Эволюция CSS-вёрстки: с 90-х в будущее
Ранее в этом году меня пригласили выступить в Филадельфии на конференции
По некоторым темам конференции
После конференции, организаторы выложили скринкаст моего выступления, так что теперь каждый может посмотреть его в сети. Если вы активно интересуетесь эволюцией вёрстки
История эволюции вёрстки CSS
[скринкаст со звуком]
А если вы не любитель видео, ниже я запостила свои записи. Это
В общем, было здорово принять такой вызов, и я думаю, что игра стоила свеч.
Благодарю организаторов из Chariot Solutions за то, что им удалось убедить меня выступить!
Содержание
- Вводная часть
- Тёмные времена
- CSS, уровень первый
- CSS, уровень второй
- Эра CSS2.1
- CSS, уровень третий
- О вёрстке
- Веб против Печати
- Принципы и проектирование
- Новые модули
- Многоколоночная вёрстка контента
- «Свободные размеры» или Flexbox
- Grid Layout и модульные сетки
- Регионы и исключения
- Медиа-запросы
- Как развивается спецификация CSS
- Источники инноваций
- Обзор и пересмотр
- Участвуй!
- Приложение

Эволюция CSS-вёрстки
До СSS3 и далее
Привет! Я — fantasai.
Я работаю в W3C со спецификациями CSS.
Я впервые выступаю на подобной конференции.
- Кто из вас работает с CSS?
- Кто из вас знает, что это такое, но не использует в работе?
- Кто-то, кто не знает, что такое CSS?
- Поднимите руку те, кто слышал о W3C.
- Продолжайте держать руку те, кто знает, чем мы занимаемся:)
- А теперь поднимите руку те, кто понятия не имеет о том, чем занимается W3C.
Моей ежедневной обязанностью является работа над CSS-спецификациями. Это значит, что я работаю с ребятами из Apple, MicroSoft, Mozilla, Opera, Adobe, HP, Google и других компаний над разработкой и описанием новых возможностей для CSS, и, что чуть менее гламурно, над исправлением ошибок и разночтений в спецификациях существующих свойств CSS.
Спецификации, которые мы пишем в W3C, определяют правильность выполнения кода CSS. Они представляют собой соглашение среди поставщиков браузеров о том, чем в точности является CSS и как он себя ведет.
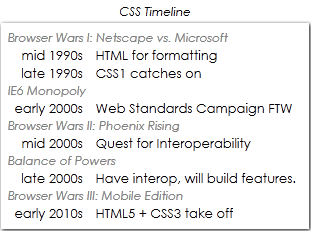
Тёмные времена
Во-первых, чтобы разобраться в CSS-вёрстке и сегодняшней путанице вокруг неё, мы с вами перенесёмся в стародавние времена…

Назад, в начало
Ладно, не все веб-страницы были такими ужасными:)
Но это было тёмное время вебдизайна, когда <H1> означало<table>, а самым изысканным инструментом вёрстки у дизайнеров были HTML-таблицы. Конечно же, с прозрачными однопиксельными распорками внутри:)
CSS, уровень первый
CSS был создан для того, чтобы заменить многочисленные элементы форматирования — все эти тэги <font> и <br/> — на простой язык описания стилей. Используя CSS, вы могли управлять стилями целого сайта, используя всего несколько строк кода в одном единственном файле, и в то время это был прорыв.

На тот момент в CSS не было настоящих инструментов разметки страницы. Были свойства width и height, заменившие одноимённые атрибуты HTML, а также свойство float, заменившее атрибут align у элементов <img> и <table>.
Оно не предназначалось — да и не использовалось тогда — для размещения блоков, а предназначалось для врезок. Таких, знаете, которые обтекаются текстом. Общепринятым способом обработки 2D-макетов оставались таблицы, больше ничего не было. И, конечно, свойства margin и padding, обеспечивающие столь необходимое освобождение от GIF-распорок и тегов <br/>. Сейчас эти вещи кажутся для нас очень простыми, но тогда они были революционными:)
CSS, уровень второй
C выпуском CSS2 в 1998 году, W3C привнёс в CSS шедевральный инструмент разметки: вы могли превратить любой набор HTML-элементов в табличный вид. Вместе с остальными значениями свойства display, CSS2 обеспечивал независимость вёрстки от используемых тегов, позволяя авторам использовать в вёрстке более семантичную разметку. Списки в навигационных меню теперь могли отображаться в виде вкладок, а равновысотные колонки превращались в CSS2 в строку:
К сожалению, несмотря на кросс-браузерную поддержку в Gecko, Opera и KHTML/WebKit, отсутствие поддержки table-cell в IE вплоть до
Поэтому авторы, получив совет использовать таблицы только по назначению, начали делать
Сегодня CSS-вёрстка в основном состоит из этого. Это — нецелевое использование доступных средств, всё равно, что строить дом из швабр и изоленты. Хитро, мудрено, но понять и осмыслить сложно.
Давайте посмотрим, чем была занята Рабочая группа CSS в то время.
Вернёмся в Башню из слоновой кости…

Между тем, Рабочая группа CSS начала работу над CSS3, и некоторые основные модули, типа селекторов и цветов, были почти готовы. Однако, вскоре мы поняли, что сейчас гораздо важнее обеспечить переносимость между браузерами. CSS 2.0 кишел ошибками и разночтениями, и включал в себя несколько функций, никем не реализованных. Браузеры также изобиловали багами и глюками, что делало кроссбраузерную вёрстку настоящим кошмаром.
Так в 2002 году Рабочая группа CSS приступила к пересмотру CSS 2, начав долгий процесс затыкания дыр, исправления ошибок, а также разработки тестов для основных стандартов CSS. Между тем, усилия евангелистов, такие как Acid2-тест, помогли разработчикам браузеров сфокусироваться на улучшении поддержки CSS в своих продуктах.
Это не было очень интересным временем в развитии CSS, но заложило основу для надежных стандартов CSS3. Когда в конце
CSS, уровень третий

После
CSS3 можно разбить на четыре основные группы:
- Обработка: вещи вроде селекторов и медиа-запросов.
- Оформление: такие вещи, как множественные фоны, скругленные углы, рисованные рамки и градиенты.
- Типографика и интернационализация: вертикальный текст, пользовательские шрифты, переносы строк, выравнивание текста и т.п.
- И, наверное, самое сложное: Компоновка страницы
(Список составлен в порядке от самых простых до самых сложно реализуемых вещей.)

О вёрстке
Работу по проектированию и разработке системы разметки понять непросто
Глава 10 CSS2.1, которая имеет дело только с расчётами ширины и высоты элементовfloat с clear и даже таблиц) занимает 18 страниц и является результатом многих, многих часов мучительно подробных технических обсуждений на протяжении более чем десяти лет. И люди до сих пор находят там ошибки, хотя движки браузеров, якобы, давно всё поддерживают.
Вёрстка — это сложно, а вёрстка для веб — ещё сложнее. Давайте поговорим о причинах. Сначала рассмотрим вёрстку печатных изданий, а затем обсудим, почему она отличается от вёрстки для веба.
Веб против Печати
При подготовке макета для печати
- Вы знаете размер страницы.
- Вы знаете, какое количество контента у вас есть, а в некоторых случаях можете даже настроить его отображение в соответствии с макетом
- Вы знаете, какие у вас есть шрифты, и можете контролировать их размер.
- Если вы недовольны тем, как отображается ваш контент, вы всегда можете это изменить.
- То, что вы видите, закончив, — это именно то, что увидит каждый в вашей аудитории.
В печати дизайнер контролирует результат. Но всё не так на вебе.
В интернете
- У разных зрителей разные шрифты.
- У разных устройств различные размеры экрана,
- Различные расширения,
- Различные пропорции.
- Люди изменяют размеры окон браузеров.
- Они увеличивают размер шрифтов.
- Они генерируют контент, которые вы не видите, но должны оформить.
Если контент не вмещается, вы не можете просто обрезать его. Вы не можете его отредактировать. Вы не можете изменить размер страницы, или размер шрифта.
Вы можете отправить PDF, но это никому не нужно, потому что веб-контент может приспосабливаться к среде отображения, и люди хотят именно этого. Люди хотят, чтобы контент вмещался в их экраны, хотят удобные для себя шрифты, хотят видеть контент, который пишут сами.
Таким образом, мы подходим к некоторым ключевым различия между веб-вёрсткой и вёрсткой для печати: веб-вёрстка должна быть
- гибкой
- адаптируемой
- автоматической
- надежной
Вёрстка не должна разрушаться, оттого что она загружена в среду, не предусмотренную дизайнером… потому что такое происходит постоянно! Особенно на моём экране, потому что у меня маленький нетбук, и я люблю ставить два окна бок о бок:)
Вёрстка в CSS3: Принципы и проектирование

Окей, давайте поговорим о вёрстке в CSS3.
CSS3 — это первый раз, когда Рабочая группа CSS попыталась создать систему, специально предназначенную для компоновки двумерных макетов. Мы хотим сделать её именно для веб-вёрстки, а это значит, что система нам нужна…
- Гибкая
-
Чтобы макеты изящно адаптировались под различные размеры экрана, размер шрифтов, количество контента и т.д.
- Мощная
-
Чтобы могла отражать большинство нужных дизайнерам макетов и подстраиваться под требуемые ими ограничения. Такая, чтобы делала простые вещи легкими, а сложные — возможными.
- Надёжная
-
Чтобы вёрстка не ломалась в неожиданных условиях, таких как неожиданные размеры шрифтов, длинные строки или необычно узкий экран.
- Понятная
-
Сейчас делать макеты в CSS сложно и трудно — и для понимания и для обучения. Трудно в значительной степени потому, что в CSS нет функций, предназначенных для создания 2D макетов. Так как мы разрабатываем систему именно для этого, мы хотим убедиться, что синтаксис ясен и очевиден, что концепции и алгоритмы осмысленны и отражают то поведение, которое авторам, скорее всего, и нужно.
- Производительная
-
Так как веб является платформой для интерактивных приложений, то наша система разметки должна быть производительной.
Эта последняя часть чуть сложнее, потому что бывают такие макеты, которые могут быть решены только путем последовательного пересчета ограничений.
Задача такого солвера — просчёт ограничений для правильного взаимодействия объектов, например, при соударении нескольких тел. При просчёте одного ограничения не возникает особых трудностей, однако при просчете нескольких ограничений, разрешение одного ограничения слегка нарушает остальные и для получения приемлемого результата необходимо произвести просчет всех ограничений несколько раз — т.е. сделать несколько итераций.
(Комментарий мой — jiexa).Но мы хотим свести к минимуму случаи, когда это необходимо и сделать общие случаи легкими для оптимизации.
CSS обладает всеми характеристиками этой системы разметки, но она работает лишь с одним измерением — одноколоночным потоком для длинных документов. Таких, как CSS-спецификации.
А нам нужны инструменты для вёрстки в двух измерениях.
Вот над чем мы работаем в CSS3.
Вёрстка в CSS3: Новые модули

Я собираюсь рассказать о некоторых новых CSS модулях, которые находятся на различных стадиях разработки. Первый — это многоколоночная вёрстка контента.
Многоколоночная вёрстка контента
В некотором смысле, это самый простой модуль разметки, поэтому его спецификация и была завершена первой. Но с другой стороны, он один из сложнейших в реализации и, вероятно, многое даст в решении 2D вёрстки. Это демонстрирует те качества, о которых мы только что говорили: гибкость и мощность, надежность и понятность.
Многоколоночная вёрстка очень проста в использовании. Если вы хотите разделить элемент в несколько колонок, просто задайте ему ширину колонки вот так:
CSS вычислит, сколько колонок поместится в макет и разделит поток на нужное количество столбцов. Если места хватает не более чем для одной колонки, то колонка будет одна. А если есть место для пяти, то колонок будет пять.
Также можно указать и максимальное число столбцов:
Это означает
Указанное значение ширины — не абсолютная величина, а просто ориентир.
Если по ширине вмещается 2½ колонки, у вас будет две колонки по 37,5 em шириной каждая.
Если вмещается только половина колонки, у вас будет одна колонка шириной 15 em.
Таким образом, хоть значение ширины может не совпадать с указанным, у читателя контент всегда будет идеально вмещаться в экран. А так как колонки автоматически выравниваются по высоте, то контент всегда будет соответствовать макету.
Основная проблема многоколоночной вёрстки проявляется в документах с прокруткой — если у вас много контента, то столбцы получаются чрезмерно длинными, и читателю приходится постоянно скроллить вперед-назад, что, конечно, неудобно. Это то, что мы будем исправлять на следующем уровне. Но при небольшом объёме контента и в документах, разделённых на страницы, колонки работают прекрасно.
И они реализованы уже во всех браузерах — это то, что вы можете использовать прямо сегодня.
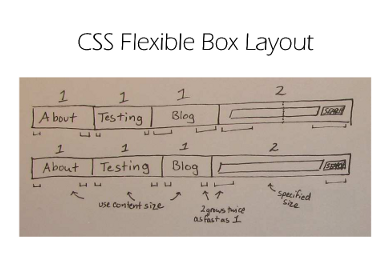
«Свободные размеры» или Flexbox

Следующий модуль, о котором я хочу поговорить, это Flexbox.
Этот модуль пока находится в стадии разработки, но уже стабилен, и у нас есть несколько экспериментальных реализаций. Я ожидаю, что он будет выпущен позже в этом году
Flexbox вводит понятие
Вы можете использовать
Первоначально технология Flexbox предназначалась для отрисовки пользовательских интерфейсов Мозиллы, реализованных на XML + CSS + JS. Так что приёмы компоновки блоков, используемые в интерфейсе браузера, скоро будут доступны и для веб-приложений.
Grid Layout и модульные сетки


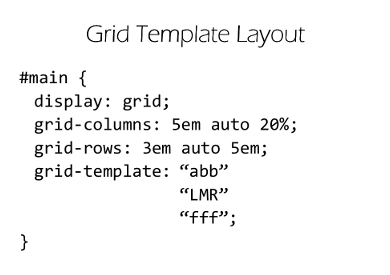
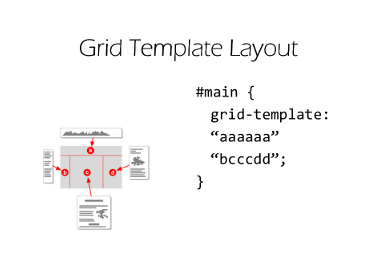
Третий модуль, о котором я хотела бы поговорить, это Grid Layout.
Этот модуль создан путем объединения
Вы объявляете элемент, который будет сеткой, задаёте размеры строк и столбцов, и, возможно, шаблон слота. Тогда вы можете назначать потомкам этого элемента нужный слот в сетке, как по имени слота, так и позиционируя их по индексам строк/столбцов.
Отмечу, что мы еще работаем над точным синтаксисом, так что не надо сразу копипастить примеры!:)
Вы сможете увидеть экспериментальные реализации Grid Layout уже в ближайшем будущем.
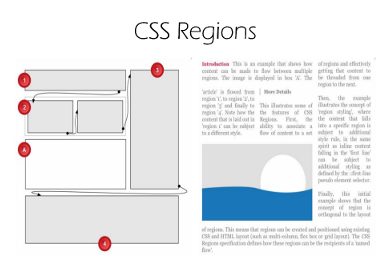
Регионы и исключения

Следующий модуль, которого я бы хотела коснуться, — это регионы и исключения.
Это два предложения от Adobe для создания
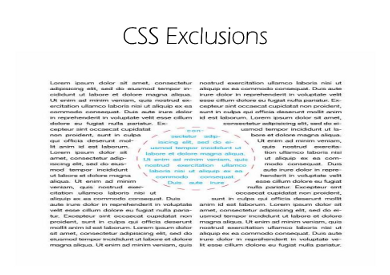
Регионы позволяют связывать блоки в один общий поток, подобно тому, как связаны разные колонки многоколоночного элемента, а исключения позволяют создавать блоки и потоки непрямоугольной формы.
Рассмотрим конкретный пример. Исключения и формы позволят вам заполнить круг текстом. Но если вы увеличите размер шрифта на несколько пунктов, текст перестанет вмещаться и будет обрезаться. В настоящее время предлагается решать подобные проблемы, перекладывая ответственность за их решение на JavaScript. Это, возможно, и сработает, но это не то, к чему мы стремимся.

Еще пример. Если вы хотите поместить круглый float-элемент в центр элемента, размеры которого рассчитываются в зависимости от его же содержимого, то положение круга будет зависеть от того, как именно он воздействует на окружающий контент. Определение его положения может оказаться очень дорогим и ресурсоёмким вычислением. Вы можете получить либо быстрый ответ, либо точный — что-то одно.
Рабочая группа CSS бьётся над внедрением этих предложений, пытаясь заставить то, что отлично работает при фиксированных размерах, известных шрифтах и статичном контенте, работать и в гибких, переменных условиях и средах, коими является сегодня веб.
Медиазапросы
Наконец, я хотела бы поговорить о медиазапросах — модуле, который уже хорошо реализован во всех браузерах. Медиазапросы позволяют опеределять и переопределять CSS в зависимости от условий отображения.
К примеру, вот дизайн, который Дивья Маньян, Джейсон Крэнфорд Тиг и я общими усилиями составили для главной страницы Рабочей группы CSS:
[Изменяйте размер окна]
Смотрите, как макет превращается из
Помимо адаптации макета к условиям отображения, существуют некие пороговые значения, на которых вёрстка нуждается в радикальных изменениях, и сделать это нам позволяют медиазапросы. Условно говоря, мы можем взять несколько дизайнов и объединить их в одной странице.
Это был краткий обзор новых воможностей CSS — что уже есть, что будет, когда этого можно ожидать, и почему оно ещё не готово.:)
Как развивается CSS-спецификация

Теперь давайте поговорим о том, как новые вещи проходят путь от идеи до реализации в W3C.
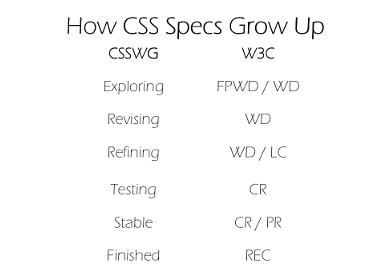
Спецификация в W3C проходит через 3 этапа:
- Рабочий черновик — на этапе проектирования
- Кандидат в рекомендации — это этап тестирования
- Рекомендация — это этап поддержки
В Рабочей группе CSS мы разделяем первый этап, этап проектирования, ещё на 3 подэтапа:
- На этапе изучения спецификация часто является неполной, от наброска к наброску возможны значительные изменения, спецификация может включать в себя множество функций, которые будут отброшены по мере её взросления.
- На этапе пересмотра модуль в основном завершен, и сфера его функциональности хорошо определена, но спецификация всё еще нуждается в нескольких циклах публикаций, обзоров и пересмотров с целью выявить проблемы и решить их.
- На этапе усовершенствования, спецификация довольно стабильна и практически готова к этапу тестирования, но всё еще могут потребоваться некоторые доводки, например, обработка последнего комментариев к финальной версии черновика.
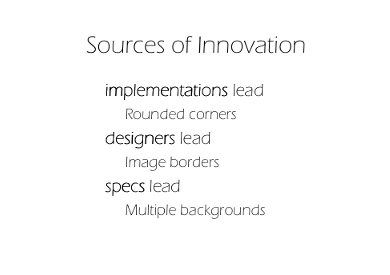
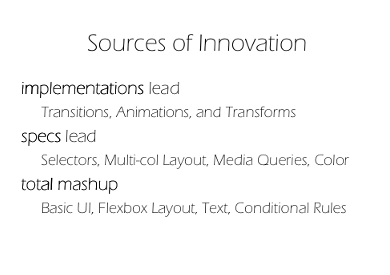
Источники инноваций

Давайте посмотрим, откуда берутся идеи.
Было множество споров о том, кто должен придумывать новые возможности CSS.
Развивать имеющиеся реализации?
Ждать предложений от дизайнеров?
Или их должны предлагать эксперты W3C?
На самом деле, конечно, никаких споров не было — о чём тут спорить?. :)
Предложения новых возможностей идут отовсюду. И это правильно. Мы же не какая-то там компания, монополизирующая все хорошие идеи. :) Хорошее проектирование новых возможностей нужно всем — и тем, кто будет ими пользоваться, и тем, кто будет их реализовывать, и тем, кто будет искать в них проблемы, перед тем, как мы начнём их внедрять.
Так что большинство CSS спецификаций представляют собой сочетание предложений из всех трех источников.

Анализ и пересмотр

Большую часть работы в стандартном процессе занимает не разработка черновика предложения, а его изменение и адаптация в ответ на обратную связь. Спецификация проходит через несколько циклов анализа и пересмотра. Это помогает убедиться, что описанные функции на самом деле хорошо осмыслены и спроектированы, что они могут быть реализованы кроссплатформенно, и что их описание содержит достаточно деталей для внедрения в любой функционал любой командой разработчиков.
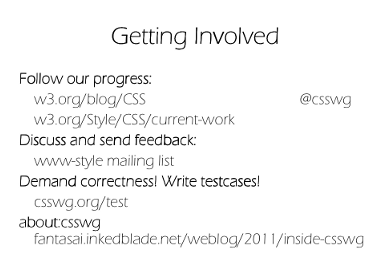
Участвуй!

Списки спецификаций, которыми занимается Рабочая группа CSS в данный момент, доступны здесь.
Вы можете следить за нашими успехами в блоге или в Твиттере.
Обсудить спецификации и отправить обратную связь можно в списке рассылки.
Требуйте правильного! Пишите тест-кейсы!
Если вы хотите узнать больше о том, как работает рРабочая группа CSS, я написал серию постов именно об этом.
Каждый может принять участие в разработке. Вы просто должны иметь технические наклонности и желание узнать, что происходит под капотом; упорство, чтобы копаться в деталях и разбираться в последствиях этих глубоко технических работ, которые и приводят к появлению технических стандартов.
Приложение
Раз у нас есть ещё немного времени, я расскажу вам историю о том, как я начала этим заниматься.
Я начала в 1998 году с изучения HTML. Однажды я сидела, скучала, а рядом валялась книга Лоры Лемэй
А было это в эпоху Netscape 4 и MS IE4. HTML4 был новинкой, CSS только начинал развиваться. Проект Mozilla был только что запущен как репозиторий кода Netscape 5. Захватывающее было время.
Ну и пока я возилась с некоторыми новыми блестящими возможностями веба, я наткнулась на ошибку в движке Netscape. Мне хотелось её исправить, и я отправила сообщение об ошибке через форму обратной связи. Я тогда подумала, что сообщение ушло в никуда, но потом вспомнила, что как-то читала в журнале статью о проекте Mozilla, так что я набрала mozilla.com в адресной строке, была перенаправлена на mozilla.org, и оказалась вот тут.
Там объяснялось, как скачать исходный код, где скачать пре-1.0_сборку
Я словно стала волонтёром-тестировщиком в команде вёрстки Мозиллы; я отправляла сообщения типа
Но вскоре я начала находить вещи, о которых в спецификациях ничего не было сказано, или были явные противоречия, или вообще описывалось неверно. Так что я начала сообщать об этих проблемах в W3C на их публичные адреса рассылок, время от времени посылая рекомендации о том, как исправить эту проблему.
В конце концов, рабочей группе CSS это надоело и в 2004 году они пригласили меня присоединиться к ним в качестве приглашенного эксперта, делать спецификации.
Таким образом я и начала заниматься веб-стандартами.
Затем через два года я окончила колледж.
Я училась на гражданском строительстве и, понимая, что я слишком глубоко вовлечена в миссию Мозиллы, чтобы отпустить её, и понимая, что не отпустив её, я не смогу стать действительно хорошим инженером, я стала думать, не будет ли кто-нибудь мне за это платить. И, к моему счастью, согласился платить HP. Так я стала внештатным членом Рабочей группы CSS, и писала спецификации и тесты и случайные багфиксы для HP, Mozilla и Microsoft, пока отдел кадров Мозиллы не подсуетился и не принял-таки меня на работу.
Так карьера и сложилась.
Оригинал статьи и её автор — fantasai.
P.S. Это тоже может быть интересно:
Занятно, что публикация этого перевода почти совпала с достижением Flexbox-ами статуса кандидата в рекомендации и призывом W3C к реализации их во всех браузерах. Неужели светлое будущее верстки наконец приблизилось?
Да, друг мой! Оно уже не загорами:)
Ага и 6 осёл станет 9, хотя если я правильно предположил то 9 сдохнит в течении года после выхода 10… надеюсь я прав!
А я бы пока не спешил надеяться на отмирание 6-7 ослика… Хотя я честно не могу понять — откуда он еще берется у пользователей…
Да и медиа-запросы стараюсь избегать — пока не все мобильные браузеры их понимают…
Пред тем как писать про 6-7 осла на статистику посмотреть не никак? и на тенденцию падения, а заодно и учесть выход 8 винды через месяц, и то что в ней предустановленная 10 да и ещё есть моменты некоторые…
Да и вообще…
Про тенденцию падения — согласен полностью, но на то она и тенденция — значите еще кое-где у нас порой))… Понятно, что с покупкой нового компа пользователь получает последнюю версию — я про динозавров, которые боятся нажать ОК, когда ослик просит обновиться… а среди них попадаются люди, которые принимают решения… поэтому нельзя забыть пока о них… можно просто тихо презирать их))…
Думаю, принимающие решения уже давно заставили своих админов поставить себе что-нибудь приличное, где работает ютюб и вконтакт. Открыть сайт в IE6 сейчас, имхо, могут либо по ошибке (забыв сменить окно после работы с древним банковским/корпоративным хламом), либо ради теста (сами разработчики), либо ради смеха (они же).
IE6-7 уже можно считать вымершими по факту даже в Китае, уже сейчас большинство заходов с такими юзерагентами — скорее всего, боты. А что из актуального мобильного не понимает медиазапросов? Хотя тут может помочь подход "mobile first": по умолчанию, для всех не понимающих медиазапросов и для понимающих, но с маленькими экранами — простейшая текстовая мобильная версия, понимающим с экранами побольше — разное прогрессивное улучшение по мере возможностей (IE8, так и быть, можно подпереть JS-костылём… если заказчик очень попросит).
Согласен про мобайл фёрст…