Стратегии, чтобы быть чемпионами в веб-производительности
Перевод статьи Strategies for Staying on Top of Web Performance с сайта css-tricks.com, c разрешения автора — Криса Койера.
Шаг первый – забота о производительности вашего сайта. Шаг второй – делать всё, чтобы сделать её лучше. Шаг третий – оставаться чемпионами по производительности надолго.
Это значит не спохватываться о производительности сайта пару раз в год, а постоянно учитывать ее в разработке и стараться не допускать регрессий. Безусловно, это становится тем сложнее, чем активнее разрабатывается ваш сайт
Я в этом не мастер. Я принадлежу к лагерю тех, кто склонен на короткое время основательно потрудиться над производительностью, а потом забыть о ней. Очень заманчиво думать, что вы «вылизали» всё, что касается производительности, и теперь с ней всё хорошо. Это было бы правдой, если бы веб никогда не менялся и вы бы никогда не притронулись к своему сайту снова. Но, конечно, ни одна из этих вещей не похожа на правду.
Вот некоторые идеи, которые я собирал. Помните, что всё это о стратегиях, чтобы быть чемпионами в веб-производительности, а не конкретные советы по улучшению производительности.
Определите бюджет
Возможно вы слышали о концепции бюджетов производительности. Идея состоит в том, чтобы иметь реальные цифры, в границы которых вы должны уложиться. Возможно, что-то типа такого:
600кб – общий вес страницы
20 запросов
1000 — индекс быстродействия
1с — время вывода страницы на экран
У Тима Кадлека есть больше информации о метриках, которые вы можете выбрать. А вот часть доклада Кэти Ковалкин:
Когда у вас есть это, работа над производительностью – это не просто «может быть, посмотрю, смогу ли я поковыряться и ускорить что-нибудь», а ещё и «стараюсь достичь этой цели, или исправляю что-то, из-за чего мы не укладывались в этот бюджет». Последнее способствует тому духу долгосрочного мониторинга производительности, к которому мы стремимся.
Используйте сервисы мониторинга производительности
SpeedCurve – довольно милый сервис. SpeedCurve позволяет построить по-настоящему красивые и полезные панели для мониторинга производительности ваших сайтов в течение долгого времени. Он использует всемогущий Webpagetest, который мы все знаем и любим, но который чертовски некрасив и не особо помогает с отслеживанием в течение долгого времени.
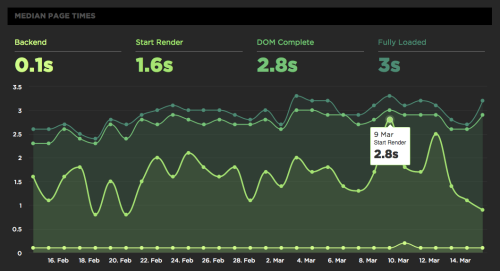
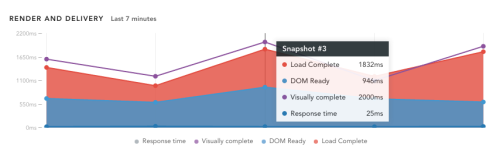
 Некоторые метрики скорости, отслежанные в течение долгого времени.
Некоторые метрики скорости, отслежанные в течение долгого времени.
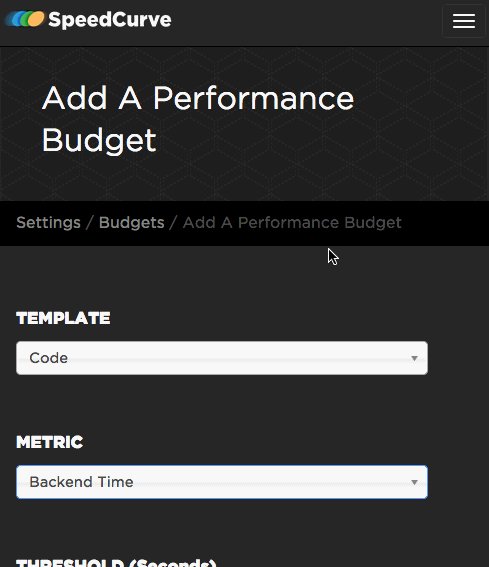
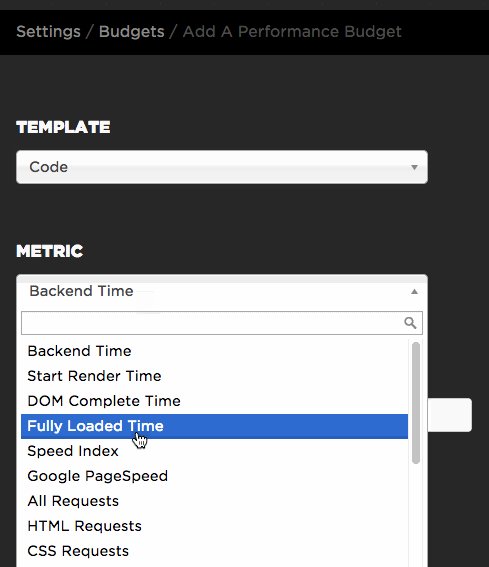
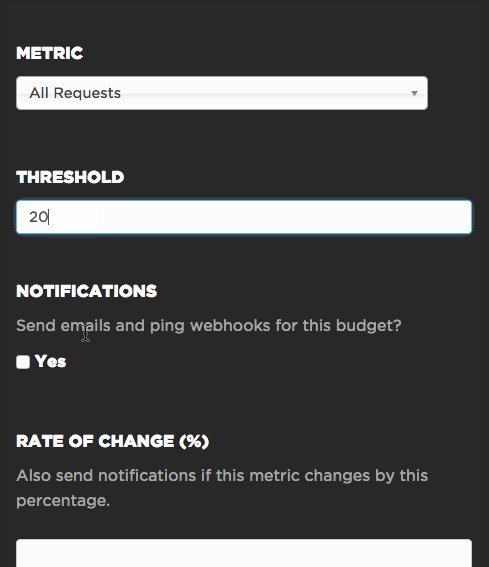
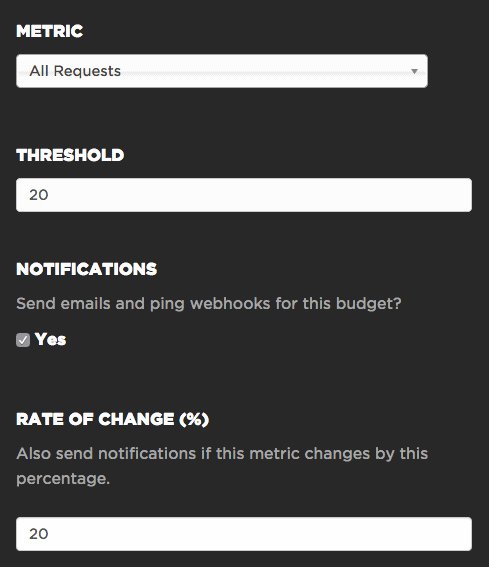
Что особенно важно для нашей темы чемпионства в производительности, SpeedCurve предоставляет мониторинг соответствующего бюджета. Вы устанавливаете определённые метрики, за которыми вы хотите наблюдать, и каким образом оповещать вас в случае, если вы в них не укладываетесь.

У SpeedCurve есть множество других потрясающих функции, которые стоит попробовать. Например, сравнение вашего сайта с сайтом конкурента, тестирование сайта на разной ширине экрана при помощи контрольных точек, тестирование производительности при запуске, и многое другое.
Calibreapp – ещё один клёвый сайт для этих целей.

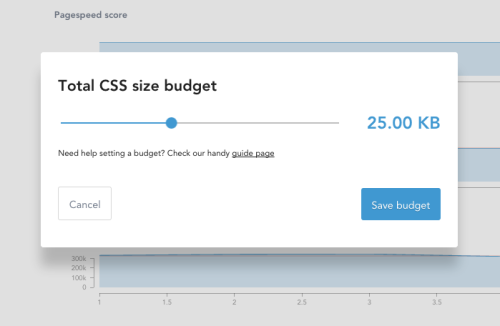
Можно установить бюджеты для конкретных вещей и получать оповещение в случае их превышения.

Конечно, быть оповещённым – здорово. А ещё лучше исправьте это.
Не бойтесь выставлять производительность напоказ
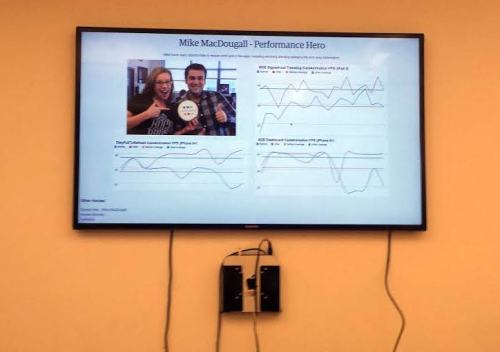
Старший менеджер по проектированию в Etsy Лара Хоган, написавшая книгу «Проектирование для производительности», поделилась со мной этим снимком из офисного коридора Etsy, где на стене висит огромный монитор для отображения некоторых метрик производительности.

Но заметьте, что это не просто графики и диаграммы…
Празднуйте победы над производительностью
Мало того, что они выводят производительность на экран в Etsy, Лара говорит, что у них ещё есть (ежеквартальный) «Герой производительности». Я в диком восторге от этой идеи, поскольку это сильно мотивирует делать хорошие вещи. Если кто-нибудь из вашей организации делает что-то очень полезное для производительности, то возможно…
- Напишите об этом в блог. Объясните, что они сделали, как они это сделали и почему это важно.
- Захвалите этого человека до чертиков.
- Покажите каждому в компании. Расскажите всем.
Это простимулирует следующего человека, который в состоянии сделать то же самое.
Предусмотрите другие системы стимулирования (или взыскания)
Безусловно, позитивный стимул для сотрудника – хорошая идея. У компании есть чем простимулировать героев производительности, напр. деньгами или отпуском? Выигрыши в производительности приносят компании больше прибыли (благодаря увеличенной конверсии) и также сохраняют её деньги (за счёт экономии трафика), поэтому поощрения в виде вышеописанных премий кажутся оправданным.
Я не стал бы рекомендовать неприятные взыскания за ухудшение производительности. Помимо очевидного (отрицательное отношение — отстой), это отпугивает людей от экспериментирования и также способствует скрытию правды, когда дело доходит до выяснения того, что случилось.
Возможно, есть какой-нибудь промежуточный вариант, вроде подхода «что поломал, за то и отвечаешь». Что означает, что если вы создали проблемы в определённой области сайта, то с этого момента вы отвечаете за эту область.
Автоматизируйте всё
Если есть связанная с производительностью задача, очевидно являющаяся правильным подходом, которую можно сделать автоматически (а не заставлять делать это человека) — так и сделайте.
Например, изображения должны быть оптимизированы. Это легко, и большинство из нас знают, что нужно делать. Зачем делать это вручную? Может ли ваша CMS автоматически оптимизировать изображения при загрузке? (пример). Можете ли вы построить процесс, который сделает это за вас? Может ли ваша чудо-команда, работающая по методологии DevOps, сварганить что-нибудь этакое в помощь? Возможно, сервис типа ReSRC?
Я бы объединил в эту категорию любой сервис, который автоматически приносит выигрыши в производительности. Я имею ввиду такие вещи, как CDN-ы, CloudFlare, модный управляемый DNS, инструменты типа «W3 Total Cache», которые предоставляют функции для конкретной CMS, чтобы улучшить скорость вашего сайта, SPDY, и тому подобное.
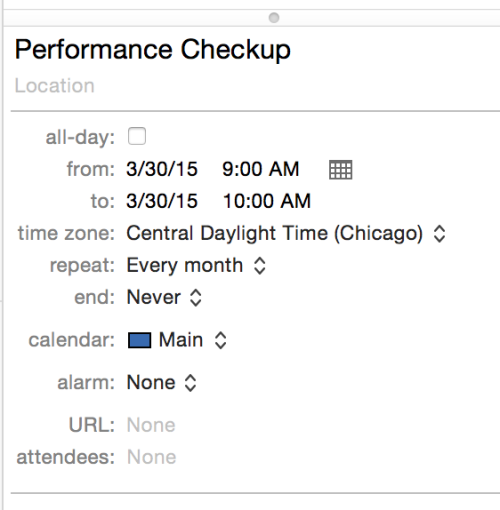
Делайте памятки в календаре
Вместо невыразительных намерений проверить производительность, буквально внесите её в ваш календарь. Сделайте это событие повторяющимся.

Внесите это на повестку дня собрания. Заведите бота в Slack, чтоб напоминал об этом. Сделайте что-нибудь настоящее.
Блокировка плохих развёртываний
Если у вас есть достаточно расширенная система сборки и развертывания, то возможно, вы можете построить систему, которая просто не позволит выйти сборкам, портящим производительность.
Довольно распространённая практика запускать набор тестов перед развёртыванием, которые часто предполагают использование чего-то типа PhantomJS/«голого» браузерного движка, чтобы проверить то-то и то-то. Возможно вы могли бы также тестировать определённые аспекты производительности. Проще всего, пожалуй, будет с такими вещами, как число запросов и общий вес страницы.
Влияйте на руководство
Я отчаянно пытался найти первоисточник, но мои усилия были тщетными. Я думал о какой-то цитате вроде этой:
Если бы все генеральные директора были вынуждены использовать только их телефон для доступа в интернет в течении месяца, то сайты работали бы быстрее.
Такое чувство, что люди, которые находятся в состоянии повлиять на большинство изменений зачастую даже и не подозревают о проблеме вообще. Или, по крайней мере, не уделяют ей должного внимания.
Я слышал, как сказала однажды Лара Хоган:
Посылайте VIP важную статистику каждый день в течение двух недель.
Подход с забрасыванием их маленькими, но важными кусочками правды, вероятно, лучше, чем монолитное письмо, которое даже не станут читать, увидев много букв, раньше, чем отработает кэшированный HTTP-запрос (смотрите, что я там сделал).
Влияйте на своих коллег
Обсуждайте это между собой! Проводите мини-семинары в обеденное время со своими ближайшими коллегами. Вы не одиноки в этом деле и будет намного проще «сражаться», если каждый понимает и находится с вами на одной волне.
Продолжайте учиться
Топливо для этого огня – это продолжать узнавать больше о веб-производительности. Чем больше вы знаете, тем больше еще нужно узнать. Я знаю, что лично мне нужно прокачать знания HTTP/2, поскольку он кажется той вещью, на которую стоит перейти при первой возможности.
Вот видео, которое стоит посмотреть:
А вот ещё:
И ещё одно:
P.S. Это тоже может быть интересно: