ИКФ: Горизонтальное выравнивание, часть 3 (13-я публикация цикла “Тайны CSS2.1″)
text-align и новые значения из CSS3
До этого момента мы обсуждали значения text-align, которые, во-первых, принадлежат спецификации CSS2.1, а во-вторых, уже давно существуют и работают во всех известных нам браузерах. Но прогресс не стоит на месте и на пороге уже стремительно вырастает CSS3, который дарит нам новые модули и значения для известных свойств. И здесь он не остался к нам равнодушен, предложив ещё несколько значениий для text-align, которые уже есть в CSS3, но содержатся в черновике.
Несмотря на то, что новые значения ещё черновики, я посчитал необходимым их обсудить, поэтому продолжим нашу беседу.
text-align: start или end
Значения start и end не требуют особого разбирания, так как оба сводятся к left и right, но в отличие от последних, они имеют одну небольшую, но интересную особенность. start и end могут подстраиваться под направление текста.
Сразу перейдём к примеру:
<div class="ltr"> <span>Слово1</span> <span>Слово2</span> <span>Слово3</span> <span>Слово4</span> <span>Слово5</span> </div> <div class="rtl"> <span>Слово1</span> <span>Слово2</span> <span>Слово3</span> <span>Слово4</span> <span>Слово5</span> </div>
div { width: 360px; border: 1px solid #633; margin-bottom: 20px; } span { display : inline-block; width : 60px; height: 60px; margin: 0 5px 10px; background: #E76D13; vertical-align: top; text-align: center; /* эмуляция inline-block для IE6-7*/ //display : inline; //zoom : 1; } div.ltr { direction: ltr; text-align: end; } div.rtl { direction: rtl; text-align: end; }
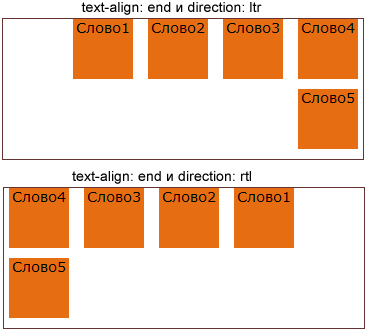
И результат будет таким:

Представим ситуацию, есть два одинаковых абзаца, содержащих по пять слов (наши знакомые строчно-блочные квадратики), и каждому из абзацев выставлено text-align в значении end. Единственное их отличие заключается в направлении текста. У верхнего абзаца оно работает слева направо (direction: ltr), как в английском тексте, а у нижнего абзаца ноборот – справа налево (direction: rtl), как на иврите или арабском.
Обратите внимание, как в зависимости от направления текста сменилось выравнивание в блоке. В чём же тут дело? А дело всё в том, что значения start и end подстраиваются под направление текста и действуют по его правилам и т.к. текст идет слева направо, то start приравнивается к left, а end к right, и start будет выравнивать текст по левому краю. И наоборот, когда направление текста справа налево, то start'ом будет уже правая сторона, а end'ом — левая.
В нашем случае значение end (считайте right) в первом примере прижало блоки вправо, т.к. направление текста в контейнере берёт начало от левого края (direction: ltr) и для него right — это end, а во втором примере элементы прижались к левой границе, потому что направление текста в контейнере пляшет уже от правой стороны (direction: rtl) и для него end будет уже слева.
Это очень полезно в тех случаях, когда нам нужно поменять язык, например, с западнаго на арабский и не нужно беспокоится о том, что текст не "отзеркалится" в нужном направлении.
text-align: <string>
Ещё одно значение, которое возможно будет рекомендовано в CSS3, это <string>, которое выравнивает содержимое ячеек таблиц по произвольному символу, заданному в кавычках перед или после других, уже знакомых нам, значений.
К сожалению это значение ещё не поддерживается ни в одном браузере, поэтому предлагаю рассмотреть пример, который описан в спецификации.
<TABLE> <COL width="40"> <TR> <TH>Long distance calls <TR> <TD> $1.30 <TR> <TD> $2.50 <TR> <TD> $10.80 <TR> <TD> $111.01 <TR> <TD> $85. <TR> <TD> N/A <TR> <TD> $.05 <TR> <TD> $.06 </TABLE>
TD { text-align: "." center }
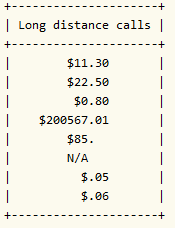
А вот и результат:

Здесь стоит обратить внимание на две вещи. На само значение, которое состоит из кавычек с точкой (".") и значения center после него, и на то, как выравниваются данные в ячейках таблицы. Заметьте, что наша "точка" (".") находится всегда по середине и выравнивание по centr'у происходит именно относительно неё.
На месте точки мог бы оказаться любой другой символ (но не слово, иначе строка игнорируется!), а на месте center любое другое значение, да и само оно могло стоять перед кавычками или после, т.е. порядок не имеет значения.
text-align: match-parent
В спецификации сказано:
Это значение ведет себя так же, как 'inherit', но унаследованные ‘start’ и ‘end’ рассчитывается относительно ‘direction’ предка, и в итоге дает рассчитанное значение ‘left’ или ‘right’
Рассмотрим это значение на примере:
Например, на каком-то двуязычном сайте есть комментарии на английском и арабском языках, а в самих комментариях бывают цитаты, в т.ч. иноязычных комментариев. С помощью match-parent можно сделать, чтоб английские комментарии равнялись по левому краю, а арабские – по правому, но цитаты в них равнялись так же, для того чтобы комментарий с цитатой выглядел монолитным блоком.
На деле это будет выглядеть примерно так:
<div class="comment"> <p>This website is for those who are studying English as a foreign language (ESL / EFL). The aim of this site is to help you build a firm foundation for your English to which you will be able to add new knowledge yourself. This basis consists of four essential components that you should master and use actively:</p> <blockquote> <p>بسم الله الرحمن. الرحيم بسم الله الرحمن الرحيم بسم الله الرحمن. الرحيم بسم الله الرحمن الرحيم بسم الله الرحمن. الرحيم </p> </blockquote> </div>
div.comment { background: none repeat scroll 0 0 #F8F7EF; border: 1px dashed #000000; padding: 0 10px 20px; width: 400px; direction: ltr; text-align: start; } blockquote { background: #FFC; border-radius: 10px; padding: 3px 10px; direction: rtl; }
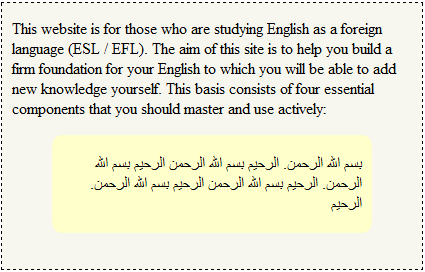
И результат будет таким:

В таком случае ситуация вышла не очень приятная, так как получается, что текст в блоке выравнивается по разным сторонам, в зависимости от направлений. Наша же задача сделать так, чтобы в независимости от языка и направления – текст выравнивался именно по левой части, как и основной текст в блоке.
Вот для этого дела у нас и существует match-parent, который мы добавляем потомкам, в нашем случае цитате:
blockquote { background: #FFC; border-radius: 10px; padding: 3px 10px; direction: rtl; /* Решение */ text-align: match-parent; }
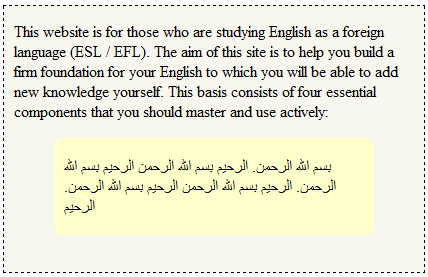
И результат уже будет таким, каким нам и нужно:

Вот теперь другое дело! Выравнивание внутри блока с цитатой теперь рассчитывается по другому, а именно по направлению слева направо, как у своего предка, у которого стоит direction: ltr и его start теперь и будетleft'ом. И цитате теперь абсолютно всё равно, какой direction прописан у неё.
К сожалению, это значение в настоящий момент тоже не поддерживается браузерами.
start end
И последнее, немного странное значение, которое осталось разобрать – это start end, о котором в спецификации сказано следующее:
Первая строка и каждая строка после <br> выравниваются по 'start', все остальные строки (кроме последней, если на нее действует text-align-last) — по 'end'
По описанию это значение является очень простым, поэтому не требует каких-то особых примеров. Поэтому просто разберём на словах.
Допустим у нас есть пять строк текста. Первая строка разорвана на две части с помощью <br>, и так как у блока прописано text-align: start end, то вот эти две строки (первая и та, которая сразу после <br>) будут выравниваться по левому краю (по start'у), а все остальные три – по правому (по end'у).
Честно говоря, я не понял, для чего это нужно, но вроде в каких-то дизайнерских демках видел подобное.
* Стоит заметить, что такие значения, как <string> и start end, помечены в спецификации, как "под риском удаления", поэтому далеко не факт, что эти вещи приживутся и станут кандидатами в рекомендации.
Другие публикации цикла
3. ИКФ: высота строки, часть 1 (3-я публикация цикла “Тайны CSS2.1″).
4. ИКФ: высота строки, часть 2 (4-я публикация цикла “Тайны CSS2.1″).
5. ИКФ: высота строки, часть 3 (5-я публикация цикла “Тайны CSS2.1″).
6. ИКФ: высота строки, часть 4 (6-я публикация цикла “Тайны CSS2.1″).
7. ИКФ: высота строки, часть 5 (7-я публикация цикла “Тайны CSS2.1″).
8. ИКФ: Вертикальное выравнивание в строке, часть 1 (8-я публикация цикла “Тайны CSS2.1″).
9. ИКФ: Вертикальное выравнивание в строке, часть 2 (9-я публикация цикла “Тайны CSS2.1″).
10. ИКФ: Вертикальное выравнивание в строке, часть 3 (10-я публикация цикла “Тайны CSS2.1″).
11. ИКФ: Горизонтальное выравнивание, часть 1 (11-я публикация цикла “Тайны CSS2.1″).
12. ИКФ: Горизонтальное выравнивание, часть 2 (12-я публикация цикла “Тайны CSS2.1″).
P.S. Это тоже может быть интересно:
будет что-нибудь про text-align-last?
text-align старое свойтсво, поэтому мы и рассмотрели его новые значения. А text-align-last новое свойтсво, поэтому о нём уже в будущем цикле… типа "скIEлеты в шкафу CSS3" :)
А почему на этот материал нет ссылки из остальной части серии?