Конические градиенты — уже сегодня!
Перевод статьи Conical gradients, today! с сайта lea.verou.me, автор — Лиа Веру.
Не секрет, что я люблю конические градиенты. Ещё в 2011 году я написала черновик для conical-gradient() в CSS, который помог Табу при добавлении их в «Изображения в качестве CSS-значений 4 уровня» в 2012-м, как он потом признался. Но спустя три года их даже не попытались реализовать. Конечно, спецификация еще довольно «сырая», но не из-за этого конические градиенты не получили поддержки. Бывали экспериментальные реализации и куда хуже описанных функций. Причина, по которой конические градиенты всё ещё не реализованы — мало разработчиков знают о них, поэтому браузеры не видят в них нужды.

Другой причиной было то, что графическая библиотека Cairo, которая использовалась в Chrome и Firefox, не умела рисовать конические градиенты. Однако, недавно всё изменилось — эта библиотека стала поддерживать сетчатые градиенты, частный случай которых — конические.
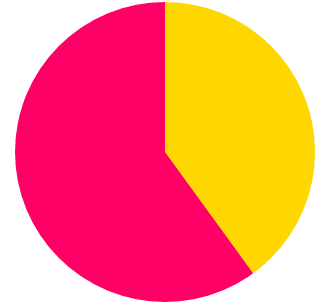
Недавно на нескольких конференциях я выступала с докладом про создание круговых диаграмм при помощи CSS, и в очередной раз вспомнила, насколько полезными могут быть конические градиенты. Если каждое CSS- или SVG-решение требует нескольких строчек кода разной степени хакообразия, конические градиенты позволяют нам получить круговую диаграмму одной лаконичной строкой, без «воды» в виде самоповторов. Например, вот так можно создать круговую диаграмму для соотношения 60% (золотой цвет) на 40% (цвет #f06):
padding:5em; /* size */ background:conic-gradient(gold 40%, #f06 0); border-radius:50%; /* make it round */

Вот я и решила взять дело в свои руки. И написала полифилл, с помощью которого в докладе показала, какими потрясающими могут быть конические градиенты и сколько всего крутого можно ими делать. Сегодня, выступая на CSSconf, я представила его публично.
Кроме того, я напоминаю разработчикам, как важно высказываться, чтобы добиться реализации желаемых функций. Браузеры реализуют в первую очередь те функции, о которых просят разработчики. Жаль, что мало кто из нас осознает, как велико наше совместное влияние на это. Это более очевидно в случае Микрософта с их форумом «Uservoice», где разработчики могут голосовать, реализация каких функций им нужнее, но почти все основные браузеры ведут себя аналогично. Они отслеживают, чего хотят разработчики и что реализуют другие браузеры, и принимают соответствующее решение. Под лежачий камень ни одна функция не потечет, так что если хотите, чтобы что-то было реализовано, высказывайтесь.
Поскольку «высказываться» может показаться чем-то расплывчатым («высказываться где?» — уже слышу ваш вопрос), я также отправила баг-репорты для всех основных браузеров, которые можно найти на странице полифила, так что можете оставить в них свой голос или комментарий. Впрочем, это не значит, что высказываться в блогах или соцсетях бесполезно: именно для этого у браузеров есть команды по связям с разработчиками. Чем больше шума по поводу нужных нам функций мы вместе поднимем, тем больше вероятность, что нас услышат. И всё же шансы выше, если мы направим наши голоса туда, где разработчики браузеров готовы прислушаться, и наш голос будет громче и убедительнее, если мы сосредоточим его в одних местах, а не распылим на множество отдельных голосов.
Кроме того, я использую здесь термин «шум» в переносном смысле. Хотя ясно дать понять, что мы заинтересованы в определённой функции — уже само по себе ценно, еще важнее объяснить, почему. Привести примеры использования — значит не только привлечь больше внимания браузеров, но и убедить других разработчиков.
Так что вперёд, играйте с коническими градиентами, и, если вы согласны со мной, что они просто офигенные, и что нам нужно увидеть их стандартную реализацию в вебе, поднимайте шум.
P.S. Это тоже может быть интересно:
Только у Лии плохой полифил — требует JS, срабатывает не сразу.
Лучше полифилить на сервере с помощью PostCSS:
https://github.com/jonathantneal/postcss-conic-gradient
Я согласен. В Chrome работают.