ИКФ: Горизонтальное выравнивание, часть 1 (11-я публикация цикла “Тайны CSS2.1″)
Итак, мы наконец-то подобрались к завершающей части рассказа про строчное форматирование. Мы уже отлично понимаем, как работает вертикальное выравнивание и от чего зависит высота строки, но для полного понимания форматирования строк этого недостаточно. Ведь, если есть вертикальное выравнивание, то должно быть и горизонтальное.
В следующих статьях мы постараемся разобрать, что из себя представляют: ширина кегельных площадок, расстояния между ними, а так же разные способы и алгоритмы влияния на эти межсловные и межсимвольные пробелы.
Ширина литеры
Как мы уже выяснили, высота литер определяется вертикальными метриками шрифта. А как насчет ширины? Для этого у шрифта есть и горизонтальная метрика — авансовая ширина. Почему авансовая? Потому что при размещении каждой буквы она заранее (авансом) сообщает рендереру, где ему нужно будет разместить следующую.
В каждую ширину литеры входят всего две вещи — сам символ (ширина его глифа) и полуапроши.
Следующий пример хорошо ислюстрирует эту картину.

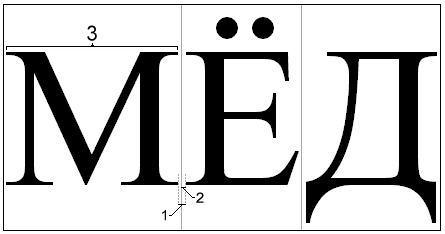
Перед нами три площадки, в первой из которых я сделал спец. обозначения нужных нам частей. Цифрой "1" обозначается апрош — расстояние между контурами символов (в нашем случае "М" и "Ё") соседних площадок. Соответственно часть под цифрой "2" называется полуапрош — половина расстояния между глифами символов (или половина апроша). Ну и под цифрой "3" показана ширина глифа (ширина контура самого символа).
Выпирающие глифы
Несмотря на то, что горизонтальная метрика литеры определяет её ширину, это не означает, что сами контуры символов не могут быть шире своей площадки. На самом деле горизонтальные контуры символов могут вылезать из своих площадок, при этом фактическая ширина самих площадок не изменится.
Рассмотрим на примере:

На рисунке хорошо видно, как контуры символов налезают на соседние литеры, а некоторые и вовсе нагло выпирают аж на пол-слова. Как правило, такое может происходить в дизайнерских или рукописных шрифтах. В основном, именно там глифы самих символов могут быть намного шире, чем их площадки.
Да, вы не ослышались! Авансовая ширина может быть меньше ширины фактического контура символа, поэтому возможна ситуация, когда хвостик от одной буквы еще тянется, а уже началась другая.
Лигатуры
Ширина литер, о которых мы говорили чуть ранее, не всегда может включать в себя принципиально один символ. Бывают ситуации, когда в зависимости от шрифта, площадки могут содержать несколько букв.
Представляю вашему вниманию Лигатуры — сочетание символов, написанных в виде глифа, как единое целое. Зачастую лигатуры состоят из двух символов, но бывает и больше. Эти символьные сочетания находятся в одной литере и служат для красивого написания текста (или для ускорения письма и экономии места в Средние века).
Небольшой пример:

Для демонстрации я выбрал самый популярный из кириллических шрифтов "Lobster", который я скачал на Google Web Fonts. Этот шрифт включает в себя множество разных лигатур.
На рисунке можно увидеть, как в надписи "fish" в одной из литер находятся буквы "f" и "i" (площадка голубого цвета). Эти два символа в этом шрифте сочетаются друг с другом и поэтому не могут находиться на отдельных площадках. Такие сочетания букв с особым начертанием, которые выводятся одной площадкой, и есть наши лигатуры. И если в том или ином шрифте такое предусмотрено, то имейте это ввиду.
Лигатуры, как правило, используются в дизайнерских и старинных шрифтах, таких как Baskerville, Bembo, Garamond, Caslon, и т.д.
Сдвиг горизонтальных координат
В горизонтальном форматировании строк литеры выстраиваются одна за другой вплотную, и промежутки между буквами, которые мы видим — исключительно наши знакомые апроши. Но в CSS есть свойства, которые способны влиять не только на расстояние между символами, но и на расстояние между словами. Давайте по порядку
letter-spacing
В типографии, letter-spacing (так же называемый трекингом) относится к расстоянию между группой символов, влияющий на плотность и фактуру строки или блока текста.
Порой letter-spacing путают с кернингом, но на самом деле это абсолютно разные вещи. letter-spacing относится к общему интервалу слов или блоку с текстом, а кернинг — это термин, применяемый специально для регулировки расстояния конкретных символов, для коррекции визуально неравномерных расстояний.
letter-spacing, как правило, используется там, где нужно настроить интервалы между символами в словах или общего текста в предложении. С помощью отрицательных или положительных значений можно повысить удобочитаемость текста или его привлекательность.
Значения letter-spacing
По сути, letter-spacing имеет всего два значения — normal и размерность длины. При normal все литеры остаются на своих местах (каждая сдвигает координату следующей на свою авансовую ширину), с размерностью длины эта длина прибавляется к сдвигу координаты (для всех литер).
Рассмотрим на примере значения normal:

При значении normal положение каждой буквы определяется исключительно шрифтом — для каждого символа указано, насколько он сдвигает начало следующего символа.
Для примера я решил взять шрифт Ubuntu Titling, в котором авансовая ширина заглавной буквы "А" составляет 600/1000 кегля. Выставив размер шрифта 100px (font-size : 100px), мы можем видеть, что x-координата первой буквы будет 0, а x-координата второй буквы – 60px (или 0.6em).
Но, если для этого же текста задать явную длину и положительное значение, допустим letter-spacing: 10px, то результат будет уже немного иной:

При letter-spacing: 10px расстояние между площадками стало 10px и, соответственно, координата второй буквы уже стала равна 70px (100*0.6 + 10). Отсюда можно сделать вывод, что, чем больше положительное значение letter-spacing, тем больше становится расстояние между литерами.
А вот с отрицательными значениями дела обстоят немного поинтереснее. Задав letter-spacing'у -10px мы можем наблюдать следующую картину:

При letter-spacing: -10px координата второй буквы будет равна уже 50px, т.к. площадки при отрицательных значениях letter-spacing налезают друг на друга. На рисунке я попытался это отобразить, отчертив границы первой литеры, чтобы было понятно, о чём идёт речь. И, соответственно, можно сделать вывод, что чем больше отрицательное значение letter-spacing, тем больше соседние площадки будут налезать друг на друга.
word-spacing
Логично предположить, что если существует свойство для раздвигания/сдвигания отдельных символов, то, значит, должно быть свойство и для контролирования расстояний между словами.
Представляю вашему вниманию word-spacing — свойство, определяющее интервал между словами. По умолчанию word-spacing, так же, как и letter-spacing, задаёт интервал в зависимости от размера и типа шрифта и имеет всего два значения — normal и размерность длины.
Так как word-spacing отличается от letter-spacing только тем, что работает с расстояниями между словами, то обсуждать его подробно уже не следует. Поэтому я продемонстрирую пару примеров и двинемся далее.
Положительное значение word-spacing
Для начала давайте посмотрим, что произойдёт, если мы выставим значение word-spacing в 20px:
При word-spacing: 20px промежутки между площадками в словах остались на своих местах и каждая литера плотно прижата к соседней, а вот координаты расстояний между словами изменились. Цифрой "1" я отметил сам пробел, который, по сути является тоже символом и его ширина определяется характеристиками шрифта и размером последнего. А вот по цифрой "2" уже находится то расстояние, которое включает в себя 20px, выставленные для самого word-spacing.
Вывод такой. Символ пробела и его размеры в конце каждого слова рассчитываются метриками шрифта и word-spacing не может на него повлиять, но зато при положительном значении само значение прибавляется к этому пробелу (что и произошло в нашем случае), и таким образом расстояние между слов увеличивается.
Отрицательное значение word-spacing
При отрицательном значении word-spacing, как и в случае с letter-spacing, картина становится немного интереснее. Снова возьмём значение 20px, только теперь сделаем его отрицательным:
При word-spacing: ⁻20px любое слово, которое следует за предыдущим, сдвинулось в левую сторону на 20px и налезло на своего соседа. При этом стоит заметить одну вещь — пробел, который идёт после каждого слова, остался на своём месте, а сдвиг координат соседских слов (справа) начинается сразу же после него. Красными стрелочками показано, откуда начинается сдвиг и его расстояние. Например, слово "and" переместилось влево ровно на 20px, наехав своей первой литерой (с буквой "a") на пробел и на последнюю площадку (букву "n") первого слова.
Соответственно, можно смело сделать вывод, что, чем больше отрицательное значение word-spacing, тем больше слова справа будут налезать на те слова, которые находятся левее.
Очень большие отрицательные значения letter-spacing и word-spacing
Когда отрицательные значения letter-spacing и word-spacing достигают определенного порога (скажем, -0.3em), то от браузера к браузеру с символами начинают твориться удивительные вещи. Мало того, что не существует даже двух браузеров, в которых большие отрицательные значения letter-spacing и word-spacing давали бы одинаковое поведение, так ещё и в некоторых есть лимит величины, а, например в Opera вообще, на каком-то пороговом значении у word-spacing, неожиданно происходит перескок и меньшие значения вовсе игнорируются.
Показать всё одним примером и описать поведение всех браузеров просто невозможно, уж очень оно разное, поэтому я решил сделать интерактивный пример, где вы сможете сами поэкспериментировать в разных браузерах, двигая ползунок и меняя значения у элементов.
Другие публикации цикла
3. ИКФ: высота строки, часть 1 (3-я публикация цикла “Тайны CSS2.1″).
4. ИКФ: высота строки, часть 2 (4-я публикация цикла “Тайны CSS2.1″).
5. ИКФ: высота строки, часть 3 (5-я публикация цикла “Тайны CSS2.1″).
6. ИКФ: высота строки, часть 4 (6-я публикация цикла “Тайны CSS2.1″).
7. ИКФ: высота строки, часть 5 (7-я публикация цикла “Тайны CSS2.1″).
8. ИКФ: Вертикальное выравнивание в строке, часть 1 (8-я публикация цикла “Тайны CSS2.1″).
9. ИКФ: Вертикальное выравнивание в строке, часть 2 (9-я публикация цикла “Тайны CSS2.1″).
10. ИКФ: Вертикальное выравнивание в строке, часть 3 (10-я публикация цикла “Тайны CSS2.1″).
12. ИКФ: Горизонтальное выравнивание, часть 2 (12-я публикация цикла “Тайны CSS2.1″).
P.S. Это тоже может быть интересно:


А как отменить этот самый авансовый отступ для инлайн-блока? Понятно, что можно задать фонт-сайз равный нулю для контейнера, а для потомков вернуть исходный размер шрифта. Но всё это «работать ручками», а поэтому — не гибко, например, если на сайте у нас относительные размеры шрифтов, то этот момент придётся постоянно отслеживать.
Должно же быть какое-то более красивое решение…
В смысле — визуально убрать пробел между инлайн-блоками? На эту тему у нас была целая статья (см. вторую строчку в списке «Популярное» справа:).
Да ёлки-палки! Эту статью, конечно же читал, просто смотрел на свои инлайн-блоки в контексте инлайнового форматирования, а про эту тему вспоминал в контексте списков… Да, собственно, обнуление шрифта это один из методов из этой статьи… Мда, надо ещё раз внимательно прочитать и подумать, что там вообще происходит, какие процессы заставляют блоки определённым образом реагировать и как их аккуратно приручить…
Запамятовал — если относительные размеры шрифтов, то вполне можно rem’ами пользоваться.