ИКФ: высота строки, часть 5 (7-я публикация цикла «Тайны CSS2.1»)
В комментариях (1, 2) к предыдущей публикации нашего цикла внимательные читатели указали, что не все браузеры одинаково (по спецификации) определяют базовую линию для инлайн-блоков и инлайн-таблиц. Сюрприз: две наиболее заметные ошибки — в браузерах на движке webkit, которые всегда славятся хорошей поддержкой модных CSS-новинок. Вот эти ошибки:
1. Overflow инлайн-блоков не влияет на положение их базовой линии (ссылка на баг).
2. Инлайн-таблицы выравниваются не по базовой линии первой строки, а по нижней границе всей таблицы. Этот баг уже исправлен и ближайшие релизы вот-вот начнут вести себя по спецификации.
line-height для замещаемых элементов
Поведение замещаемых элементов отчасти напоминает поведение инлайн-блоков по отношению к высоте строки, но в остальном они всё же отличаются. Но, давайте по порядку…
Что есть "Замещаемый элемент"
Для начала давайте выясним, о каких таких "Замещаемых элементах" идёт речь.
Замещаемый элемент — это элемент, который до загрузки документа имеет лишь пустой контейнер, а в дальнейшем подгружает своё содержимое из внешних источников. Т.е. его содержимое замещается чем-то, что не находится непосредственно в самом документе. Самый просто пример, это элемент <img>, который замещается файлом изображения. Так же существует ещё ряд замещаемых элементов, таких как: <video>, <object>, <input> (много разных типов) и т.д.
Высота замещаемых элементов
Если содержимое замещаемого элемента неизвестно заранее, то как же тогда узнать его высоту? В этом плане у замещаемых элементов есть несколько критериев, по которым можно определить их точную высоту. Предлагаю ознакомиться со всеми ними.
- Как и у инлайн-блоков, высота замещаемых элементов так же может зависеть от вертикальных полей (margin) и прибавлять их значения к общей высоте элемента. Но, если нижние и верхние поля (margin) у замещаемых элементов имеют значение "auto", то итоговое значение их полей будет равно нулю.
- Высоту замещаемым элементов можно задать непосредственно прямо в стилях либо в атрибуте, прописав в свойстве "height" нужное значение. Это хорошо в том случае, если мы хотим, чтобы высота замещаемого элемента была принципиального размера. В противном случае, если у замещаемого элемента высота и ширина имеют значение "auto", то его высота рассчитывается по контенту, т.е. попросту по загруженному содержимому. Например, высота картинки может зависеть от ширины и высоты внешнего файла, который в неё загрузится.
- В случае, если высота замещаемого элемента "auto", и у элемента есть внутренние пропорции, то итоговая высота элемента будет равна: (итоговая ширина) / (внутренние пропорции (Ш:В)). Например, почти у всех фотографий с "зеркалок" пропорции 3:2, а с компактных фотоаппаратов 4:3. В случае 4:3 при высоте "auto" и чётко заданной ширине, допустим 100px, высота получится 100/(4/3) = (100 * 3)/4 = 75px.
Надо понимать, что не все замещаемые элементы имеют внутренние пропорции, это в основном касалось таких элементов, как: <img>, <object> (если в нём есть картинка или что-то типа того), <input type="image"> и т.д. Все остальные элементы скорее попадают под следующий критерий.
- Если вычисленное значение 'height' равно 'auto' и у элемента есть внутренняя высота, то эта внутренняя высота становится итоговым значением 'height'. Т.е. у многих элементов есть высота по умолчанию. Она зависит от предпочтений браузеров и в каждом из них может быть разной. Например, у того же <input type="file"> нет никаких внутренних пропорций, но зато есть своя, собственная высота.
- И последний случай — это когда вычисленное значение 'height' замещаемого элемента равно 'auto', но ни одно из условий выше не выполняется. В таком случае итоговое значение 'height' должно устанавливаться как высота максимально возможного прямоугольника с пропорцией 2:1, который не выше 150px и не шире чем ширина устройства. Т.е. если у нас, к примеру, есть картинка без "родных" пропорций, то она считается как имеющая пропорции 2:1 и пытается втиснуться в ширину экрана и в 150px по высоте. Например, на большом экране размер у такой картинки будет 300х150, на маленьком её ширина будет равна ширине экрана, а высота — половине этой ширины.
Базовая линия замещаемых элементов
Относительно базовой линии окружающего текста замещаемые элементы ведут себя по-разному. Некоторые становятся на нее своим нижним краем (как пустой инлайн-блок), некоторые — нижним краем последней строки своего текста. В общем, давайте смотреть на примерах.
Начнём с тех элементов, которые встают на базовую линию своим нижним краем или полем (margin), если таковое имеется. Такими элементами являются, например, <img>, <object>, <video> и т.д.
Рассмотрим маленький пример.
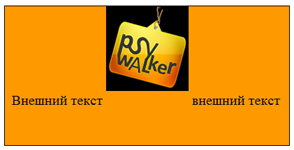
<p> Внешний текст <img src="psywalkerLogo.png" alt="" /> внешний текст </p>
p {
border: 1px solid #000;
height: 200px;
padding: 0 10px;
font-size: 20px;
background: #F90;
}
img { background: #000;}

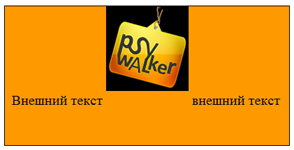
Для примера я выбрал элемент <img>. Как видно из скриншота, его базовая линия совпадает с его нижним краем. В случае с нижним полем (например, margin-bottom: 20px) отсчёт базовой был бы уже от низа самого поля и выглядело бы это примерно так:

А вот с другими замещаемыми элементами, такими как: <select>, <input> (разными типами) ситуация немного поинтереснее. Она даже чем-то напоминает ситуацию с инлайн-блоками. Из следующего примера вы поймёте, почему я так говорю.
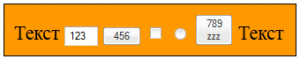
<div> Текст <input type="text" value="123" size="3"> <input type="button" value="456"> <input type="checkbox"> <input type="radio"> <button>789<br>zzz</button> Текст </div>
div {
border: 1px solid #000;
padding: 10px;
font-size: 20px;
background: #F90;
}

Обратите внимание, где находится базовая линия элементов, в которых есть текст. Правильно! Именно там, где заканчивается последняя строка в тексте. И лучше всего это можно заметить по элементу <button>, содержимое которого состоит из двух строк. Тоже самое у нас происходило с инлайн-блоками и отчасти с инлайн-таблицами, только в последних за основу для базовой линии брались ячейки первого ряда.
Надо заметить, что такое поведение нигде особо не документировано и поэтому это можно смело назвать доброй волей и здравым смыслом разработчиков браузеров.
Система координат для замещаемых элементов
Поведение замещаемых элементов относительно высоты строки схоже с поведением инлайн-блоков или инлайн-таблиц. Следовательно, у замещаемых элементов нет никакого leading-а и их высота определяется по выше описанному маршруту (см. выше Высота замещаемых элементов). И, если, например, их верхний край будет выше верхнего края родительского лайн-бокса, то высота последнего будет такой, чтобы уместить самый высокий замещаемый элемент. Такую ситуацию мы уже наблюдали чуть ранее, на одном из рисунков:

Здесь, в общем-то, ничего нового. Намного интереснее было бы поговорить о влиянии самого line-height на замещаемые элементы, потому что в этой области есть много интересных нюансов.
line-height не оказывает влияния на элементы <img>, <video> или <object>, но зато с такими элементами, как <select>, <button> или <input> (разными типами), происходят удивительные вещи.
Рассмотрим ситуацию на конкретном примере.
<div> Текст <input type="text" value="123" size="3"> <input type="button" value="456"> <input type="checkbox"> <input type="radio"> <button>789<br>zzz</button> Текст </div>
div {
border: 1px solid #000;
padding: 10px;
font-size: 20px;
background: #F90;
}
div * { line-height: 50px; }
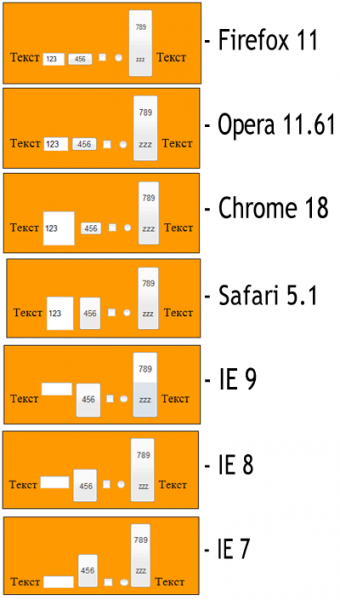
К сожалению ситуация настолько отличается от браузера к браузеру, что мне пришлось сделать огромный скриншот. Вы просто обязаны это увидеть!

Почти во всех браузерах ситуация абсолютно разная. Единственные, кто солидарен между собой — это Firefox и Opera, именно их поведение я считаю правильным. Chrome и Safari позволили себе лишнего, заставив line-height влиять на <input type="text"> и на <input type="button">. А браузеры Internet Explorer вдобавок вообще сотворили нечто ужасное с <input type="text">. В итоге, предсказуемо ведёт себя только лишь элемент <button> (поведение которого напоминает поведение обычного инлайн-блока), а остальные — как повезёт.
Почему я считаю, что поведение Firefox и Opera самое правильное? Дело в том, что текст, который мы привыкли видеть в элементах <input>, на самом деле не является контентом. Атрибут value, в котором содержится этот текст, не отвечает ни за какой контент, а вместо этого является лишь свойством, которое, строго говоря, вообще не обязано отображаться. Вспомните тот же чекбокс (type="checkbox"), разве вы когда-нибудь видели, чтобы его "value" где-нибудь отображалось? Визуально, мы конечно же, можем видеть текст в самих <input>, но на самом деле это абсолютно пустые элементы.
Именно поэтому результат в браузерах настолько отличается. Браузеры как бы выкручиваются из сложившейся ситуации, применяя line-height к замещаемым элементам так, как им вздумается. И результат при этом может быть абсолютно непредсказуемым.
Можно лишь предположить, что, например, Internet Explorer, скорее всего отображает текст в <input> по аналогии с отображением настоящего контента, но и другие браузеры делают что-то подобное.
Единицы измерения в line-height
Значения line-height делятся на следующие четыре группы: <число> (просто безразмерное число) , 'normal', <длина> (в любых CSS-единицах длины – em, px, cm и т.п.) и проценты.
Число
Число (или безразмерное число) в качестве значения line-height умножается на фактическое значение font-size, и тем самым получается нужная нам длина. Вот маленький пример:
h1 {font-size: 20px; line-height: 2}
Результат будет означать то же самое, что и font-size: 20px; line-height: 40px. Т.е. размер шрифта увеличился ровно вдвое. Соответственно единица в line-height: 1 — будет идентична установленному размеру шрифта.
Так же числа могут быть дробными и положительными. Отрицательные значения не допустимы.
normal
Если вы не установите никакого значения в line-height, то по умолчанию оно установится в значение "normal". Поэтому "normal" считается самым простым, но, в то же время, коварным значением.
В чём же его коварность? Дело в том, что это значение зависит от самого шрифта и от ОС/браузера. Поэтому может получиться, что в одном браузере это значение превратится в 1.1 (от размера шрифта), а в другом 1.2 или 1.3 с хвостиком. Следовательно, результат может быть совершенно непредсказуемым.
Какой же выход? Выход прост — явно задавать значения line-height, удобные для чтения. Например, 1.3 или 1.4.
Длина
Длина указывается в любых единицах измерения, а затем пересчитывается в пиксели. Например, 1in = 2.54cm = 25.4mm = 72pt = 96px. Разница с нормальной высотой делится пополам в виде half-leading'ов. Это как раз тот случай, который мы уже разобрали в прошлых статьях.
Единицы em для line-height писать бессмысленно, потому что line-height: 1.5em и line-height: 1.5 — одно и то же. Т.к. и там, и там 1.5 — множитель при font-size.
Проценты
Проценты — фактически тот же множитель к font-size, но умноженный на 100% . Т.е. 1.5em, просто 1.5 и 150% для line-height — одно и то же. А в остальном проценты точно так же пересчитывается в пиксели, как и обычная длина.
Родительский инлайновый бокс с дочерними инлайнами и разным line-height
Вложенный инлайн с line-height больше родительского
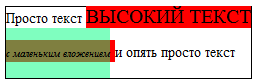
В ситуации, когда в инлайне находятся другие инлайны с line-height, больше, чем у родительского инлайн-элемента, родительский инлайн остается своей высоты, а вложенные выпирают из него, но если переносятся целиком — высота предыдущей строки определяется line-height родителя.
Рассмотрим простой пример:
<p>
Просто текст
<span>ВЫСОКИЙ ТЕКСТ<br><i>с маленьким вложением</i></span>
и опять просто текст
</p>
p {
font-size: 14px;
line-height: 20px;
border: 1px solid #000;
padding: 0 10px;
}
span {
font-size: 20px;
line-height: 20px;
background: #f00;
}
i {
font-size: 10px;
line-height: 50px;
padding:19px 0;
background: rgba(0,255,128,.5);
}

Перед нами абзац с текстом и инлайн-элементом <span> (выделен красным), внутри которого содержится текст, элемент <br> (для разрыва строки) и инлайн-элемент <i>. Сам элемент <span> вынужден разорваться на две части, последняя из которых включает в себя только лишь элемент <i>.
line-height span'a составляет 20px, а line-height его дочернего инлайна <i> — 50px, но при этом мы можем наблюдать следующую картину. Во второй части span'a, которая перенеслась на следующую строку, инлайн-элемент <i> своими half-leading'ами выпирает из своего родительского элемента (для наглядности я выставил вертикальные padding'и), но при этом высота самого родительского элемента не изменилась.
Суть в том, что инлайн сам по себе вообще никогда не растягивается по вертикали, потому что не умеет этого делать. У него нет ничего, что могло бы растягиваться от содержимого. Всё, что есть у инлайна — это площадки и (возможно) half-leading'и. Ни то ни другое — не контейнер, который может растягиваться содержимым.
В нашем случае получается следующее. Всё инлайновое содержимое span'a сидит на одной базовой проволоке, в смысле базовой линии. Но слева у нас сидят большие площадки с такими же half-leading'ми, а справа — маленькие с большими half-leading'ми.
Если наш span перенесется перед или после слова "ТЕКСТ" и займет два лайн-бокса, то высота первого будет 20px, а второго — 50 — по высоте наибольших инлайновых элементов. И то, что <i> является потомком того же инлайна, на высоту первого лайн-бокса не повлияет. А вот если хоть одна буква из слов "с маленьким вложением" останется на первой строке, то высота первого лайн-бокса окажется 50px, потому что самой высокой там будет уже именно эта площадка со своими half-leading'ми.
Вывод таков. Контейнером для инлайнов выступает лайн-бокс, и глубина вложенности инлайнов не имеет никакого значения. Вложенные инлайны не влияют на высоту внешних инлайнов, и каждый лайн-бокс работает только со своими площадками, и неважно, кто их родитель и где он начинается. У инлайнов строго говоря вообще нет высоты как таковой, высота есть только у лайн-боксов, а у инлайнов — только площадки.
Вложенный инлайн с line-height меньше родительского
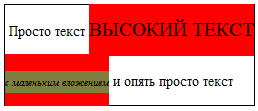
Но в ситуации, когда у вложенного инлайна line-height меньше, чем у родительского, и при этом он переносится на новую строку, то высота этой строки определяется line-height'ом родительского элемента, а не вложенного.
Снова рассмотрим на примере:
<p>
Просто текст
<span>ВЫСОКИЙ ТЕКСТ<br><i>с маленьким вложением</i></span>
и опять просто текст
</p>
p {
font-size: 14px;
line-height: 20px;
border: 1px solid #000;
}
span {
font-size: 20px;
line-height: 50px;
padding: 15px 0;
background: #f00;
}
i {
font-size: 10px;
line-height: 20px;
padding: 5px 0;
background: rgba(0,255,128,.5);
}

Саму структуру описывать не имеет смысла. Она ничем не отличается от предыдущего примера. Единственное, что поменялось — это некоторые стили, а точнее line-hight span'a и вложенного в него инлайна <i>. Их line-height поменялся местами и теперь line-height span'a стал равен 50px, а вот у <i> — 20.
Здесь стоит обратить внимание на поведение вложенного инлайна <i>, который из-за маленького line-height'a болтается внутри своего родителя. несмотря на то, что <i>, по сути, единственный в span'e, кто перенёсся вместе с ним на следующую строку, высота последней строки не изменилась, а осталась родительской.
Спецификация объясняет это поведение так:
Высота инлайн-бокса включает в себя все глифы и их half-leading'и сверху и снизу, и тем самым является в точности line-hight'oм. Боксы дочерних элементов не влияют на эту высоту.
Другими словами, если высота потомка выше, она выпирает и влияет на высоту лайн-бокса, но не на высоту инлайна, а если она меньше, то она просто болтается внутри и не влияет вообще ни на что.
Что ещё следует знать?
Если в элементе есть текст разными шрифтами, line-height высчитывается по наибольшему из них. Это в основном бывает, когда нужного символа не оказывается в заданном шрифте, в этом случае браузер по спецификации имеет право поискать его в дефолтном, и так может получиться, что часть надписи — модным шрифтом, а часть — обычным, хотя это одна и та же текстовая нода.
Другие публикации цикла
3. ИКФ: высота строки, часть 1 (3-я публикация цикла “Тайны CSS2.1″).
4. ИКФ: высота строки, часть 2 (4-я публикация цикла “Тайны CSS2.1″).
5. ИКФ: высота строки, часть 3 (5-я публикация цикла “Тайны CSS2.1″).
6. ИКФ: высота строки, часть 4 (6-я публикация цикла “Тайны CSS2.1″).
8. ИКФ: Вертикальное выравнивание в строке, часть 1 (8-я публикация цикла “Тайны CSS2.1″).
9. ИКФ: Вертикальное выравнивание в строке, часть 2 (9-я публикация цикла “Тайны CSS2.1″).
10. ИКФ: Вертикальное выравнивание в строке, часть 3 (10-я публикация цикла “Тайны CSS2.1″).
11. ИКФ: Горизонтальное выравнивание, часть 1 (11-я публикация цикла “Тайны CSS2.1″).
12. ИКФ: Горизонтальное выравнивание, часть 2 (12-я публикация цикла “Тайны CSS2.1″).
P.S. Это тоже может быть интересно:
В контексте статьи разницы нет, но вообще есть отличия в том, как эти значения наследуются.
Вода… вода… вода… Вы нас зафлудили! Данный цикл статей очень сложно использовать практически! Какие домыслы.. Нет утверждений и правил, которые можно было бы использовать практически, не вдаваясь в детали реализации. Притом, как мне кажется, могие утверждения в статье отличаются от браузера к браузеру. Прежде чем что-то утверждать, на это должны посмотреть какие никакие специалисты, хотя бы с форума htmlbook.ru. :) Каждое утверждение должно быть ими проверено в разных браузерах и выработана общая формулировка, которую можно было бы использовать практически. Начать надо хотя бы с того, как правильно устанавлдивать размеры на шрифты. А так получается очень большой объём неструктурированной информации, чтобы нормальному человеку всё это можно было переварить.
clavin
Если для вас весь наш цикл "Вода", тогда я могу вас только поздравить с тем, что вы настоящий профессионал в своём деле и владеете большими знаниями и опытом! Далеко не каждый может похвасться этим.
А никто не говорил про практику. Я изначально ещё, перед началом цикла описал цель наших статей. Я сказал об этом на форуме и на сайте это же объявление висело целый месяц. Если вы вдруг пропустили, то расскажу вкратце, что на первое место мы здесь ставим именно теоретическую составляющую, а не практическую. Цикл рассказывает про сам процесс работы строчного форматирования в CSS, т.е. именно то, как это работает, а не как с этим работать.
Вы рассуждаете как потребитель, человек, который пришёл получить рабочий код, но здесь вы его не получите, т.к. цель наших публикаций совсем иная.
Есть спецификации, которые написаны очень сложным и запутанным языком, а наша задача разобраться в этих сложных лабиринтах и попытаться более доступным языком донести смысл до сообщества. Если имеются какие-то расхождения в браузерах (а куда без них?), то мы всегда стараемся об этом рассказать и так же объяснить свою точку зрения относительно того, кто из них прав, преводя аргументы.
Чтобы далеко не ходить, вот в этой статье, например, есть такой момент про "Системы координат замещаемых элементов". Обратите внимание на пример и скриншот. Ситуация во всех браузерах абсолютно разная, но на наш взгляд правилно ведут себя только "Firefox" и "Opera". Почему? Вот это мы и объясняем в статье, опираясь на спецификацию, а не неся отсебятины. Если у вас есть, что противопоставить или высказать своё мнение, с радостью его выслушаем.
В любом случае именно такой, аргументированный подход мы используем во всех случаях.
Само собой, мы прекрасно всё это понимаем. Перед тем, как сделать тот или иной вывод в любой ситуации, мы очень долго обсуждаем это, обдумываем и советуемся. Я вам даже больше скажу, что, если в итоге какие-то моменты нам всё-таки не удаётся решить, мы едёт на "верха" и стараемся получить ответ на свой вопрос там. Вот такие случаи, я помню, были у нас в первых частях цикла, где по некоторым непонятным нам вопросам мы писали письма таким известным личносятям, как fantasai, а так же Boris Zbarsky. Кстати, самый прикол в том, что даже эти люди сами порой сомневаются (вот что спека с людьми делаем) :)
Мы стараемся писать только по теме и может быть порой немного заходить за неё. "Как правильно устанавливать шриты" и т.д, эти вещи уже находятся за пределами наших рассказов и только лишь косвенно относятся к ним. Поэтому, если мы будем затрагивать и побочные темы тоже, то уйдём далеко от самой сути и того, зачем мы все здесь собрались) . Вот, кстати, комментарии по теме.
А в целом, мы всегда рады, когда вы задаёте нам какие-то вопросы или пишете свои замечания. Главное чтобы критика была конструктивной. Поэтому, если у вас есть что-то конкретно противопоставить или добавить, будем рады услышать и обсудить :)
Эти статьи задают больше вопросов чем дают ответов.
В таких вещах, как спецификация, всегда будут возникать вопросы, тут уж ничего не поделать. В обширных темах всегда возникает много вопросов, а в очень обширных тем более. Всё зависит от того, насколько глубоко вы готовы копнуть.
http://www.handsonweb.com/css/inline.html — вот здесь на мой взгляд очень хорошо структурирован материал. Есть список важных терминов. Примеры очень простые. Если в вашей статье есть какой-то термин из спецификации, то надо давать на него ссылку. Проще будет разобраться.
Я конечно, не спец, и прошу прощения, что вмешиваюсь. Но мне материал, изложенный в книге Мейера "Каскадные таблицы стилей" дает представление о строчно-блочном форматировании куда больше, чем по указанной Вами, clavin, ссылке (по Вашей ссылке описание более скудное), причем с иллюстрациями, примерами, пояснениями поведения тех или иных элементов, а также используемых терминах. Это материал, который разрабатывался специалистом годами для донесения основ широкому кругу людей, и по-моему, лучше него с этой задачей мало кто смог справиться. Читается легко, непринужденно, все очень просто и доступно описано. Есть также и спецификации, которые очень хорошо структурированы, но не всегда дают однозначный ответ на практический вопрос. Но простые примеры — это всего лишь базовый уровень знаний, дающий общее представление о поведении тех или иных элементов. Его обязан осилить любой, кто хочет называть себя начинающим веб-верстальщиком. И это не такой уж большой объем информации, чтобы его мог осилить новичек. Но обучение основам, как мне кажется, не входит в задачу css-live.ru.
Все остальное приходит с опытом. Даже при прочтении тех же каскадных таблиц стилей у меня вошло в привычку каждый пример тестировать в разных ситуациях и проверять на "а что если". К сожалению, мало кто выкладывает результаты своих экспериментов, и еще меньше кто их анализирует и приводит аргументы, лично у меня все меньше остается времени на подобное копание, да и результаты экспериментов имеют привычку забываться. К тому же, результаты экспериментов тяжело поддаются четкой структуризации, но, надеюсь, создателям данного ресурса со временем это удастся. А пока согласитесь с тем, что подобных аналогов на просторах рунета очень мало.
Этот ресурс — не учебник, это сайт экспериментаторов и искателей истины, каждый день углубляющися в механизмы работы CSS, и, самое главное — они делятся своими мыслями и заключениями, за что им огромное спасибо от "ленивых копателей"!
Согласна, в материале не хватает ссылок на спецификацию, есть только выдержки, уверена, это замечание будет взято на заметку. Если у Вас есть агрументы и замечания, которые помогут сделать эти статьи лучше, пожалуйста, не оставайтесь в стороне, Вы окажете неоценимую услугу тем, кто "подсел" на этот ресурс.
Ссылку я дал как пример краткости и структурированности, на мой взгляд там такое присутствует. В остальном с вами я согласен.
Catherine и clavin
Спасибо вам большое! Постараемся всё учесть!
Все без исключения "утверждения", если явно не указано иное, принадлежат спецификации CSS 2.1 :). Если какой-то браузер их не слушается — жалуйтесь не нам, а их разработчикам. То, что спеку нельзя "использовать практически" без оглядки на исключения — тоже вина браузеров, а не css-live.ru :)
по-моему margin это отступ а не поле.
Нет, это не так. margin — это именно Поле. У Вадима Макеева даже скоро должна выйти статья по этому поводу. Дождитесь.
будем ждать
Вообще муть полная. Лишь абзац
спасает
Такие статьи очень полезны. Новичкам они могут показаться сложными, конечно. Но эту инфу стОит разобрать и отложить в закромах в виде понимания. Чтобы потом на практике при встрече со СТРАННЫМ :))) не ломать голову, а понимать, что происходит.
Спасибо. Многие детальки благодаря таким статьям раскладываются по местам, так как я как раз — практик, неоднократно наталкивающийся на шикарно-непредсказуемое поведение браузеров, в частности с инлайновыми элементами. :)
Так как же все-таки выравнивать элементы формы по высоте? Или плюнуть и ровнять попиксельно для каждого конкретного случая?
Последние статьи цикла похожи на сбор практического материала. Этот материал следует обобщить и развить в практически применяемые рекомендации для верстальщиков.
Интересно как? Туда не ходи, сюда ходи, а то снег башка попадёт и ты ды?
Извините за банальность, но мне кажется, единственный возможный способ понять — это понять :-) Конечно, что-то, возможно, можно объяснить и более наглядно, но за доступностью объяснения, не должно пострадать качество. А практика у каждого своя, для кого-то один момент понадобится, для кого-то другой…
«В чём же его коварность? Дело в том, что это значение зависит от самого шрифта и от ОС/браузера. Поэтому может получиться, что в одном браузере это значение превратится в 1.1 (от размера шрифта), а в другом 1.2 или 1.3 с хвостиком. Следовательно, результат может быть совершенно непредсказуемым.»
Не совсем понятно, почему непредсказуемо…
http://jsfiddle.net/Launder/e17qxb28/7/
меняю размеры шрифта. Что в Хроме, что в Лисе, размер межстрочного расстояния зависит, в первую очередь, от размера текстовых площадок, которые, в свою очередь, насколько я понимаю, зависят от шрифта, а разве свойства шрифта зависят от браузера?
При изменении размера шрифта, межстрочный интервал (расстояние между текстовыми площадками двух соседних строчек, полосочка между верхней и нижней строкой) очень не значителен, и, вне зависимости от браузера, составляет больше одного пикселя, при, уже достаточно больших размерах шрифта.
Если допустить, что межстрочный интервал — прерогатива бразузера, то его влияние, относительно шрифта, похоже, очень не значительна… Кроме этого, создатели шрифта, наверное, думали, какой размер делать у текстовых площадок, чтоб их шрифт хорошо читался и комфортно воспринимался?
Да, в самом шрифте есть эти метрики (предусмотренные дизайнером шрифта). Но, во-первых, эта метрика почти всегда — неудобная дробь, которую браузеры могут округлять как им заблагорассудится (вплоть до того, что фактический вертикальный ритм может «скакать» — напр. большинство строчек по 20px, но каждая 13-я по 21px), во-вторых, сами метрики могут различаться между разными версиями одного шрифта, и в-третьих, стандарт не обязывает браузеры их учитывать. Может, «совершенно непредсказуемо» и чуть сильно сказано, но и на полное совпадение пиксель-в-пиксель между браузерами/платформами рассчитывать тоже не приходится.
Ну а что же делать? Ведь если мы сами ставим line-height: 1.4em (к примеру), то можно, конечно, полагаться на своё видение того, как подойдёт в данном конкретном случае, но мы не шрифтовые дизайнеры, скажем мне, может это понравится, но через месяц я пойму, что подобное межстрочие утомляет, или наоборот, «слишком много воздуха», не настраивает на погружение в содержимое… А в шрифте уже есть баланс, который, вероятно, хорошо подойдёт для большинства случаев, а для тех или иных моментов, можно немного подрегулировать..
Как примерить браузеры(платформы) со шрифтами? Есть ли какие-то способы приручения и тех, и других?..
Кстати! Именно в этой части проиллюстрированно, как ведут себя вложенные строчные элементы. Но почему же не указано, что по отношению к ЛЮБОМУ строчному элементу strut ведёт себя точно также?
Вот допустим у нас есть p {line-height: 20px}. Есть ли способы внутри этого блока сделать переход между строками меньшего размера, иначе, чем поместить строки в блок-обёртку?
Ну вот у нас и есть выбор: или положиться на баланс, подобранный дизайнерами данной версии шрифта для текущей платформы (в меру понимания его данным браузером:), или задать собственный (вернее, подобранный дизайнером макета) для всех (можно гибко — для маленьких экранов поплотнее, для больших попросторнее). Но, на мой взгляд, дефолтный line-height всё же не столько «разумный баланс», сколько «разумный минимум»: большинство экспертов по типографике сходятся на том, что типичные для него 1.1—1.2 для большинства случаев маловато.
Насколько мне известно, нет.
Ясно. А как посмотреть эти дефолтные значения?
Опечатка: во «Вложенный инлайн с line-height меньше родительского» слово line-height два раза написано как line-hight. Кроме этого, «Вложенный инлайн с line-height больше родительского» — в примере красный бокс родительского спана на второй строчке вылезает справа. Когда раскрываешь пример этого нет, а в самом тексте есть.
Думаю, поскольку текст вводить можно, то посчитали поле для ввода строкой. Кстати Лиса, сейчас изменила своё мнение и отображает это также как Хром в Вашем примере.
А вот Хром теперь выравнивает базовую линию button по первой строке, словно таблица.