидов по зрению официальных сайтов федеральных органов государственной власти, органов государственной власти субъектов Российской Федерации и органов местного самоуправления в сети «Интернет».

Из этого приказа становится ясно, что на всех сайтах государственной и муниципальной важности должна быть предусмотрена специальная версия для людей с нарушениями зрения. То есть версия для слабовидящих.
И, подытоживая вышесказанное, мы получаем три самых распространённых заблуждения касательно версий для слабовидящих:

- как будто бы специальная версия призвана помочь слабовидящим получить нужную им информацию;
- как будто бы она охватывает сразу несколько категорий людей с различными нарушениями зрения;
- как будто бы её нужно внедрить по закону.
И сейчас я разнесу эти заблуждения по фактам и покажу, почему же версия для слабовидящих вам не нужна.

По моему мнению, сама формулировка приказа изначально странная. Если человек слабовидящий, то ему предоставляется возможность пользоваться сайтом. Но если у него, например, протезы рук, или просто временные ограничения по здоровью, то получается, что это только его проблемы. Это очень спорный момент, и про обеспечение доступности для таких категорий людей, конечно же, тоже не стоит забывать. И в нашем законодательстве уже есть подвижки в эту сторону.
1 апреля 2020 года ГОСТ, про который я говорила ранее, был полностью заменён другим. Новый ГОСТ называется «Интернет-ресурсы и другая информация, представленная в электронно-цифровой форме. Приложения для стационарных и мобильных устройств, иные пользовательские интерфейсы. Требования доступности для людей с инвалидностью и других лиц с ограничениями жизнедеятельности».

Он был разработан на основе WCAG и по факту является практически калькой с него. В названии уже пропал фокус исключительно на людях с ограничениями по зрению и приводятся требования и рекомендации по обеспечению доступности для людей с ограниченными возможностями в целом. Кроме того, в тексте ГОСТа нет ни слова про отдельную версию для сайтов.
У нас есть приказ, про который я так же говорила ранее и который фокусируется на слабовидящих. И в нём есть очень интересная приписка, что отдельная версия должна присутствовать, только если основной сайт не соответствует требованиям доступности.

И ссылается на эти самые требования.

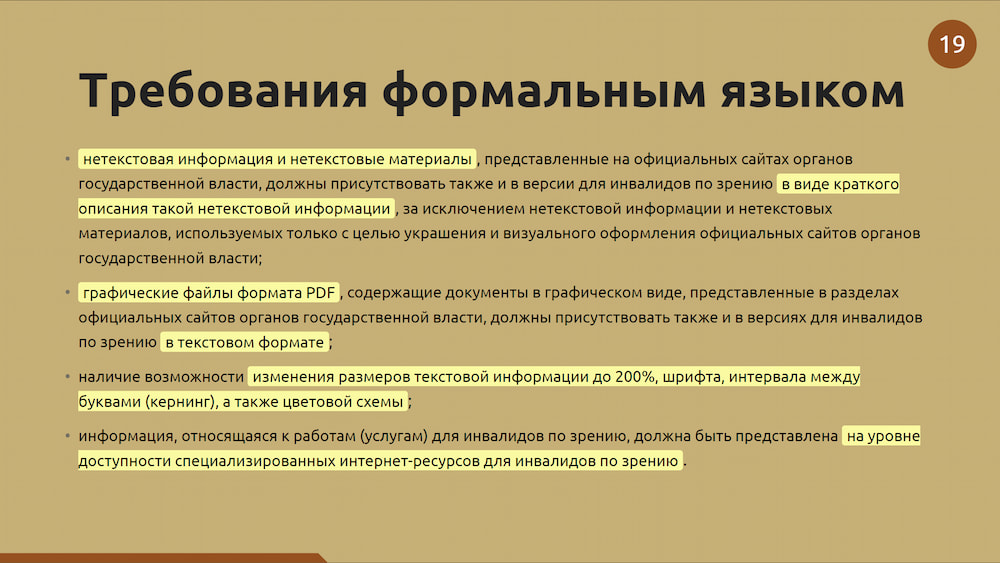
На слайде написаны требования формальным языком, именно в том виде, в каком они приведены в самом приказе. Сейчас я поясню их более понятно.
Все контентные изображения должны быть подписаны, то есть у них должен быть заполнен атрибут alt. Все вложения в PDF-формате должны быть доступными или иметь альтернативную текстовую версию. Должна быть предоставлена возможность увеличивать размер шрифта до 200%, изменять расстояние между буквами и также изменять цветовую схему. Это всё можно прекрасно сделать на основном сайте.

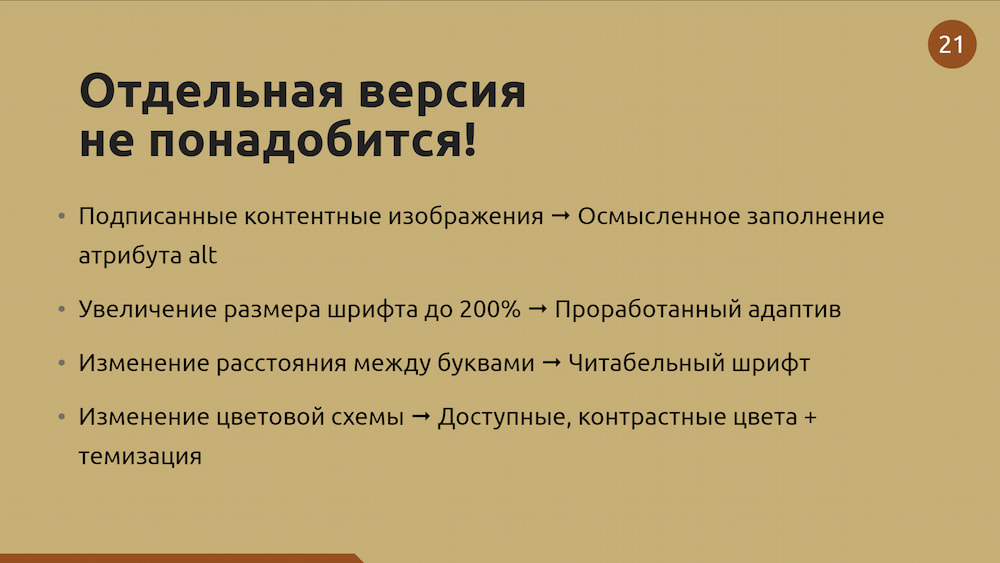
Вам просто нужно заполнить атрибут ALT для изображений. Сделать нормальный адаптив, чтобы при увеличении масштаба сайт не разваливался. Выбрать читабельный шрифт и также выбрать доступные и контрастные цвета и можно сделать темизацию.

И тут действительно встаёт вопрос, зачем же нужна отдельная версия?
А сейчас я хочу поговорить об аспектах, которые являются, пожалуй, самыми важными в разговоре про доступность в вебе, но почему-то про них часто либо забывают, либо вообще не думают. Речь идёт о понимании какими инструментами пользуются слабовидящие, каким образом они просматривают сайты и в принципе нужна ли им отдельная версия.

В основном слабовидящие включают скрин-зум, покупают большие мониторы, используют экранную лупу, тёмные темы или высококонтрастный режим и скринридеры или голосовые синтезаторы.

Скрин-зум просто увеличивает масштаб экрана в целом, и это системная настройка, а большой монитор позволяет вместить больше контента, несмотря на увеличенный масштаб.
Экранная лупа увеличивает какой-то отдельно взятый участок ещё больше.
Тёмными темами и режимом высокой контрастности часто пользуются люди со светобоязнью, которым светлые темы просто выжигают глаза.
Скринридерами больше частью пользуются незрячие пользователи, чтобы озвучивать информацию.
Но иногда озвучка нужна и слабовидящим, и тогда они используют специальный софт для увеличения, который ещё и зачитывает тексты.
С инструментами разобрались. И теперь самое время узнать, как слабовидящие ими пользуются при просмотре сайтов. Сейчас я вам покажу видео, в котором слабовидящий смотрит макет сайта.
У него огромный монитор и уже увеличен масштаб всего интерфейса. Он смотрит на сайт, в данном случае на макет, ориентируется по нему по цветовым блокам и с помощью экранной лупы приближает те части сайта, которые его больше интересуют. Потом опять отдаляет и продолжает смотреть по блокам.
Думаю, не стоит объяснять, что его первой реакцией было как минимум изумление, куда всё пропало.
Чтобы не останавливаться только на одном сайте, Дима просмотрел ещё пару предложенных вариантов. И следующий сайт — это сайт спортивной школы.
На первый взгляд он кажется вполне неплохим. На сайте понятная навигация, легко сориентироваться. Единственное, что опять же при светобоязни сложно воспринимать такое количество белого цвета. Переключаемся на версию для слабовидящих и видим, что тут всё кардинально поменялось — текста стало больше, чем на главной странице обычной версии. Появились какие-то огромные списки. Конечно, в таком потоке информации разобраться можно — возможно, навигируя по заголовкам, но это всё равно гораздо сложнее.
И ещё один сайт — сайт Мончегорской теплосети. Дима сразу похвалил дизайнера — от подобных ресурсов обычно не ожидаешь приятных фоновых цветов и понятной структуры и навигации. Единственный вопрос здесь был к неконтрастному серому тексту на белом фоне. И, естественно, версия для слабовидящих опять всё испортила, потому что до этого было явно проще ориентироваться на сайте — по тем же цветным блокам. И на обычной версии Димина светобоязнь никак не мешала просмотру, потому что там не было такого обилия белого цвета.
Время для камингаута.

Этот сайт делала я на своей первой фронтендерской работе. Это был год 2017 или 2018.
И, честно сказать, тогда я была одним из тех людей, кого осуждаю сегодня. Мне сказали сделать версию для слабовидящих. Я особо не вникала в суть, зачем и почему это надо, просто закинула шаблон на сайт, сделала на него ссылку — и всё.
Естественно, речи о доступности там не шло. И вот, спустя два или три года его смотрит Дима.
Так вот, вернёмся к Диме. Говоря про свою светобоязнь, Дима привёл пример сайта Aviasales, похвалив их тёмную тему. Здесь разработчики сохранили все элементы оформления — яркие кнопки, яркие табы, разделение по блокам, вследствие чего ориентироваться на сайте гораздо проще.
Вполне очевидно, что урезать оформление на версии для слабовидящих — это плохая идея. К тому же, такая версия сайта выглядит урезанной информационно. И её сразу же хочется выключить.

Также Дима задавался вопросом — если глазные заболевания и нарушения зрения порой очень разные, то почему всех слабовидящих гребут под одну гребёнку, предлагая им одну и ту же версию сайта? Кому-то это может подойти, а кому — нет. Вроде бы хотели сделать инклюзивно, а получилась дискриминация. И он привёл прекрасную аналогию для лучшего понимания ситуации. Я её сейчас зачитаю так, как он сам написал.
Скажем, вас пригласили в кафе на застолье, а вы — веган. Ваши друзья, приглашая вас, учли этот момент и выбрали кафе, где есть меню для веганов. И вот вы приходите — на столе есть изобилие самой разной еды, а для вас — только макароны с кабачками и вишневый компот. Вы смотрите меню, а там есть и овощные салаты, и суп, и картошка, и в целом немало блюд, которые вам либо подходят, либо там стоит заменить один-два ингредиента — и будут подходить. Ваша реакция: «Что? Почему они так сделали? Почему именно макароны с кабачками? И ведь я тут могу заказать еще кучу всего и мне будет ок. А меню уж точно можно было составить получше и внести минимальные коррективы в рецепты. Какого чёрта? Зачем вообще было делать это веганское меню?»
Думаю, из этого примера ясно, что Дима в принципе не видит смысла в существовании версий для слабовидящих и, конечно, ими не пользуется.
Как он сам говорит: «Открываю — из любопытства и чтобы посмеяться. И переключаюсь обратно.»

Отдельными версиями не пользуются и его знакомые — они точно так же используют экранные лупы и прочее, но на обычных версиях сайтов.
После всего сказанного предлагаю подвести итог, почему же версия для слабовидящих — это плохая идея?

Она не является универсальным решением, т.к. существуют разные виды нарушений зрения, и если кому-то отдельная версия и поможет, то кому-то, наоборот, помешает. В итоге получаем дискриминацию вместо инклюзивности.
Часто разработчики скрывают какие-то блоки информации, решая за слабовидящего пользователя, что ему нужно видеть, а что нет.
Также это дополнительные временные и финансовые затраты на дизайн, разработку, тестирование и поддержку сразу двух версий сайта.
Кроме того, мы уже убедились, что по закону будет достаточно доступного основного сайта и отдельная версия не обязательна.
Ну и самое главное — всё равно не все слабовидящие ими пользуются.
И опять возникает вопрос, зачем тогда отдельная версия? И я надеюсь, что ответ на него уже ясен.
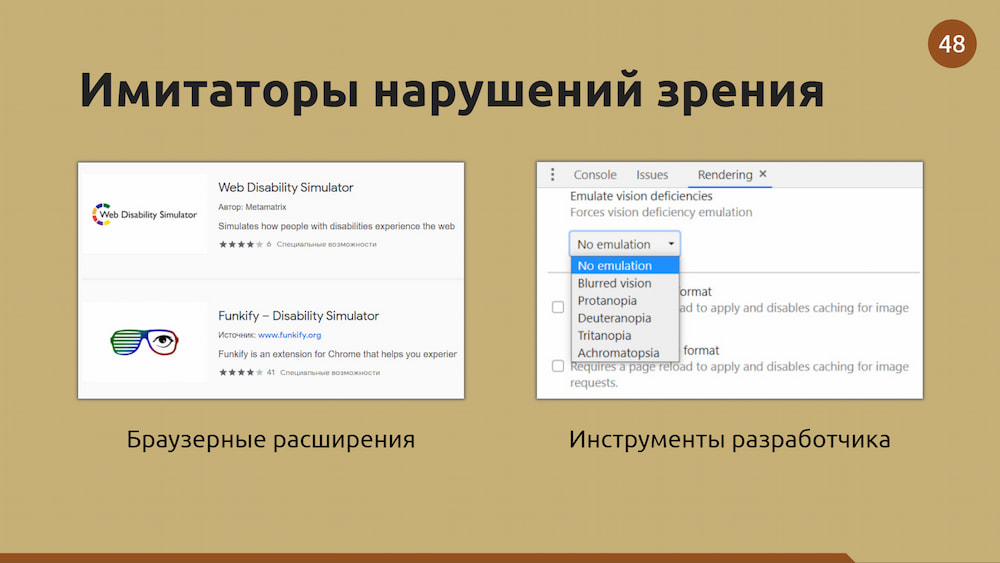
Если вы решились делать доступно, то, конечно, стоит проверить, как ваши сайты выглядят для людей с нарушениями зрения. Для лучшего понимания, как люди видят ваш сайт, вы можете установить в свой браузер расширения, имитирующие нарушения зрения. В инструментах разработчика тоже есть такая возможность, хоть и вариантов нарушений зрения там меньше.

Покажу, как это работает в инструментах разработчика в Хроме. Я взяла для примера не сайт, а яркую картинку. С сайтами принцип работы точно такой же.
Я открываю панель разработчика. В подменю выбираю More Tools и Rendering. Прокручиваю в самый низ до пункта Emulate Vision Deficiencies. Здесь есть эмуляция нечёткого зрения и разных видов цветовой слепоты, то есть нарушения восприятия красного и зелёного, жёлтого, синего, а также полная цветовая слепота, когда человек видит всё чёрно-белым.
Обязательно стоит помнить про фокус с клавиатуры. Без него ваш сайт не будет полностью доступным. Если сейчас он вам не нужен, то это не значит, что он не нужен кому-то другому, или что он не понадобится вам, если вы вдруг сломаете руку или, элементарно, у вас перестанет работать компьютерная мышь. И тогда навигация по сайтам может стать настоящей проблемой.
Я решила проверить как работает фокус с клавиатуры на сайте администрации моего родного города. Я нажимаю только на клавишу Tab, адрес внизу экрана меняется, но визуально не понятно, в каком месте находится фокус. Когда я дохожу до видео, там фокус появляется, но это тег video, у него такое поведение встроенное. И дальше опять фокуса нет, ничего не понятно, и страница скроллится сама собой.
Пожалуйста, не забывайте про фокус с клавиатуры!
Также вы можете прогнать свой сайт через валидатор W3C или через плагины WAVE или AXE. Также вам помогут инструменты по проверке доступности в панели разработчика. Кроме того, вы можете свериться с чек-листами по доступности в блоге на gov.design — там очень много ссылок и полезной информации, как проверить свой сайт.

Если вы, послушав мой рассказ, поняли, что доступный сайт важнее, чем версия для слабовидящих, и не знаете, что делать дальше…
Если вы фрилансер или на работе можете принимать решения самостоятельно, то просто делайте доступно.
Если же решения принимаете не вы, тогда начните с диалога с тимлидом или начальником. Расскажите ему, почему это важно. Поясните, что отдельная версия вообще не нужна.
Если вас не поняли, но вы всё равно хотите нести добро в массы, то просто тихо и молча сами внедряйте доступность — ставьте кнопки там, где должны быть кнопки. Подписывайте альты картинкам. Подписывайте вообще всё, что должно быть подписано.
Ситуации бывают разные, и тимлид может не уметь верстать и, что ещё хуже, заставлять вас верстать по его правилам. В таком случае остаётся только терпеть.
Если совсем невмоготу, то стоит искать новую работу, где ваше стремление делать доступно будут принимать и ценить.

Если вы не знаете, как сделать свой сайт доступным, то скоро стартует новый запуск курса авторства Валерии Курмак про инклюзивность в вебе. Там есть поток для дизайнеров и поток для разработчиков. На курсе вам расскажут всё необходимое и даже больше, дадут домашнее задание и фидбек по нему, а также будет прекрасная возможность пообщаться с незрячими и слабовидящими пользователями.

И я ещё раз напомню — вам не нужно будет тратить дополнительное время на версию для слабовидящих, если у вас уже доступный сайт!
Если будут возникать какие-то вопросы, то можете написать мне в твиттере или телеграме, я почти везде записана как Lena Ryan. Видео с Димой взято из телеграм-канала Валерии Курмак «Не исключение». А самого Диму можете найти в твиттере. А по QR-коду доступны мои слайды.

Спасибо за внимание!
P.S. Это тоже может быть интересно:
None Found
На сегодняшний день реальность такова, что объяснить руководству или дизайнеру необходимость хоть как-то адаптировать сайт под людей с проблемами сложно. Я не однократно предлагал использовать более контрастные цвета, крупные кнопки, шрифт побольше, а также боролся с focus’ами.
«Никто кроме тебя не пользуется tab’ом», — это цитата начальства.
«Мы не можем использовать в дизайне крупные шрифты/кнопки, потому что баннер должен быть в первом экране», — тоже цитата.
И так далее.
Всё банально упирается во время, которое приходится тратить на разработку.
Поэтому максимум на что можно расчитывать, это нормальная семантика и поменьше кастомных элементов. Да и то, это не всегда возможно. И когда я вижу очередной дизайнерский «ход», я просто закрываю глаза и делаю так, чтобы у начальства на его маке все прекрасно работало. А прочие штуки я делаю факультативно, потому что мне за них не платят. Мне за державу обидно.
Короче, к чему все это я. Если вы делаете сайт своему коту, себе для портфолио, пилите свой бложик, то, ради бога. Но не имея «адаптивного» конструктора и/или набора готовых утилит для этого, тратить время на неё время нам, к сожалению, не позволят. Пойду полежу в кустах…
Нужна версия сайта для слабовидящих https://www.tourist37.ru/
============================================