Дело не в моральных принципах: доступность нужна всем
Перевод статьи It’s Not About Morals: Accessibility is for the Masses с сайта una.im, опубликовано на css-live.ru с разрешения автора — Юны Кравец.
Говоря о доступности, часто подразумевают лишь людей с ограничениями. И мелкие фирмы со стартапами часто легко отмахиваются от нее, оправдываясь тем, что им некогда и не на что возиться с этой группой. Хотя некоторым группам людей и вправду нужен особый подход, от общего улучшения доступности выигрывает и бизнес в целом.
Доступность не сводится к моральным принципам и удобству веба для крошечной группы людей. Она говорит об удобстве веба для масс. Серьезное отношение к доступности в вашей компании не должно держаться на угрозе попасть под суд или отсылках к моральным аргументам. Напротив, поймите, что огромной массе ваших пользователей будет намного удобнее, если доступность улучшится.
И проявляется это по-разному.
Разметка
Чтение + прослушивание = лучшее понимание
Главный плюс для a11y (общепринятое сокращение для «accessibility», т.е. доступности) — использование нужных элементов и ARIA-ролей, где надо. Должно быть, вы слышали, что это хорошо для людей со скринридерами. Так и есть! Но имейте в виду, что скринридерами пользуются не только люди с плохим зрением. Пример: я пользуюсь скринридерами постоянно. Мне так лучше воспринимать длинные тексты. Это помогает мне сосредотачиваться на главной теме. В моем случае это действует, я уже писала об этом здесь, и советую вам попробовать тоже.
Если ваше приложение станет доступным, им будет легче пользоваться буквально каждому!
Словарь
Раз вы читаете этот блог, вероятно, вы работаете над англоязычным продуктом. Но с вероятностью ¼ ваш родной язык — не английский. Как-то несправедливо, что английский язык настолько подмял под себя мир технологий и опенсорс в целом, но речь не об этом. Вернемся к доступности.
Важная часть доступности — выбор языка. Ясность и лаконичность изложения. И чтобы не было слишком заумных слов, если без них можно обойтись.

Распределение аудитории моего блога по языкам за прошлый год по данным Google Analytics
25,4% читателей моего блога, чей язык входит в первую десятку — не англоязычные. Хотя английский и на первом месте, на втором месте — русский, на третьем — китайский. Алфавит, грамматика и словарь у всех этих языков совершенно разные. И множество слов уникально. Вам же знакомо, если вы говорите на нескольких языках, как некоторые слова порой вообще не удается перевести с одного языка на другой? Причем часто даже не осознаёшь этого, пока не попытаешься перевести?
Как бы то ни было, фокус в том, что для более чем четверти читателей моего блога английский язык — не родной. Это вовсе не меньшинство. Это весьма значительная масса пользователей.
Иллюстрации
Продолжая эту тему интернационализации, еще один столп доступности — чтобы текст можно было было переводить (т.е. он был именно текстом в коде). Я сполна намучилась с этим однажды на зимних студенческих каникулах, когда мне по полдня приходилось закрывать рекламные окошки в игре «Кэнди Краш» для моей бабушки, у которой с английским плоховато.
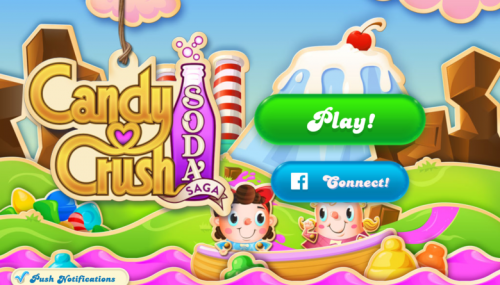
Есть отличные игры для айпада, умеющие подстраиваться под ваши языковые предпочтения, потому что текст в них написан в коде. А есть игры вроде «Кэнди Краш», где тексты вставлены картинками, поэтому их никак не переведешь.

Главный экран «Кэнди Краш»
Вот почему так важно стараться по возможности не вставлять никаких текстов в иллюстрации (даже диаграммы). А если без них никак, то опишите всё до распоследней мелочи и/или добавьте визуальную подсказку. Это действительно важно. Чисто текстовые диаграммы не смогут разобрать те, кто не знает вашего языка.
Проверяли ли вы когда-либо, как ведет себя ваш сайт при переводе? Это легко: в Хроме можно кликнуть на странице правой кнопкой и выбрать «Перевести на английский». После открытия диалогового окна можно выбирать из целой кучи языков.
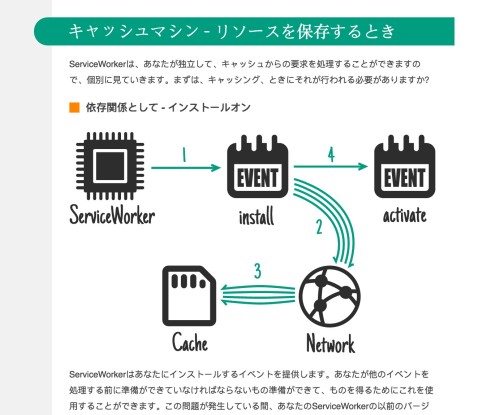
Джейк Арчибальд использует у себя в статьях чудесные анимированные SVG-диаграммы. Хотя они масштабируются и анимация в них помогает донести мысль, SVG-тексты не переводятся на другие языки без перезагрузки страницы, поскольку DOM работает с SVG чуть иначе (потому что к ним обращаются посредством SVGElement, а не DOMElement). Вот что бывает при переводе страницы стандартным переводчиком в Хроме:

Блог Джейка Арчибальда
Если «прогнать» сайт через веб-интерфейс Google Translate Tool, то он сможет перевести SVG-тексты, если в указанном шрифте есть нужные символы, но может и испортить SVG тем, что текст перестанет помещаться в своих рамках. Так что, хотя текст на диаграмме и можно выделить, имейте в виду, что SVG-картинки — не совсем то, что нужно для перевода текста.
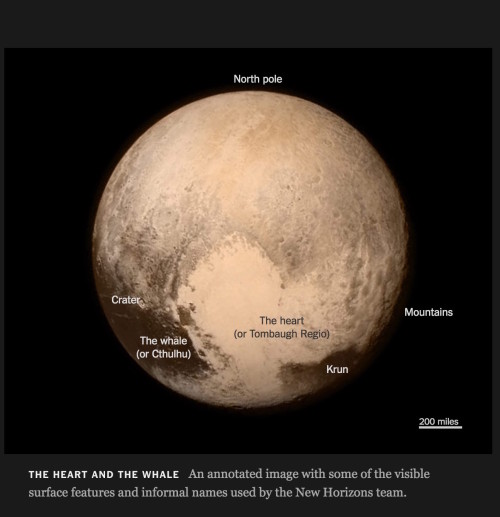
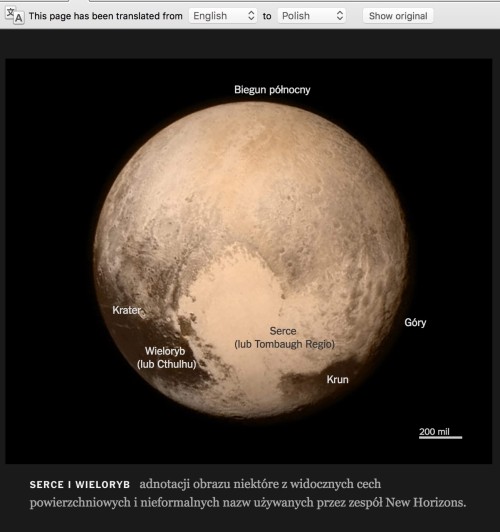
Хорошенько изучив эту тему, я выяснила, что лучшее решение — использовать обычные DOM-элементы вроде абзацев, позиционируя их абсолютно в относительно позиционированном контейнере. Газета «Нью-Йорк Таймс», которая мастерски делает прекрасные интерактивные статьи, показывает нам, как это делать, вот в этой, которая замечательно переводится:

Иллюстрация к статье «Нью-Йорк Таймс» на английском

Иллюстрация к статье на польском
Типографика
Когда дело доходит до выбора текста, не забывайте подумать о типографике. Глядя на картинку из игры «Кэнди Краш» выше, помните, что рисованный текст может запутать кого-то, кто владеет английским не свободно и не может распознать его во всех вариантах.
Или взгляните на этот пример:

Экран покупки из «Кэнди Краш»
Помимо сбивающей с толку зеленой кнопки (которая цветом и формой не отличима от кнопки запуска игры, шикарный жульнический приём во всей красе), текст поистине читается с трудом. Кроме того, все подзаголовки написаны рукописным шрифтом. Опять же, это усиливает путаницу и затрудняет пользование приложением. Так что, пожалуйста, задумайтесь над цветовым контрастом и шрифтом!
Заключение
Внедрять доступность для людей с особыми потребностями, бесспорно, важно, но думать о доступности в таком ключе чревато соблазном пренебречь доступностью вообще, будто она затрагивает слишком мало пользователей и потому не настолько важна. Скорее всего группа пользователей, на которых она влияет, намного больше, чем вы думаете!
«Доступность похожа на кекс с черникой — нельзя запихнуть в него ягоды потом» (@CordeliaDillon)
Краткая выжимка: использовать подходящую разметку, ясный язык, разборчивую типографику с правильным цветовым контрастом, и не смешивать текст с картинками — вот самое основное, чем вы можете сделать свои сайты доступнее для масс.
P.S. Это тоже может быть интересно:
Понравилась выжимка :-) Только слово «текст», в словосочетании «не смешивать текст с картинками», написано как «тест» — поправьте.
Кстати, именно этот тезис: «не смешивать текст с картинками», предполагает представление вариантов, в каких случаях, можно встретить это сочетание, и насколько окажется уместным их не смешивать — сложность представления не позволяет сходу согласиться с автором :) То, что надписи будут на непонятном языке, ещё не значит, что можно обойтись без языка вовсе, в первом случае, хотя бы часть читателей тебя поймёт…
Впрочем, иллюстрация более наглядна чем описание, поэтому если что-то можно показать, то, вероятно, это будет лучше, чем рассказать.
Спасибо за замечание, исправил!
А насчет разделения картинок и текста — Юна напирает на то, что надписи должны быть доступны для перевода, поэтому по возможности быть именно текстом, а не графикой (как в статье про Плутон, что она приводит в пример). Упоминает она и альтернативный вариант — просто добавить отдельное текстовое описание, поясняющее всё, что для иноязычных читателей может оказаться на картинке непонятным.
Кстати, в комментариях к оригиналу статьи успели поиронизировать над тем, как сама Юна невольно нарушила собственные рекомендации, приложив рейтинг языков из Google Analytics в виде картинки:). Видно, это и вправду не так уж просто!
А, теперь ясно. Согласен с этим, текст — более гибко.