Эпичный курс «Великий Кексби» — настоящая вёрстка
Интерактивные курсы помогают познакомиться с синтаксисом и особенностями HTML и CSS, но как новичку перейти от них к вёрстке первого сайта? Для этого был создан эпичный курс «Великий Кексби», доступный по подписке.
Что такое эпичный курс
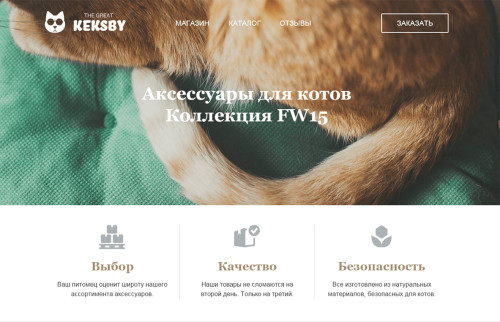
В отличие от остальной программы, здесь перед учеником ставится полноценная задача: сверстать главную страницу интернет-магазина кошачьих аксессуаров «The Great Keksby».

Вначале он получает макет в формате изображения и описание задачи — дальше начинается работа, поделённая на одиннадцать этапов.
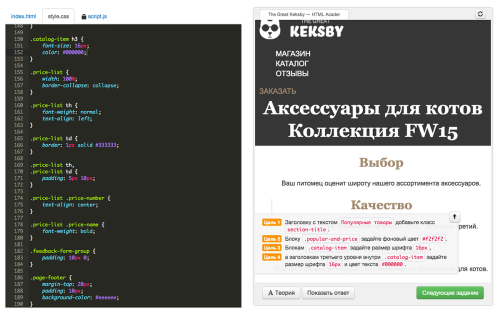
Задания построены аналогично остальным: требуется дописать или исправить код, выполняя поставленные цели. Любые изменения в редакторе будут сразу отображаться в мини-браузере.
Каждый раздел привязан к курсу основной программы. Поэтому вначале придётся пройти основы, чтобы после применить полученные знания на вёрстке интернет-магазина.
Как устроен
Каждый раздел курса — этап подготовки вёрстки главной страницы магазина. Вначале страницу нужно разметить, затем предварительно оформить контент: текст, ссылки, изображения.

Всё что уже встречалось до этого в программе теперь будет применяться в работе. В любой момент можно вернутся в основную программу, чтобы освежить в памяти нужные теги и свойства.
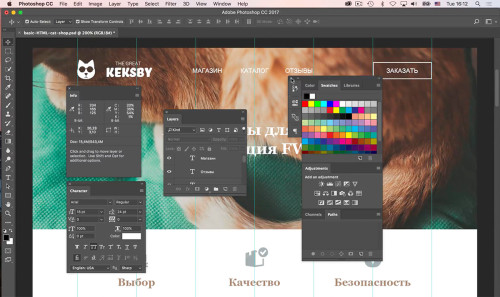
После разметки идёт стилизация, работа с графикой, согласно полученному макету, здесь проект начинает приближаться к финальному виду.

В начале этапа оформления ученики получают PSD-макет и видеоинструкцию по работе в Photoshop для верстальщика.

Так, шаг за шагом, выполняя цели каждого задания в курсе, проект приближается к готовности. Четвертьфинал, полуфинал и финал — и главная страница интернет-магазина «The Great Keksby» свёрстана.
При желании в процесс обучения всегда можно сравнить своё решение с эталонным, взяв подсказку.
Испытание
Но, прежде чем перейти к стилизации, придётся доказать, что разметка усвоена в совершенстве.
Промежуточное испытание, в котором уже нет никаких подсказок: разметить страницу магазина крафтового кваса «Кваст». Чтобы пройти его, придётся применить все полученные ранее знания.

Макет похож на учебный макет Кексби, но многие элементы сильно отличаются, поэтому просто слегка поправить и пройти испытание не получится. Проект нужно разметить максимально приближено к оригиналу в текстовом редакторе и загрузить результат в систему упаковав в архив по инструкции.

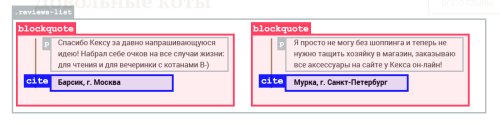
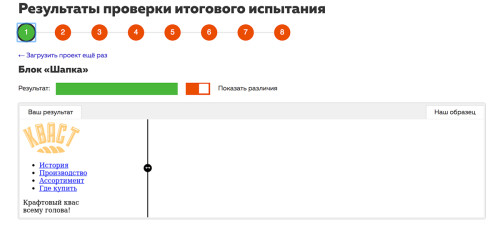
Разметка проверяется по той же схеме, что и в обычных испытаниях — система сравнивает два изображения: ваше решение и оригинал.
Так как вёрстка целой страницы процесс сложный, предлагается это делать по блокам, как и будет идти проверка.
Пройдя эпичный курс «Великий Кексби» можно смело начинать практиковаться в вёрстке небольших сайтов, постепенно переходя к более сложным.
P.S. Это тоже может быть интересно: