Пространство в системах дизайна
Перевод статьи Space in Design Systems с сайта https://medium.com, опубликовано на css-live.ru с разрешения автора — Нейтана Кёртиса.

От основ до продвинутых понятий, чтобы задействовать пространство с умом
Я долго называл цвет, текст и иконки «большой тройкой» визуального языка системы. Все интерфейсные компоненты — от кнопок и далее — строятся на них. Но я кое-что упустил. Пространство, по-английски называемое тем же словом, что космос, наш последний рубеж.
Пространство соперничает с цветом
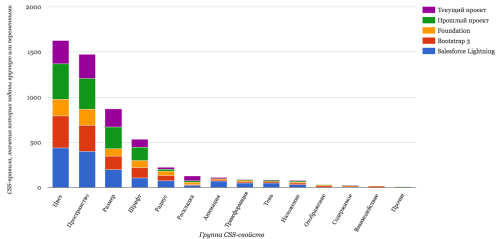
Пространство повсюду. CSS разделяет объекты свойствами типа padding, margin и left, right, top и bottom из абсолютного позиционирования. Я сравнил, как часто встречаются эти свойства в пяти библиотеках (Bootstrap, Salesforce Lightning, Foundation, мой предыдущий проект и текущий проект) относительно свойств, относящихся к цвету, размеру, тексту, раскладке и т.д.

Пространство соперничает с цветом по частоте свойств в стилях библиотеки
После удаления особых случаев («обнуленных» значений типа :0 и зарезервированных слов типа transparent или auto), где CSS уже предлагает нам готовые решения, пространственные правила встречаются чаще любых других, кроме цветовых. Все остальные — тексты, размеры, раскладка — и близко не смогли их догнать. Вот сколько пространственных сложностей «зашито» в наших библиотеках, не говоря уже о продуктах!
Пространство нас разделяет
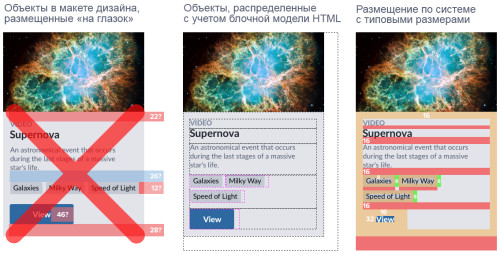
В пространстве нагляднее всего воплощается разрыв между тем, как выглядит работа со стороны дизайнера и со стороны разработчика. Мы долго стенали по поводу отмечающих отступы красных рисок, рассыпанных по нашим макетам. Всегда казалось, что они не стоят такой возни. Но они никуда не деваются, и знать не знают о конечном материале нашего продукта: блочной модели HTML-элемента.

Издержки громадны: подписывание, разъяснение, обсуждение, визуальное «вылизывание» во время тестов. И весь этот труд ради… непонятно чего. Так что на пространство тратятся еще и эмоции.
Пространственные понятия — это примитивы
Можно вплести в дизайн, код и общение между ними более осмысленные пространственные понятия. Но мы этого не делаем. Нам хватает пары-тройки размеров, как «S», «M» и «XL» для одежды — и баста. Мы можем лучше. Не краснеть, как те риски на макетах, от бессмысленной злости, а втиснуть в рамки, спрессовать, растянуть и аккуратной стопкой выстроить наш путь в будущее, в котором все пространственные загадки прояснятся.
Исходя из этого, вот основы, расширенный словарь и еще кое-что, с чем мне довелось столкнуться, внедряя пространство в работу систем.
Пространственные основы
Сетка ≠ пространство. Сетка — компонент, использующий пространство.
В сетках сплошь и рядом приходится решать пространственные вопросы для колонок, отступов между ними и вокруг них, а также адаптивных тонкостей. Команды часто берутся за сетки с самого начала, чтобы пользователям было проще создать страницу. К сожалению, совместная работа над пространственными вопросами часто на этом заканчивается.

Соглашения о внешних отступах (синий) и отступах между колонками (светло-зеленый) в сетке
Сетка — это еще не вся пространственная система. Сетка — такой же компонент, использующий пространство, как и любой другой. Сетка кажется чем-то особенным: она невидима, задана с самого начала, и всё ее действие сводится лишь к пространству. Но дело тут скорее в пространстве, а не в сетке.
Короче говоря: начните вырабатывать пространственные соглашения с сетки, но не останавливайтесь на этом. Согласуйте размеры колонок, отступы вокруг них и между ними с более фундаментальными пространственными понятиями, вплетенными в основу всей библиотеки компонентов.
Установите понятное базовое значение и правила
Обычно команды выстраивают все пространственные значения на базе какого-то несложного, даже «магического», числа. Некоторым удобнее взять за основу 10, потому что мы считаем в десятичной системе (из-за того, что у нас десять пальцев). Я видел даже команду, взявшую за основу 6 — с удобными делителями 2 и 3 — и получившую в итоге супер-мега-гибкий набор, куда вошли 3, 4, 6, 8, 9, 12, 15, 16, 18, 21, 24, 32 и не только. Прекратите это безумие!
![]()
Набор возможных отступов, на базе 6, но со всеми произведениями троек и двоек. Что, все эти варианты нужны? Правда?
Большинство систем, с которыми я работал, отталкиваются от числа 16. Это неплохой размер шрифта по умолчанию. Ему кратны все разрешения экранов (320, 768, 1024). И числа, получающиеся из него умножением на 2 (32, 64, …) и делением на 2 (8, 4, 2), тоже легко запомнить.
![]()
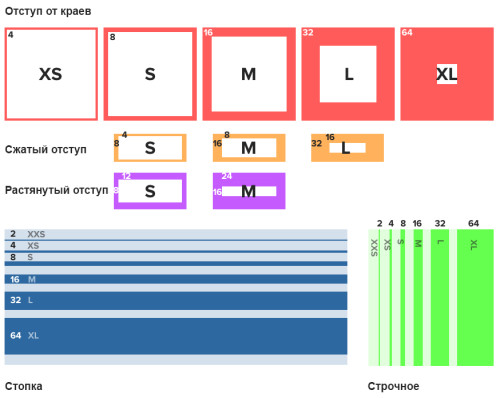
Более ограниченный набор пространственных значений на базе числа 16.
Короче говоря: положите в основу вашей пространственной шкалы понятное число и не ждите слишком многих используемых вариантов.
Используйте шкалу с нелинейным шагом
Определившись с основанием, команды выбирают отметки своей шкалы, порой беря их «с потолка» (12, 14, 18, 22, 24, 28, 30, 32, …). Другие, чтоб избежать этого, используют линейную шкалу (4, 8, 12, 16, 20, 24, 28, 32, 36, 40, 44, …), с равными промежутками между делениями. По мне, в обоих случаях получается неразбериха из-за того, что слишком много вариантов слишком близки между собой. Где мне понадобится 24 или 28? Ума не приложу.

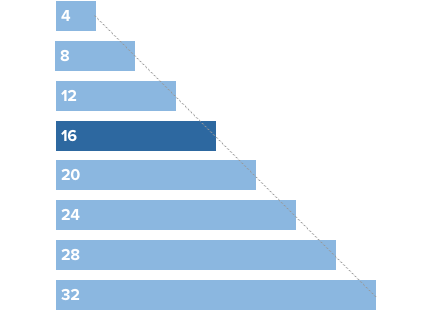
Линейная последовательность от 4 до 32. Вам вправду это всё нужно?
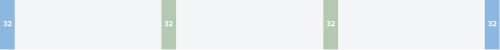
Альтернатива этому — нелинейная. Возможные варианты: золотое сечение, шкала соотношений или похожая геометрическая прогрессия, где каждый следующий шаг вдвое больше предыдущего. Можно двигаться по шкале от начального значения как вниз (16, 8, 4, 2), так и вверх (16, 32, 64 и… всё, пожалуй).

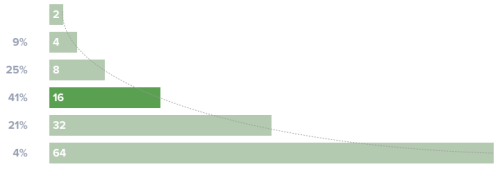
Геометрическая прогрессия с удвоением каждого следующего шага. Проценты указывают пропорциональную долю в нашей библиотеке.
Короче говоря: подумайте над геометрической прогрессией или чем-то нелинейным такого типа. Иногда вас могут терзать сомнения, не нужно ли добавить между 16 и 32 еще и 24. Но по моему опыту, такое случается редко, и не стоит ломать простую систему ради таких исключений.
Дайте каждому значению понятное название, чтобы использовать его везде и не путаться
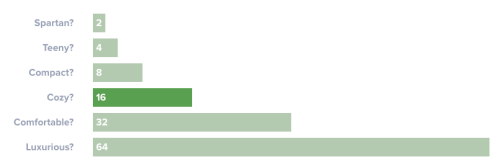
Мне очень нравится переключатель между «компактным», «обычным» и «просторным» режимами использования пространства в Gmail. Так что, когда мы делали свою пространственную систему, я предложил использовать эти же названия. Тотчас же мой коллега озадачил меня: «А как мы назовем остальные градации?». Мои варианты «спартанский», «детский» и «роскошный» одобрения не нашли. 
Выразительное название для каждой градации? Будьте осторожны.
Так что мы поступили как обычно: взяли шкалу размеров для одежды. «Средний» соответствует значению по умолчанию, а S, XS, L, XL и, если нужно, XXS с XXL — остальным вариантам. Так сделано в большинстве библиотек (Bootstrap, Lightning и т.д.).
Короче говоря: называйте пространственные варианты просто, используя шкалу вроде размеров одежды, чтобы люди могли обозначать их понятным и точным языком. Если захотите названий повыразительнее, будьте готовы, что коллеги в ответ попросят «лучше маленький, средний и большой».
Я изучал код многих библиотек и говорил со многими дизайнерами. Обычно все такие разговоры заканчиваются простыми соглашениями о базовых числах и названиях для шкалы. Даже при таком скромном выборе простых вариантов от работы с пространством оставалось впечатление чего-то…. бессистемного. Мне хотелось большего.
Пополняем словарь пространственных терминов
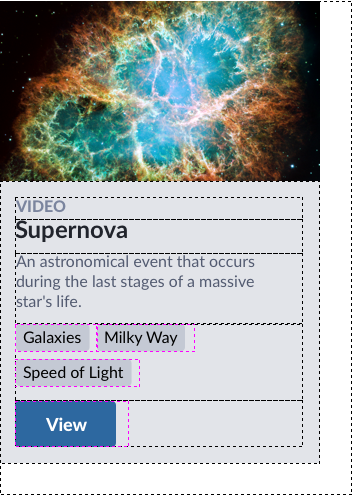
Если рассмотреть нашу последнюю работу, там не так уж много разных задач, для которых служит пространство. Например, разберем мой любимый компонент: карточку.

Как фронтенд-разработчик, я наглядно представляю себе все боксы элементов, которые подгоняют элементы друг к другу.

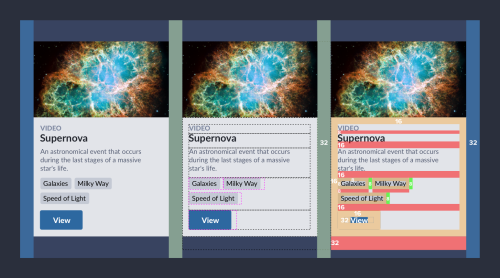
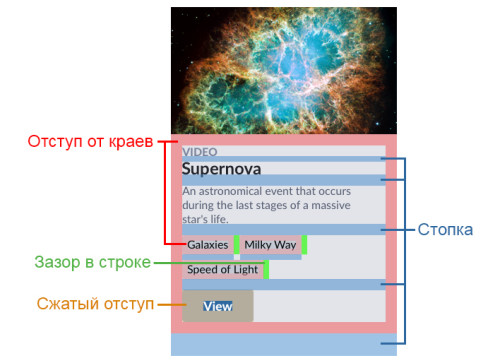
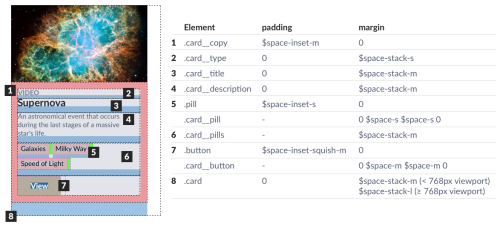
Карточка дает нам удобную иллюстрацию многих полезных пространственных понятий: отступ контента от краев, изменение формы отступа, пробелы между элементами в строке, и размещение элементов друг над другом («стопкой») внутри компонентов и между ними.

Эти понятия — отступ, сжатие отступа, вытягивание отступа, стопка, строка и сетка — покрывают основную массу CSS-правил нашей библиотеки для пространства: padding, margin, left, right, top и bottom. Благодаря этим понятиям каждая атомарная сущность также оказывается более самодостаточной, благодаря чему их проще компоновать друг с другом.
Понятие 1: Отступ (квадратный)
Отступ отвечает за зазор между контентом и всеми четырьмя краями, как виньетка вокруг фотографии в рамке на стене. Он используется повсеместно, во множестве компонентов разного размера, будь то модули «три в ряд» или информационные блоки нормального размера, особо компактные кнопки или просторные подвалы и шапки.

Значение по умолчанию — еще и удобная отправная точка для дизайна «mobile first» (сначала мобильные), при подходящей ширине окна типа 768px оно может расширяться до размера «L» (большой).

Понятие 2: Сжатый отступ
В сжатом отступе уменьшается пространство сверху и снизу, в нашем случае на 50%. Хоть и реже, чем квадратная версия, сжатие нередко встречается в элементах (напр. кнопках) и ячейкоподобных контейнерах, вроде таблиц с данными или пунктов списка.

Сжатый отступ в кнопках, ячейках таблицы с данными и элементах списка в группе.
Понятие 3. Растянутый отступ
В противоположность сжатию кнопок и подобных им элементов, мы в какой-то момент стали растягивать по вертикали отступы одно- и многострочных текстовых полей, а также других элементов форм.

Понятие 4. Стопка
При всём должном уважении к интерфейсам с горизонтальной прокруткой, подавляющее большинство прокручивается по вертикали. А это значит одно: мы ставим блоки стопкой друг на друга. Мы ставим сообщение над заголовком над таблицей данных. Мы ставим модули друг под другом по направляющим. Мы собираем в стопку текст, кнопки и панели инструментов, всё это в карточке, а карточки — в сетке. Ёлки-палки, бесконечная прокрутка — это же и бесконечная стопка! Мы ставим одно на другое, другое на третье, третье на четвертое, и так далее.

Понятие 5. Строка
Мы также распределяем объекты в строке, перенося их по мере того, как они заполняют ее слева направо, как текст. Такие объекты — кнопки, теги, «хлебные крошки» и др. — могут стоять сами по себе, а могут стыковаться и перемежаться с другими объектами.

Понятие 6. Сетка
А, сетки оставили напоследок, как самое вкусное? Когда отступы приведены в порядок, оказывается, что и зазоры вокруг блоков сетки и между ними надо пересмотреть и привести в соответствие с нашей волшебной точкой отсчета и другими используемыми значениями.
Так что, применительно к компоненту карточки, стили для внутренних и внешних отступов могут выглядеть как-то так:

Наглядное применение отступов, стопок и пространства между строчными элементами (или разделителей вообще — ладно!) на примере карточки.
Что мы узнали
Работа с пространственными понятиями заставляет нас приспосабливаться к чему-то новому. Для моей команды понадобился день, чтобы легкий скептицизм уступил место принятию нового подхода.
Объясняйте систему отступов наглядно
Большинство сотрудников не видят пространства, вот почему в первую очередь его применяют как попало. Но теперь у нас есть система: ограниченное число понятий, каждое с ограниченным набором вариантов.

Визуальная справка, вроде шпаргалки, по пространственным понятиям
Короче говоря: объясняйте свои пространственные понятия на компактных справках-диаграммах или шпаргалках. С такими подсказками мы быстрее схватываем, применяем и поддерживаем эти понятия и в дизайне, и в коде.
Предлагайте простые заготовки и следите за их использованием
Не будьте наивными. Эти шесть приемов не решают всё-всё. Время от времени мы то там margin-bottom подправим, то тут left подровняем. На такой случай оправдано иметь следующие более осмысленные варианты отступов с более общими альтернативами (типа $space-m).
$space-inset-default = 16px 16px 16px 16px; $space-inset-xs = 4px 4px 4px 4px; $space-inset-s = 8px 8px 8px 8px; $space-inset-m = 16px 16px 16px 16px; $space-inset-l = 32px 32px 32px 32px; $space-inset-xl = 64px 64px 64px 64px; $space-stack-default = 0 0 16px 0; $space-stack-xs = 0 0 4px 0; $space-stack-s = 0 0 8px 0; $space-stack-m = 0 0 16px 0; $space-stack-l = 0 0 32px 0; $space-stack-xl = 0 0 64px 0; $space-default = 16px; $space-xs = 4px;
Короче говоря: предоставляйте типовые варианты, используйте их экономно, и пусть их использует вся команда продукта. Если у коллег возникнут возражения или пулл-реквесты, просвещайте их насчет более специальных понятий, вроде равномерного отступа или стопки.
Не включайте слова «padding» и «margin» в имена переменных
Когда вы предлагаете что-то более сложное, другие не без оснований вступаются за привычное, например «Что мешает использовать padding и margin в именах переменных»? В нашем случае, больше двух пространственных понятий используют padding, и эти же понятия можно применить и к свойствам left и right. Свойство margin используется для стопок, сеток и пространства между элементами в строке. Опять же, как насчет других платформ (помимо веба), где вообще не используется HTML?
Короче говоря: разделяйте понятия и имена свойств. К одному понятию относится много свойств, и не стоит ограничивать себя одной платформой.
Решайте проблемы с высотой строки и т.п. системно
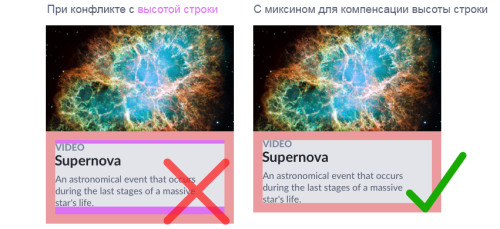
У простых правил для внутреннего отступа через padding и выстраивания стопки элементов через margin есть давний противник, вечно путающий все карты: line-height. Из-за него пространство непредсказуемо увеличивается, добавляя пиксели над и под нашим простым 16-пиксельным типовым зазором.

Однако, мы развили идею, которую впервые высказал @kevinmpowell («Давайте сделаем внешний отступ отрицательным с помощью псевдоэлементов! Но насколько?»), с кое-какими расчетами (вот и мой диплом пригодился!). В результате получилась формула для миксина, объединяющая размер шрифта и line-height, чтобы нейтрализовать пространство над и под такими объектами,
Короче говоря: не отказывайтесь от четкой системы из-за исключений. Находите для них решение. Если вам удастся справиться с подобными нюансами, пусть даже ценой некоторых CSS-подвыподвертов, вы сможете сохранить простую общую схему, удобную для всех.
Управляйте плотностью размещения с помощью пространственных понятий
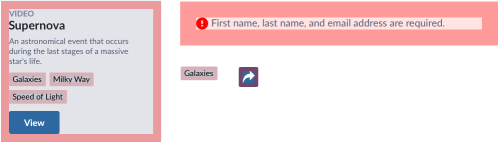
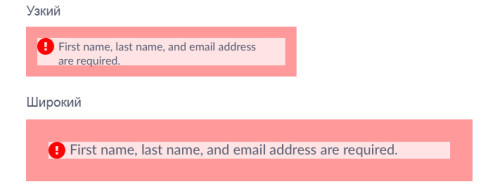
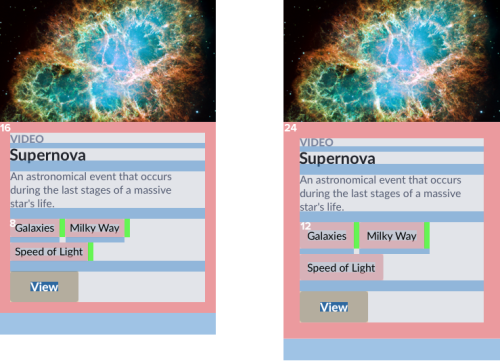
Благодаря понятиям типа отступа от краев, стопки и сетки, вы можете смело «подкручивать» плотность размещения элементов в нужную вам сторону. Пройдитесь поиском по репозиторию, найдите нужные отступы и стопки, и расширьте или переопределите эти правила для тонкой настройки плотности отображения.

Слева — зазоры по умолчанию. Справа — подстройка увеличением одних лишь отступов на 50%.
Короче говоря: можно уплотнять и разреживать элементы с набором вариантов, едва выходящим за рамки элементарного. Без них можно было бы лишь мечтать об управлении плотностью. А с ними можно постепенно выстроить мощный механизм для поиска, регулировки и тонкой настройки пространства с большим толком и меньшим риском.
Желаете принять на вооружение систему дизайна или хотите подробнее поговорить о продуктах и участниках? EightShapes проводит мастер-классы по планированию и помогает клиентам освоить системы дизайна. Давайте обсудим!
P.S. Это тоже может быть интересно:
А где-то можно миксин посмотреть? интересно как решена проблема с верхними и нижними отступами от line-height
Нигде. Автор, по всей видимости, не публиковал его в открытом доступе. По крайней мере в оригинальной статьи подобные вопросы отвались проигнорированными…
Похоже, автор оставил это, с одной стороны, как своё секретное ноу-хау, с другой — как задачку для читателей, с единственной подсказкой:). Причем, насколько я сам понимаю, технически решить эту задачу можно только для конкретного шрифта, зная его метрики (ведь реальная высота букв относительно кегля сильно варьирует). Но ведь и вправду интересно найти решение самому, а потом, при случае, сравнить с авторским?
Или публикация автора носит исключительно филосовский характер. Кроме картинок и воды в тексте нет ничего… Подобные веши обязательно надо подкреплять кодом
Могу предпроложить что:
(line-height — font-size) / 2
и учитывать это значение
Боюсь, что этого недостаточно, будет чуть-чуть лишнего места. Сами буквы ведь меньше, чем font-size, в который входит еще и место под выносные элементы. Надо доставать из метрик шрифта (или подгонять «методом тыка») реальную высоту букв.
Ну это самый простой вариант. И если ты используешь шрифт в 16px и высотой линии 26px, то выходит примерно по 5px сверху и снизу ((26-16) / 2) = 5). Пусть в реале шрифт будет занимать 14px, то думаю в 1px разницу никто не увидит. Эта погрешность незначительна, для того что бы не изобретать велосипед.
Разница больше. Вот в этих комментариях стоит сейчас font-size: 13px, а высота заглавных букв у меня получается 10. Для крупных заголовков разбежка пропорционально больше. Если сбоку отступ 5 пикселей, а сверху 7-8, такая разница очень даже заметна на глаз.
Не пробовал быть проще?! Жизнь проще чем ты хочешь ее себе представить.
Размер шрифта здесь в комментах 13px, Высота базовой линии 24px. То есть твои 13px (пусть как ты говоришь 10, пусть поправка на сглаживание и рендер разными браузерами) будут расположены ровно по середине этих 24px. 24 — 13 = 11, 11 / 2 приблизительно 6. То есть даже если взять твои 10px и сместить их в верх на 6px. То у тебя разница один фиг в 1px. А насчет крупных заголовков… То если ты знаком с правилами типографики и соблюдаешь каноны, то с увлечением размера шрифта у тебя увеличивается и высота базовой линии. Соответственно соблюдая правила типографики, то даже с увеличением размера шрифта эта погрешность будет оставаться почти неизменной. И если ты для крупных заголовков делаешь отступ в 5-7px, то с кем я вообще начал разговаривать….
У вас пробелы в понимании структуры шрифта. Как и сказал SelentIT, убрать line-height недостаточно. Попробуйте для начала потестировать и посмотреть свое решение, уверен, вы найдете недостатки.
Вот что пишет автор:
Вот что написал я:
Вот что написал я:
Еще вопросы?! Обтекай!
Тут можно не продолжать диалог после «высота базовой линии»
Когда закончились аргументы, и понял что тебя обосрали, начинаешь ковыряться в терминологии?! Если бы вместо «высота базовой линии» я написал «line-height» как бы ты тогда сливался? И на почитай https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/ тоже речь идет о базовой линии, но в статье только line-height! Еще раз повторюсь — ОБТЕКАЙ!
Уважаемый, упырьте мел. Статья не про float, так что об обтекании речь не идет:), а восклицательные знаки вместе с капсом сами по себе достоверность аргумента не повышают. Как справедливо заметил ваш оппонент, лучший критерий — практика. И, как по мне, она показывает, что в общем случае так запросто пренебречь указанной разницей не получится…
Цитата из текста:
Практикант из Вас, уважаемый, как говорится, не очень!
Верхний и боковые отступы выглядят одинаково, а вот если бы Вы обладали достаточным уровнем знаний и опыта, Вы бы учли что: «Если ты делаешь смешение вверх, то это нужно будет учитывать и в отступе снизу! И уменьшить его нужно ровно настолько, насколько ты указал смещение вверх!». В Вашем случае, так как padding не бывает отрицательным, снизу отступ должен быть нулевой. Написан Sass миксин который будет делать это за тебя, уровень знаний позволяет?! Так что тоже ОБТЕКАЙ! И не благодари за ликбез!
Снимаю шляпу. Думал хуже уже не будет.
Слава Украине!
Можете обосновать это сильное утверждение примером или ссылкой на стандарт? Вы вообще, пардон, в курсе, чем отличается действие margin от позиционирования? :)
Отступы от чего — серого прямоугольника высотой 1em (который я выделил для наглядности) или контура буквы? Интересует второе. Если не хватает глазомера, можно воспользоваться линейкой. Конечно, при условии, что монитор настроен без искажения пропорций.
За ликбез, так и быть, благодарить не буду, но вот за замечательную иллюстрацию эффекта Данинга—Крюгера — простите, но должен! :)
Не, ну ты точно лань тупорогая!
Замени CSS правила со своего примера на эти:
div {
border: 5px solid #ccc;
padding: 1px 10px;
//(line-height: 46px — font-size: 28px) / 2 = 1
}
h1 {
font-family: serif;
font-size: 28px;
line-height: 46px;
margin: 0;
padding: 0;
}
h1::first-line {
background: #f00;
}
и еще раз убедись в том что ты лань, которая вступает в дискуссию не имея никаких знаний в теме дискуссии. Говоря о типографике сначала хотя бы почитал какую-нить литературу в этой области, и может быть тогда бы ты знал что самые высокие буквы в кириллице это заглавные «Ё» и «Й», по ним и определяется максимальная точка по высоте, а строчные буквы типа «р» и «у» выступают больше всех снизу. И когда ты поставишь рядом «Ё» и «у» ты увидишь максимальную высоту строки! И эта высота строки и равна тому самому font-size.
ПЫ СЫ. Вставь мой код в свой пример, и для пущей убедительности первую строку сделай из одних заглавных «Ё», а нижнюю строку сделай из строчных «у» и ОБТЕКАЙ!
Что ж, уже прогресс! Стало быть, тезис
оказался-таки высосанной из пальца фигнёй, и пришлось срочно съезжать на новые «азбучные истины»? :)
Готовы публично съесть свою шляпу (или хотя бы признать свою неправоту), если та же линейка покажет, что расстояние между точками над «Ё» и хвостиком от «у» окажется не равно font-size? И вообще умерить апломб и почитать по веб-типографике что-то более серьезное, чем «крутой веб-дизайн за 3,5 часа»?
Ну и, конечно, автор статьи явно имел в виду не расстояние до точек над кириллической «Ё»:)
Ты так и будешь болтаться как лайно в проруби, мечась между вариантами своего слива?! Если ты бы не был таким гумпленом, и внимательно прочитал статью (и есть сомнения в достоверности того что ты сам ее перевел), то в своем бы примере не использовал margin, так как в статье четко рассказано где margin, а где padding. Но в своем примере ты использовал margin, ведь ты олень же. В результате когда ты подставил мой код в свой пример, что ты ты увидел?! Увидел разницу в 1px?! Задели твое авторское самолюбие? Думал перевод статьи запостил и стал экЗперДом?! Но не тут то было, тебя уже в который раз аргументированно окунают в лайно, но ты вместо того что бы принять то что тебе сказали (ссылаясь на выдержку из статьи) и доказали примером что тебе говорят правильные вещи, но ты продолжаешь выныривать из говна, и говоришь окунай еще… Тебе сказали ОБТЕКАЙ!
От повторения ругани и перевирания незнакомых слов ваши мечты не станут явью, а высказанные с апломбом глупости — истиной. Если ваша цель — тупо самоутвердиться, здесь можно поставить точку: лучшей иллюстрации эффекту Данинга—Крюгера представить трудно, разумных людей вы уже насмешили предостаточно:). Если же есть желание со временем действительно стать экспертом (а не среднестатистическим «нормальным пользователем», не знающим, как работает margin и как в CSS ставится комментарий — что показывает ваш пример ниже;), можем продолжить дискуссию (хотя на что я надеюсь..:)
Очевидно, вы убедились, что в изначально предложенном варианте ваша формула дает отнюдь не 1px промашки. И начали судорожно подгонять решение под ответ. Теперь уже виноват оказался не ваш пробел в знаниях, а сам margin. Хотя в статье четко сказано
(специально для вас, цитирую оригинал: ). Так что в это самое — и по части незнания CSS, и по очевидно поверхностным знаниям поведения шрифта в цифровом наборе — вы окунули сами себя. И продолжаете — теперь уже демонстрируя трудности с чтением по-русски и пониманием прочитанного..:)
Олень, что нить про Sass слышал?! Углубись в тему данного вопроса, много нового для себя откроешь! Но могу предположить, что ты настолько экзперд, что юзать пре- пост- процессоры статус не позволяет, и по старинке пишешь на чистом CSS, от туда и выходит у тебя такой говнокод с кучей костылей… И вообще почитай на досуги спеки по CSS много нового откроешь.
А теперь по факту, возвращаясь к теме дисскусии, а то ты я вижу любитель пустой болтовни и увести тему в строну от своей беграмотности, любишь создавать иллюзию «типочка в теме». Мой код выполнил ту задачу о которой сказано в статье с незначительной погрешностью! Выполнил! Отступы стали относительно равными! А ты продолжай чесать своим языком, строя из себя экзперда, когда другие тебя другие твою голословный треп, опровергают реальными примерами! Мой пример выполнил задачу, предложенный мной подход, решил задачу, не изобретая велосипедов. А теперь хоть сколько ты пытайся умничать, из дерьма тебя это не вытащит, буцтрапщик уев
Начнем с того, что ваша формула, с которой началась дискуссия, задачу не выполнила. С тем вариантом, на который вы съехали, лучше не стало — несмотря на явную подгонку «магических чисел» (и то, что эта подгонка не имеет ничего общего с подходом из обсуждаемой статьи). Так что ваша тирада идеально описывает как раз вас, и со стороны это смотрится крайне забавно. Чешете языком и всесторонне демонстриуете свое невежество и приемы демагогии тут, к сожалению, только вы…
Не, ты точно невменяемый и тугосображающий! Тебе для чего писали про заглавную «Ё» и то что это самая высокая буква, и зачем тебе писали про «у» и «р»… Отсюда у меня напрашивается вывод, что ты нифига не знаешь ни в типографике не в верстке. Продолжай чесать языком! Долго ты еще будешь выныривать и показывать свою некомпетентность?! ОБТЕКАЙ тебе говорят! Для таких олений как ты результат с размерами http://uploads.ru/lVjU7.jpg
Я не знаю, для чего вы писали про буквы с выносными элементами и диакритиками (раз уж строим из себя экспертов, давайте хоть грамотными терминами пользоваться:). В статье четко обозначено (фиолетовой полоской на рисунке), какое расстояние хотел «обнулить» автор, и ваши диакритики (тем более кириллические) не имеют к нему отношения. Так что, действительно, хватит уже флудить.
И вот http://uploads.ru/cbxwk.jpg тебе еще, с псевдоэлементами и отрицательными margin. Что бы у тебя не осталось желания выныривать из дерьма, и что бы не продолжал свой пустой треп, а начал ОБТЕКАТЬ
Как, неужели вы освоили наконец линейку и убедились, что ваша замечательная ФОРМУЛА, которой вы всего пару десятков комментов назад похвалялись, действительно СЕЛА В ЛУЖУ? =)))
А дерьмо — оно ведь вещь такая… Попадет ли в того, в кого целились — еще вопрос, а вот тому, кто им бросался, руки отмывать точно придется долго;)
А я так и не понял, в чем Ваше недовольство? Человек предложил один из возможных вариантов, не согласны, предложите более лучший, или хоть какой-нибудь. Пока Вы не можете предложить других вариантов, вступать в спор считаю некорректным! ИМХО
Код говнокодера экзперда
Обычный обыватель переписал так:
div {
border: 5px solid #ccc;
padding: 1px 10px;
//(line-height: 46px — font-size: 28px) / 2 = 1
}
h1 {
font-family: serif;
font-size: 28px;
line-height: 46px;
margin: 0;
padding: 0;
}
h1::first:letter {
background: #ccc;;
}
Автор статьи говнокодер, который не вникает в суть вещей!
Перечитай еще раз мой первый комментарий:
Ну это самый простой вариант. И если ты используешь шрифт в 16px и высотой линии 26px, то выходит примерно по 5px сверху и снизу ((26-16) / 2) = 5). Пусть в реале шрифт будет занимать 14px, то думаю в 1px разницу никто не увидит. Эта погрешность незначительна, для того что бы не изобретать велосипед.
Автор статьи говнокодер, который не вникает в суть вещей!
Перечитай еще раз мой первый комментарий:
И еще раз посмотри изображения которые я специально для тебя, как оленя, отправил! И начни уже ОБТЕКАТЬ!
По началу был на стороне твоего оппонента, но ты меня все-таки переубедил. Можно было и в более культурной форме вести диалог. И если бы сразу выложил развернутый ответ, с примерами, то может бы и оппонент повел себя иначе.
В оригинальной статье, действительно, есть «разброд» на те самые 1-2px между разными иллюстрациями, оставляющий простор для толкования. Но судя по картинке к тому пункту, из-за которого так некрасиво разгорелся сыр-бор, автор пытается уровнять боковые отступы с расстоянием от верха до высоты заглавных букв и расстоянием от низа до базовой линии текста (именно оно, а не расстояние до диакритик/выносных, воспринимается как «расстояние от края до текста» на глаз). И на этой иллюстрации отступ отчетливо считается от базовой линии, а нижний выносной элемент от «p» в слове «Help» явно заходит на него (и это явно желаемое поведение). Так что я исходил именно из этой постановки задачи.
Самое забавное, что идея формулы-то по сути верная, для полного, а не тяп-ляпного, решения к ней нужна совсем небольшая поправка, пропорциональная font-size (с учетом метрик ascent, descent и internal-leading конкретного шрифта). Но оппонент, вместо того, чтобы сделать один шаг и довести формулу до ума, предпочел по-детски самоутверждаться — и это было так забавно, что я невольно стал ему в этом подыгрывать и увлекся. Признаю, это было некрасиво.
То есть мы тупо избавляемся от line-height, на зазоры(или их отсутствие) в кегельной площадке шрифта, которые также меняются от его величины смело плюем, как и смело плюем на рендер в различных браузерах и системах. Автор говорил про миксин, который, судя по скринам, должен подгонять текст вплотную БЕЗ КАКОГО ЛИБО-ЗАЗОРА.Я вообще ставлю под сомнение существование этого миксина, слишком много неизвестных. Но ты же у нас Д’артаньян, написал детсадовское поверхностное решение и доволен. Очень жаль, что кто-то слушает таких, как ты выразился, «говнокодеров».
Арамис, есть чем возвразить?! Предложения в студию! Не чем возразить, стяни уб@льник и молчи! Вариант предложенный мной хоть как-то решает проблему, с погрешностью 1-2px, твой треп не решает ничего, а только разводит срач! Есть предложения, предлагай! Нет предложений, [здесь была истерика м@том] и потеряйся в сказке!
И «спешели фо ю», http://uploads.ru/hcsYj.png Так что тоже лососни тунца!
Олень, лососни тунца, на латинице вообще на глаз идеально смотрится.
http://uploads.ru/5ypI6.png
Иди лучше на буцтрапе и джиквери программируй, а не вступай в полемику с умными людьми, у которых опыта, больше чем ты живешь
Гайз, что вы напали на парня? Он хоть какое-то решение предложил, которое хоть какое-то решение, которое пусть с погрешностью, но как-то решает задачу! Причем в оригинальной статье тоже нет решения, даже в комментариях «буржуи» не предложили и этого решения. Вы бы вместо того что бы нападать на парня, довели его идею до ума. Но вам проще облить его фекалиями, чем предложить свое решения. Я на стороне этого парня, пока не увижу другого решения
Вначале парню лишь вежливо намекнули, что для решения задачи из обсуждаемой статьи к его формуле нужна небольшая поправка типа такой. Но его хамство в ответ сделало дальнейший конструктивный диалог невозможным:(
Отличная иллюстрация на тему: «ставим школоту на место, не опускаясь на их уровень». Поржал, снимаю шляпу :-)
Господа, извольте вам предложить мой вариант решения данной задачи.
Как коллеги верно заметили выше, в виде миксина задачу представляется решить только для отдельно взятого шрифта, так как внутреннее пространство над и под буквой у всех различное.
По этой причине я пошёл другим путём и создал плагин к PostCSS, который позволяет хранить базу отступов для разных шрифтов, и брать нужные размеры в зависимости от используемого шрифта.
Ознакомиться с тем, что получилось, можно по этой ссылке: postcss-text-remove-gap
Отличная работа! Спасибо!
Оставлю это здесь http://text-crop.eightshapes.com/ вдруг кому пригодится.