ИКФ: Горизонтальное выравнивание, часть 2 (12-я публикация цикла “Тайны CSS2.1″)
Горизонтальное выравнивание по ширине строки
Сдвиги междусимвольных или межсловных горизонтальных координат полезны в основном там, где необходимо поработать над красотой текста или отдельных символов. Но бывают задачи более глобального масштаба, когда нужно передвинуть не просто маленькую буковку, а, например, выровнять весь текст по середине строки или равномерно растянуть слова по ширине последней и т.д. Для таких задач в CSS тоже имеется конкретный арсенал, с которым нам и предстоит познакомиться в этой части рассказа.
text-align
Свойство text-align описывает, как будет вести себя инлайновое содержимое в строке, а точнее способ его выравнивания по ширине строки. Рассмотрим возможные значения этого свойства по порядку.
text-align: center
Значение center выравнивает инлайновое содержимое в блоке по центру строки. Обычно применяется в заголовках, подписях и т.д.
Его алгоритм мы будет рассматривать на примере inline-block'oв. Благодаря их особенностям, о которых мы писали раньше, они могут "чувствовать" ширину, высоту, верхний и нижний margin, и это визуально поможет нам лучше увидеть и понять работу text-align: center.
И, соответственно, сам пример:
<div> <span>Слово1</span> <span>Слово2</span> <span>Слово3</span> <span>Слово4</span> <span>Слово5</span> </div>
div { width: 380px; border: 1px solid #633; /* выравнивание по центру */ text-align: center; } span { display : inline-block; width : 80px; height: 80px; margin: 0 17px 10px; background: #E76D13; vertical-align: top; text-align: center; /* эмуляция inline-block для IE6-7*/ //display : inline; //zoom : 1; }
И результат:

А теперь перейдём к алгоритму text-align: center. В нем можно выделить три основных этапа.
Первый этап
В начале берётся строка. Высчитывается общая ширина слов или “монолитного” инлайнового содержимого (inline-block, img, и т.д) в строке. Причём, если между этим контентом есть фактические пробелы или же отступы, которые реализованы при помощи таких средств, как word-spacing и прочих, то эти расстояния так же добавляются к общей сумме ширины контента.
Второй этап
На этом этапе всё ещё проще. Вычисляется оставшаяся ширина строки, т.е. всё свободное пространство, которое не вошло в сумму общей ширины слов с их межсловным расстоянием.
Третий этап
Ну и на завершающем этапе происходит следующее. Самая первая в строке площадка с буквой сдвигается вправо ровно на половину результата, полученного после этапа номер два. Что даёт равные отступы справа и слева самой строки.
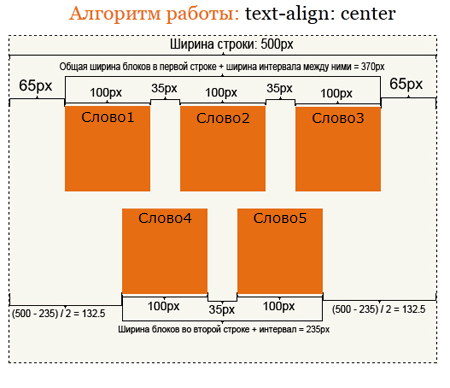
Чтобы лучше понять, как всё происходит, я сделал специальный рисунок.

Перед нами контейнер с двумя строками, ширина которых составляет 500px. Так же мы можем видеть, что сумма всех инлайн-блоков в первой строке с их интервалами равна 370px. Значит, на третьем этапе наш алгоритм вычел из первого второе (500-370), получив в результате 130. Далее, как я уже говорил, поделил эту сумму пополам (130/2) и отодвинул самый первый инлайн-блок вправо на полученный результат (65px). Таким образом, наши инлайн-блоки оказались точно по середине, а отступы по бокам стали абсолютно одинаковыми. Если бы в первой строке не хватило места, то самый крайний справа инлайн-блок перешёл бы на второю строку, и алгоритм снова включился бы в дело.
Тоже самое касается и второй строки. В ней алгоритм работает точно так же. Мало того, можно увидеть, что боковые отступы в ней составляют дробное число (132.5px), так как text-align: center делит общую ширину инлайн-блоков(включая интервалы) ровно на 2.
text-align: left или right
Алгоритм рассчета значений right или left еще проще, чем для center. Контент выстраивается по правому или левому краю строки соответственно, а оставшееся место целиком высвобождается у противоположного края строки.
Немного изменим CSS нашего предыдущего примера:
div { width: 380px; border: 1px solid #633; /* выравнивание по правому краю */ text-align: right; } span { display : inline-block; width : 80px; height: 80px; margin: 0 10px 10px; background: #E76D13; vertical-align: top; text-align: center; /* эмуляция inline-block для IE6-7*/ //display : inline; //zoom : 1; }
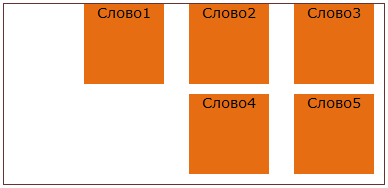
И результат будет уже таким:

Как вы уже поняли, для примера я выбрал text-align: right, благодаря которому всё инлайновое содержимое (наши строчно-блочные элементы) в строках переместилось в правую часть, прижавшись к правой границе блока и оставляя слева пустое место.
text-align: left работает по точно такому же принципу, но выравнивает строчное содержимое уже по левой стороне. В отличие от других значений, left является значением text-align по умолчанию для западных языков, где текст читается слева направо, т.е. можно сказать именно так, как мы с вами и привыкли.
text-align: justify
А вот на значении justify, в отличие от предыдущих, стоит остановиться подробнее, разобрать его полностью, включая и алгоритм.
Значение justify служит для растягивания текста по всей ширине строки, т.е. выравнивает текст сразу по обеим сторонам, делая расстояния между словами одинаковыми.
В этот раз я не буду предоставлять код, а перейду сразу к алгоритму и рисункам, из которых всё станет ясно.
В общем, углубившись в процесс работы text-align: justify, мы можем наблюдать следующий алгоритм:
Этап первый
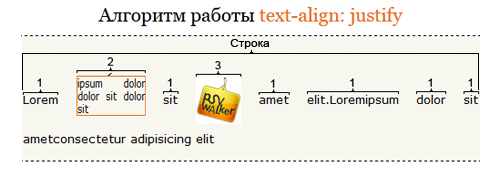
Сначала в строке текста ищутся минимальные, неразрывные "кирпичики". Это могут быть отдельные слова в тексте, картинки, инлайн-блоки, инлайн-таблицы и т.д. В общем, всё то, что в случае необходимости перенесется на новую строку как единое целое.

Цифрой 1 на картинке отмечены обычные инлайн-боксы, т.е. попросту текст или инлайн элементы, такие, например, как <span> или <em>.
Под цифрой 2 у нас находится элемент строчно-блочного уровня, т.е inline-block. Как можно заметить, алгоритм отступов внутри него рассчитывается заново. Причина в том, что внутри себя inline-block генерирует свой собственный контекст форматирования. Чего нельзя сказать об обычном inline элементе, внутри которого межсловное расстояние распределялось бы по общему, внешнему алгоритму.
Цифрой 3 отмечена обычная картинка. Так же, как и остальные, она является строчным, целым элементом.
Для нашей строки все эти вещи представляют из себя отдельные сущности, неразделимые слова, единые целые. А расстояния между ними как раз и регулируются нашим механизмом под названием text-align: justify.
*Последняя же строка не попадает в поле зрения justify, так как он работает только для целиком заполненных строк, а в последней строке пробелы всегда остаются своего обычного размера.
Этап второй
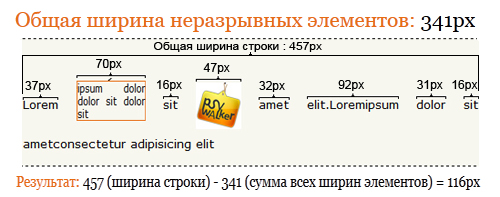
Вторым этапом алгоритм высчитывает ширины всех наших "кирпичей" в строке, складывает их, а полученный результат отнимает от общей ширины самой строки.

Отсюда можно сделать вывод, что сейчас мы имеем общую сумму всех пробельных зон в строке, которая равна 116px.
Этап третий – завершающий
Третьим и последним этапом алгоритма будет деление полученного числа (в данном случае 116) на количество пробелов в строке (в нашей строке их 7). Из полученного результата (16.571) вычитается ширина одного пробела, и уже это значение добавляется к каждому из них. Что в итоге даёт равномерное распределение пустого пространства по всей строке.
Выключка по ширине (так justify называется по-научному) редко используется в вебе, она более характерна для печатных изданий (газет, журналов). Без хорошей реализации переносов слов она приводит к чрезмерному растягиванию пробелов (особенно в узких колонках), что выглядит ужасно. Однако в особых случаях (напр. стилизация под книгу или газетную полосу) она может оказаться полезным приемом, главное — не злоупотреблять им. А сочетание justify с инлайн-блоками иногда и вовсе позволяет решать задачи, казавшиеся нерешаемыми (1, 2).
Другие публикации цикла
3. ИКФ: высота строки, часть 1 (3-я публикация цикла “Тайны CSS2.1″).
4. ИКФ: высота строки, часть 2 (4-я публикация цикла “Тайны CSS2.1″).
5. ИКФ: высота строки, часть 3 (5-я публикация цикла “Тайны CSS2.1″).
6. ИКФ: высота строки, часть 4 (6-я публикация цикла “Тайны CSS2.1″).
7. ИКФ: высота строки, часть 5 (7-я публикация цикла “Тайны CSS2.1″).
8. ИКФ: Вертикальное выравнивание в строке, часть 1 (8-я публикация цикла “Тайны CSS2.1″).
9. ИКФ: Вертикальное выравнивание в строке, часть 2 (9-я публикация цикла “Тайны CSS2.1″).
10. ИКФ: Вертикальное выравнивание в строке, часть 3 (10-я публикация цикла “Тайны CSS2.1″).
11. ИКФ: Горизонтальное выравнивание, часть 1 (11-я публикация цикла “Тайны CSS2.1″).
P.S. Это тоже может быть интересно:
в примере text-align:cente почему между блоками 35px а не 34?
Пример в статье условный, поэтому на пробелы я накинул самый-самый возможный минимум — 1px, а на самом деле, в зависимости от шрифта, они будут еще больше.
тогда лучше напишите пояснение сразу в статье, чтобы у читателей не было вопросов по ходу чтения
В статье уже есть пояснения на эту тему:
Спасибо автору за проделанную работу!
Еле дочитал — но и рассказать было что)) Спасибо за статью!