Как рисование на чистом CSS помогло мне понять React-компоненты
Перевод статьи How Pure CSS Images Helped Me Understand React Components с сайта medium.com для CSS-live.ru, автор — Майкл Манджаларди

В начале 2016-го я так устал от попыток выучить React, что едва не бросил разработку. Я стал жертвой синдрома самозванца. Теперь я работаю React-разработчиком на полную ставку и успел написать книгу «Изучение React.js для визуалов»
Как же я преодолел синдром самозванца и наконец освоил React? Причин несколько, но важнее всего оказалось то, что я научился делать рисунки на чистом CSS.
В трясине синдрома самозванца

В декабре 2015-го я получил диплом по компьютерным наукам и еще не знал толком, что бы такое выбрать для себя из мира разработки. Наслушавшись деловых подкастов, я был зачарован свежим ароматом стартапов, доходы которых буквально рекой лились за счет создания веб-приложений. Вот почему я в итоге поставил себе цель стать веб-разработчиком.
Исследуя современную веб-разработку, я понял, что она в корне отличается от того, чему меня учили в вузе. В моих ограниченных знаниях HTML, CSS, JavaScript и PHP не было ничего похожего на все эти JavaScript-фреймворки, о которых все кругом говорили. Я видел много шума вокруг React и решил попробовать его.
Вот воображаемая беседа со мной самим, точно отражающая те проблемы, с которыми я столкнулся в этой гонке:
Онлайн-ресурсы: Реакт — то, на чем вам стоит сосредоточиться для создания интерфейсов современных веб-приложений.
Я: Звучит круто! Что мне нужно, чтобы начать новый проект на Реакте?
Онлайн-ресурсы: Ага. Мы можем инициализировать наш проект с помощью npm. Потом нам надо поставить и настроить Webpack и Babel, чтобы можно было писать на ES6, а не на ES5. Теперь ставим React и ReactDOM, и можно начинать кодить на Реакте.
Я: Хм. Что за ES6? Почему нам нужны и Webpack, и Babel? И еще, React и ReactDOM, чтобы пользоваться Реактом? Это что, опечатка?
Онлайн-ресурсы: ES6 — это более новая версия ECMAScript. Она не очень хорошо реализована в браузерах, но в ней есть для нас крутые фичи. Babel обрабатывает ES6-код и делает его совместимым с браузерами, поддерживающими ES5. Webpack можно использовать, чтобы собрать бандл из нашего кода и применить Babel. React — это одна библиотека, но нужно подключить еще и библиотеку ReactDOM, чтобы всё заработало.
Я: ECMAScript? Я думал, мы говорим про JavaScript. И еще понять бы, что значит «собрать бандл». Знаете… похоже, надо проделать немалую работу, чтобы просто начать. В чем же тогда прок от Реакта?
Онлайн-ресурсы: Можно собирать интерфейсы из компонентов, инкапсулирующих JSX и данные. Он по-настоящему модульный.
Я: JSX?
Онлайн-ресурсы: Ага, это просто JavaScript-синтаксис для определения того, в виде чего ваш компонент в конце концов отобразится. Почти как HTML… только надо писать className вместо class.
Я: Это логично, вроде как. Ну что ж, продолжим.
Онлайн-ресурсы: Чудненько. Давайте-ка для начала я покажу вам код для компонента «Hello World».
Я: На первый взгляд жутковато, но эти компоненты кажутся крутой штукой. В смысле, этот компонент «Hello World» весьма неплох.
Онлайн-ресурсы: Здорово! Вижу, вас немного смутило создание нового Реакт-проекта. Не волнуйтесь. На Гитхабе есть великолепный набор для начинающих, в котором уже есть и Webpack, и Babel, и сервер разработки для Webpack. Клонируйте его себе, смелее.
Я: Ух. Понятия не имею, что делает половина этого кода. Но вот эти компоненты выглядят знакомыми. С базовыми компонентами понятно, но почему в них вложены свои компоненты, а в те — еще какие-то?
Онлайн-ресурсы: О! Это лишь потому, что представление интерфейса можно разбить на родительские и дочерние компоненты. Тогда можно передавать данные от одних к другим.
Я: Но далеко не просто родитель и ребенок! Там, похоже, пра-пра-прадеды с пра-пра-правнуками и всеми промежуточными поколениями. Что там творится?
Я: Знаете что… не надо на это отвечать. Реакт так популярен, значит, он должен быть простым. Видимо, я просто тупой, раз задаю столько вопросов. Точно, не гожусь я в разработчики. Нечего мне и пытаться выучить современную веб-разработку.
Смысл этой воображаемой беседы — подчеркнуть препятствия, через которые доводится пробиваться новичку в Реакте. В частности, одна из главных трудностей — вникнуть в понятие компонентов. К сожалению, есть от чего устать еще до того, как вы до них доберетесь. В этот момент очень нужно предельно практичное объяснение, а не очередная порция модных словечек.
Я глубоко уверен, что случайно открыл замечательный способ объяснять React-компоненты, повозившись с рисованием на чистом CSS.
Это просто отличная история. Сходите за любимым напитком, если желаете.
Как я открыл рисунки на чистом CSS

Пока я пытался освоить Реакт, я устроился на работу специалистом IT-поддержки. С первого же дня, когда мне пришлось вкручивать лампочки на третьем этаже, я с трудом мог высидеть до конца рабочего дня.
Однажды мне нужно было сделать объявление о сломанном принтере, или о сломанной двери (знаете, ведь «айтишник» и завхоз — это же одно и то же). Я наткнулся на векторный редактор под названием Inkscape, в котором и нарисовал объявление. Я прежде не имел дела с векторной графикой, но мне очень понравилось создавать фигуры, манипулировать ими и раскрашивать, чтобы получить итоговый рисунок.
Чтобы сбросить накопившееся раздражение от суровых будней «айтишника», я решил часок поиграть с Inkscape в обед. Со временем я открыл для себя Dribbble (способ показать и рассказать для дизайнеров) и Affinity Designer (как Inkscape, только намного лучше), которые подстегнули меня еще плотнее заняться векторной графикой.
Чем больше я практиковался в векторной графике, тем больше я осознавал, что ключ к успеху — посмотреть на итоговый рисунок, разбить его на меньшие фигуры, создать эти фигуры и раскрасить в удачные цвета.

У меня стало действительно хорошо получаться. С этой новообретенной уверенностью я решился на еще один подход к веб-разработке.
Еще до того, как влипнуть в Реакт, я наткнулся на Codepen и полюбил его, поскольку он был как Dribble для фронтендеров. Я по-прежнему заглядывал на его главную страницу ради всех тех крутых штук, что люди там создавали. В числе таких штук мое внимание привлекли картинки на чистом CSS. Я подумал: «Ух! Это же как моя векторная графика, но вместо Affinity Designer у них CSS!»
В конце концов я научился делать картинки на чистом CSS и здорово набил руку в этом.

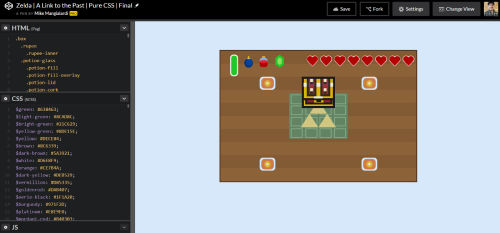
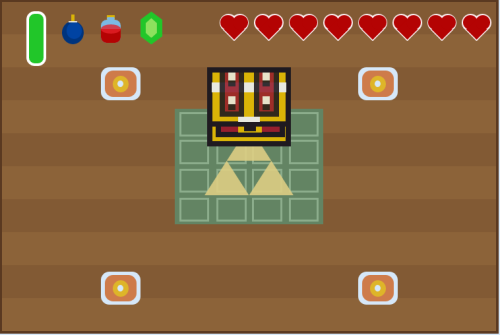
Сцена из игры Zelda: A Link to the Past на чистом CSS
Процесс работы был точно таким же, как и с векторной графикой.
- Либо рассматриваю существующий рисунок, который хочу воссоздать, либо представляю себе итоговый рисунок в уме, используя Dribble для вдохновения.
- Разбиваю этот рисунок на небольшие компоненты, которые нужно создать.
- Создаю эти компоненты с помощью CSS и помещаю в нужные места.
- Подбираю цвета с помощью Dribbble, Coolors и/или Colorzilla
Шаг 2 из этого списка оказался самым трудным. По мере того, как я брался за всё более сложные рисунки, я всё больше понимал, что мне нужно лучшее определение для компонентов, которое объясняло бы их иерархию.
Понимание иерархии компонентов
Что я имел в виду под объяснением иерархии компонентов в чисто CSSном рисунке? Что ж, посмотрим на пример.
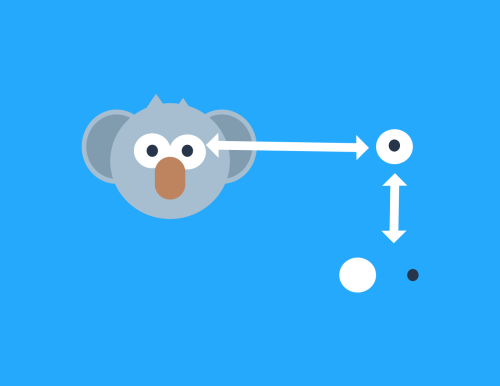
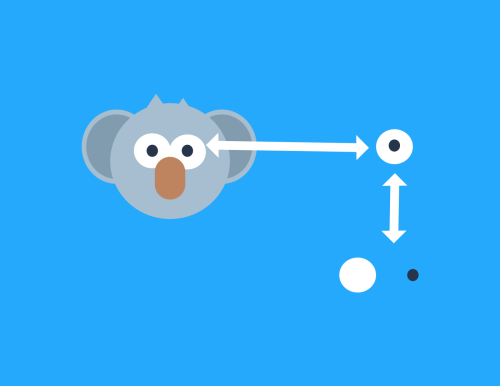
Взгляните на мой векторный рисунок с коалой:

Если я теперь спрошу у вас, из каких компонентов состоит этот коала, я предполагаю, что вы дадите один из двух ответов.
С одной стороны, можно сказать, что компоненты коалы — это уши, глаза, нос, голова и шерсть.
С другой стороны, можно еще сильнее углубиться в детали и сказать, что компоненты коалы — 3 светло-серых кружка, 2 тёмно-серых кружка, 2 белых кружка, 2 тёмно-синих кружка, коричневый скругленный прямоугольник и два светло-серых треугольника.
Оба ответа нельзя назвать неправильными. Первое объяснение более широкое и обобщенное, второе же очень точное и конкретное.
Этот пример был призван показать, что в описании компонентов рисунков на чистом CSS присутствует иерархия.
В более сложном CSS-рисунке, типа показанного ниже подземелья из «Зельды», в иерархии компонентов будет еще больше уровней.

Хотя CSS-рисунки могут казаться невероятно трудными, это можно изрядно облегчить, если рассмотреть картинку, которую вы хотите создать, и разбить ее вплоть до наименьших элементов, а затем выстроить из них иерархию компонентов.
Если взять предыдущего коалу как пример, можно разбить его на отдельные фигуры, а затем объединить некоторые из этих фигур в более сложные части его тела (в нашем случае, глаз и ухо).

Отдельные фигуры — самый нижний уровень иерархии компонентов, а следующий уровень — части тела коалы, некоторые из которых содержат несколько фигур. Если собрать части тела вместе, у вас получится итоговая картинка с коалой.
Короче говоря, способность выделять из желаемой итоговой картинки упорядоченную иерархию компонентов здорово упрощает процесс. Я могу начать с нижнего уровня иерархии компонентов и выстраивать работу снизу вверх. Можно будет собирать итоговую картинку элемент за элементом.
Когда после этого я снова взялся учить Реакт, преимущества компонентности Реакта стали абсолютно логичными. Но объяснения иерархии/структуры компонентов показались мне крайне непрактичными (хотя я уже и понимал, к чему они пытаются подвести).
Поэтому я придумал способ объяснения иерархии Реакт-компонентов, который я называю «проектирование поселка на Реакте»
Проектирование поселка на Реакте

Я буду сравнивать иерархию компонентов в Реакт-приложении с иерархией поселка/городка.
В иерархии поселка 4 главных уровня иерархии (от общего к частному):
- Поселок
- Районы
- Кварталы
ЖилыеДома
Поселок

Начнем с поселка, как с самого очевидного.
Поселок — это эквивалент целого представления, например, главной страницы

Это самая общая часть иерархии поселка. А что, если я сейчас спрошу вас, из каких компонентов поселок состоит?
Как и в случае с нашим коалой, описать это можно разными способами.
Дома

Начнем с самого конкретного уровня (нижнего уровня в иерархии). На самом базовом уровне можно сказать, что поселок — это коллекция домов. Дома — это строительные блоки поселка.
Подобным образом можно описывать строительные блоки представления с помощью «домов». Дальше дробить их невозможно.
В нашем примере с коалой, тёмно-серый кружок — это «дом».
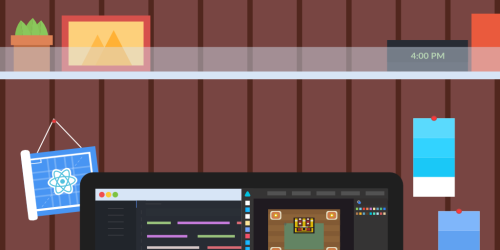
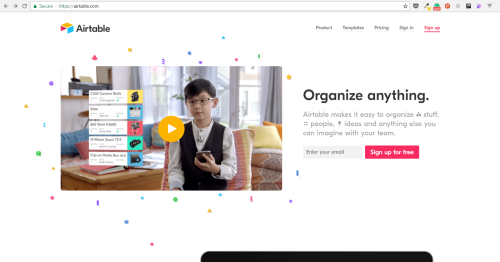
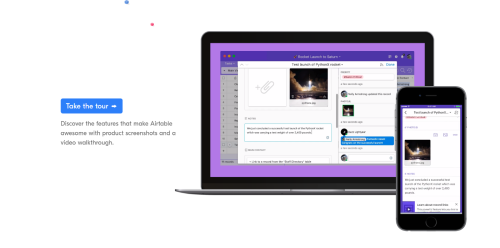
В примере с главной страницей Airtable внизу заголовок, абзац, кнопка подписки — примеры «домов», в сумме составляющих представление.

Кварталы

На следующем уровне иерархии поселка у нас кварталы.
Кварталы — это коллекции домов. Так что в широком смысле можно сказать, что поселок — это коллекция кварталов.
В примере с коалой можно сказать, что глаза — это пример «кварталов»:

«Квартал» глаза
Глаза — следующий уровень над «домами», он включает белый кружок и темно-синий кружок. Хотя мы можем отнести глаза к «кварталам», сами по себе они не образуют итоговой картинки.
«Кварталы» в интерфейсе — это коллекции «домов», которые вместе составляют определенную функциональность или вместе служат определенной цели в представлении. Однако, как и глаза у коала, они не действуют самостоятельно.
Например, следующие заголовок, абзац, форма ввода и кнопка на главной странице Airtable вместе служат для того, чтобы пользователь мог подписаться.

По этой причине их можно назвать «кварталом», состоящим из отдельных «домов». Или разделом подписки, состоящим из заголовка, абзаца, формы ввода и кнопки. Аналогично, самостоятельным представлением он выступать не может.
Районы

Можно подняться еще на уровень в нашей иерархии поселка и описать его как коллекцию районов.
Район — это коллекция кварталов. В терминах интерфейса, я предпочитаю думать о «районах» как о разделах интерфейса.
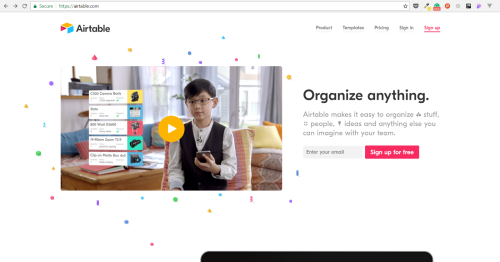
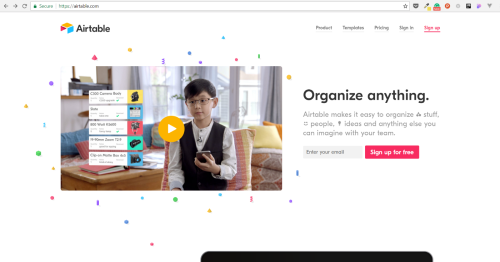
Например, вот «шапка» главной страницы Airtable, представляющая собой «район»:

Район «шапки» — коллекция из трех «кварталов». Сверху в ней панель навигации. Затем идет видео и узор вокруг него, образующие еще один «квартал» слева. А справа «квартал» подписки, который мы только что описали. Эти «кварталы» составляют раздел шапки, или, повторюсь, район «шапки». Все «кварталы» в этом «районе» можно разбить дальше на отдельные «дома» (скажем, кнопку «Подписаться»).
Давайте пройдемся по сайту Airtable от самого верха и выделим разные районы.
Наверху у нас район Шапка:

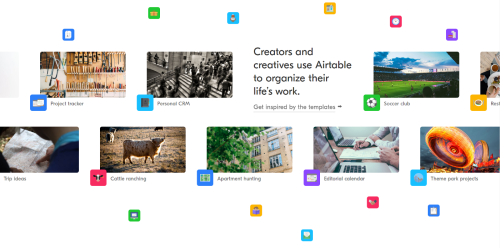
Дальше у нас район с разделом контента. Назовем его Раздел контента А:

«Район» раздела контента А
Есть еще один район с разделом контента, который можно назвать Раздел контента Б:

«Район» раздела контента Б
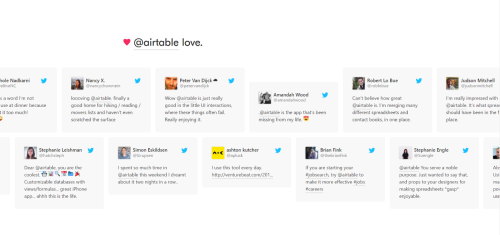
Дальше у нас район для отзывов, который можно назвать Раздел контента В:

«Район» раздела контента В
За ним идет еще один район, который можно назвать Раздел контента Г:

Раздел контента Г
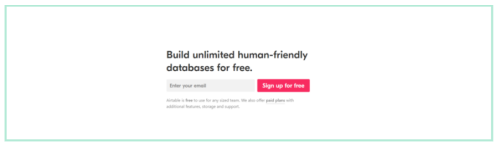
Примечание: я подсветил рисунок вверху зеленым, чтобы было видно, что это раздел, хотя в нем всего один «квартал», который мы описали ранее как «квартал» подписки.
И наконец, район Подвал:

«Район» подвала
Если собрать все эти районы вместе, получится поселок (или, в нашем случае, представление).
Как только вы разбили интерфейс на составляющие, можно создавать Реакт-компоненты по одному. Как я обнаружил в случае CSS-рисунков, это здорово упрощает то, что кажется слишком уж сложным, если смотреть на всю картину с высоты.
Немного мыслей в заключение
Я признаю, что «Проектирование поселка на Реакте» не всегда бывает идеальной аналогией. Но я думаю, что это помогает донести идею, что с помощью Реакта можно создавать интерфейсы, состоящие из представлений с иерархией компонентов. Как в рисунках на чистом CSS, крайне важно уметь творить большое по частям. И с этим Реакт справляется блестяще.
Надеюсь, вы станете лучше понимать Реакт-компоненты и пользу от них.
Как я намекнул раньше, есть множество причин, почему Реакт может с трудом даваться новичку. Если вам понравилась эта заметка, вам наверняка понравится и моя электронная книга под названием «Изучение React.js для визуалов».

Изучение React.js для визуалов
В этой книге я объясняю самые основы React.js через принципы разработки, наглядные примеры и сверхпрактичные методологии обучения вроде той, что я применил в этой заметке.
Можете читать ее бесплатно или поддержать меня материально, чтобы я мог создавать больше контента.
С наилучшими пожеланиями,
Майк Манджаларди,
основатель сайта Coding Artist
P.S. Это тоже может быть интересно:
Мне кажется или это очень похоже на концепцию БЭМа ?
Это называется компонентной версткой. Любой верстальщик, который делал более менее крупный проект, начинает мыслить компонентно. После этого уже даже самые простые проекты начинаешь разбивать на составляющие, вместо того чтобы просто монолитно сверстать каскадом :)
Кстати самому нравятся css рисунки и анимации, но я реализовывал только необходимые для web проектов задачи, а для этого вполне можно обойтись редактором кода. Но более сложные картинки, кажется, невозможно написать вручную? Есть ли софт для таких задач?