Cтатьи по тегу «ВеCSSти»
Новые CSS-значения для позиционирования
В последнем рабочем черновике CSS3 Positioned Layout Module появились новые значения для свойства position. Значение center должно центрировать элемент в рамках родителя, а значение page равносильно значению absolute, только не зависит от возможного контекста родителя.
Opera, Firefox и IE хотят внедрить префиксы -webkit-
Производители браузеров Firefox, Opera и IE хотят внедрить поддержку свойств с префиксами -webkit-. Этот вопрос обсуждался на встрече Рабочей группы CSS в Париже 6-го февраля.
Видимо, решение уже принято, так что производителям браузеров осталось только решить по какой именно схеме придётся исходить: в каких случаях и что делать с каскадом, какие свойства должны будут поддерживаться.
Google Chrome без Flash

Вчера Google представил Chrome для Android Beta. Как было объявлено в ноябре прошлого года Adobe больше не развивается Flash Player для мобильных браузеров, и таким образом Chrome для Android Beta не поддерживает Flash контент.
В то же время ребята активно продвигают HTML5 с помощью сотрудничества с Google и другими членами веб-сообщества.
Подробности можно прочитать на блоге самих разработчиков Flash-плеера.
Google Chrome для Андроида

В 2008 году на свет появился, уже полюбившийся многими, браузер — Google Chrome. Миллионы людей во всём мире используют этот браузер в качестве основного.
Сегодня (7 февраля 2012) корпорация Google представила свою новинку — Google для Android 4.0 Ice Cream Sandwich, который приносит с собой много вещей, знакомые нам по браузеру Google Chrome. Вот некоторые из них: аппаратное ускорение, 3D-транформации, Fullscreen API, веб-сокеты, удалённая отладка, синронизация открытых страниц и закладок с десктопом. Ну, и конечно же быструю скорость, которой славится Google Chrome.
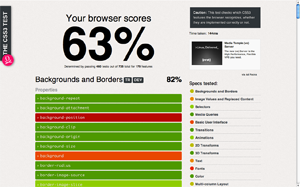
Новый CSS3 Тестер

Новый проект от Лиа Веру. Простой, но в то же время интересный CSS3 Тестер. Интересен тем, что фокусирует своё внимание чисто на CSS3, группируя все свойства по модулям и тестируя их значения.
Этот проект был начат, как попытка улучшить dabblet и подготовить данные для новой главы, книги, которую очаровательная Лиа пишет для Smashing Book #3.
«Последний звонок»: Vibration API
2 февраля 2012 Device APIs Working Group опубликовала последнюю (перед переходом в статус кандидата в рекомендации) версию черновика Vibration API. Эта спецификация определяет API, который обеспечивает доступ к механизму вибрации целевого устройства. Вибрация является одной из форм тактильной обратной связи. API разработан как инструмент для особо важных частных случаев, связанных с играми, и не должен использоваться как общий механизм уведомления.
Комментарии принимаются по 1 марта. Узнайте больше о работах в сфере мобильных веб-приложений.