От бутстрапа — к CSS-гридам
Перевод статьи Bootstrap to CSS Grid с сайта medium.com для CSS-live.ru, автор — Наталия Шелберн

«У меня пока нет возможности использовать CSS Grid»
Вы можете уже написать заветную строчку display:grid, только если вы сами полностью отвечаете за свой код. Но если вы работаете в большой команде, на старом проекте, либо сталкиваетесь с ограничениями реального мира, будьте готовы к тому, что сначала придется преодолеть несколько препятствий.
Ситуации у всех разные, но рискну предположить, что ваши колебания связаны с чем-то из следующего:
- Вашим дизайнерам слишком часто говорили «Нет, так делать нельзя, такое нельзя сверстать для веба». И они просто не творят ничего такого, что могло бы стать поводом освоить CSS-гриды.
- Вашим разработчикам слишком часто говорили «Рано еще это использовать, нам еще надо поддерживать [название браузера]». Они и мечтать не осмеливаются, что вот-вот все радости гридов станут доступны и им — в сторону CSS grid они даже не смотрели.
- Вас поджимает дедлайн, и вы еще не забыли, сколько времени вам пришлось разбираться с флексбоксами. И вы обещаете себе выкроить время на изучение гридов в другой раз… для следующего проекта… когда-нибудь.
Если так, то начните с малого в стиле прогрессивного улучшения. Улучшайте свои компоненты CSS-гридами с помощью директивы @supports, и задумайтесь об удалении старого кода позже. Пользуйтесь моментом показать возможности CSS Grid своим дизайнерам. Учитесь, не беспокоясь. Может понадобиться переопределить какие-то стили, но отдача перевесит добавочный временный код.
Помехи на пути гридов
«Это всё замечательно, но я не могу взяться за CSS Grid, мы еще сидим на бутстрапе!»
Пусть это не помешает вам прогрессивно улучшать своё приложение новыми захватывающими возможностями CSS!
CSS — мощный и очень гибкий инструмент. Я сделала пример на Codepen с CSS-гридом, который не отказывается ни от бутстраповского кода, ни от функциональности для старых браузеров. Откройте его, посжимайте и порастягивайте окно браузера, а затем выключите улучшение CSS-гридами. Я старалась что-то менять буквально на каждом брейкпойнте, чтобы показать, какой простор для творчества открывает CSS Grid. Форкните его, поиграйтесь и сделайте что-то новое. Это лишь пример, надеюсь, он вас развлечет.
See the Pen Bootstrap to CSS Grid by Ilya Streltsyn (@SelenIT) on CodePen.
«Почему нельзя обойтись просто бустрапом? Разницы почти не видно!»
Да, да. Не спорю, можно было просто сделать на бутстрапе и забыть, он прекрасно работает и, раз уж он уже есть в проекте, на нем можно моментально набросать всё что нужно. Вот почему он по-прежнему служит фолбэком. Но однажды заглянув в будущее, очень трудно оставаться в прошлом. Я видела мощь и потенциал CSS-гридов и хочу начать ими пользоваться. Или, более конкретно:
- Я не хочу задавать конкретную высоту под максимум контента. Пусть лучше каждый ряд сам определяет, какой высоты должен быть каждый элемент.
- Мне нужна возможность менять ширину каждого элемента, не всегда мне нужно, чтобы они разбивались поровну или одним и тем же образом.
- Мне надоело всегда мыслить 12-ю колонками. Из-за этого весь интернет такой однообразный.
- Мне стало тесно в рамках фиксированных брейкпойнтов для колонок. Я хочу задавать свои собственные, оптимальные для моего контента. Как здорово, когда можно легко настроить, в какой момент контент перестроится с двух колонок на три, а то и вовсе сделать что-то совсем другое.
- Я не хочу и дальше выбирать между вмешательством в глобальные правила раскладки и хаками для их переопределения.
- Мне хочется запросто менять отступ между колонками. Иногда между ними вполне достаточно интервала в 3px.
- Мне очень не хватало возможности задавать минимум и максимум для каждого элемента, чтобы браузер сам определял, сколько их поместится на строку. Обожаю, когда браузер берет на себя все расчеты.
- Весь CSS-код для нужного мне грида занял порядка 3 строчек, и я хочу жить в том прекрасном светлом будущем, где верстка всегда будет такой простой.
- И что важнее всего, мне хотелось снова испытать от верстки восторг и разделить его с коллегами-дизайнерами.
«Зачем мне писать лишний код?»
CSS-гриды — не хак, это правильный инструмент для верстки. Не нужно ничего устанавливать, не нужен препроцесор, и не нужно завязывать мозги в узел, чтобы понять, как это работает.
Улучшение до CSS Grid — не лишний код, лишним окажется старый код, который вы сможете удалить, когда придет время. Это будет гораздо быстрее, чем вы думаете. Chrome, Firefox и Safari уже поддерживают гриды, а Edge совсем недавно включил их поддержку за флагом.
Просто держите код в порядке и пролагайте путь к новому.
«Ладно, убедили! Куда мне двигаться дальше?»
Есть столько замечательных ресурсов! Лично я советую начать со следующих:
Онлайн-ресурсы: потрясающие работы Джен Симмонс (labs.jensimmons.com) и Рэйчел Эндрю (rachelandrew.co.uk).
Личное общение: если вы такой же фанат конференций, как и я, то как насчет CSS Dev Conf — она замечательная, а в этом году (что особенно приятно для американских читателей) она будет в Новом Орлеане. Сходите на доклад о CSS-гридах Бренды Сторер. (На постсоветском пространстве тоже бывают отличные конференции по CSS — прим. перев.)
Codepen: как вам эта коллекция примеров CSS-гридов, собранная Стейси Квернмо?
Самостоятельно: скачайте Firefox и начните пользоваться тамошним удобным инспектором гридов — он выглядит как иконка в виде маленькой вафельки прямо возле строчки display:grid в инспекторе кода. Поверьте, возможность наглядно представить, что именно вы меняете — это ключ ко всему. Сходите на сайты, уже использующие CSS-гриды, откройте их в инспекторе и поиграйте с браузерным отладчиком.

Иконка «вафельки» в Firefox
«Прекрасно! Ресурсы у меня под рукой, Firefox установлен, всё готово к заветному display:grid… но на проекте моей компании мне негде проверить его в деле.»
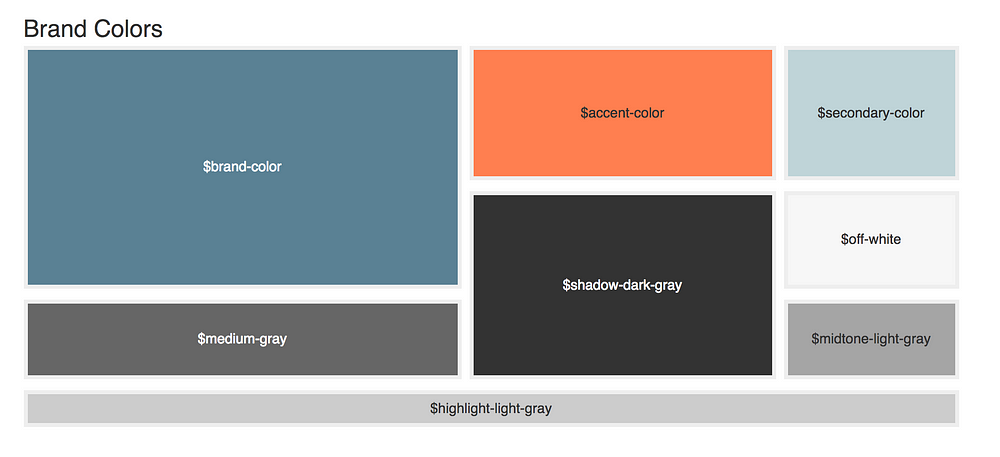
Вы готовы стать первопроходцем CSS-гридов в своей команде, но не знаете, с чего начать? Есть пара хороших мест, где стоит поискать. Например, у вас есть что-нибудь только для внутреннего использования? Например, я думаю, одно из *лучших* мест для начала — стайлгайды, ваши внутренние руководства по оформлению (если у вас такого нет, заведите, и начните документировать свои приемы дизайна!!!). Для начала можно сделать палитру фирменных цветов на CSS Grid.

Организуйте палитру цветов в своем стайлгайде с помощью гридов
Другой вариант — можно использовать этот подход прогрессивного улучшения для одного компонента за раз. Опять же, оберните объявления гридов в @supports — и можно пользоваться ими, не дожидаясь радикальных перемен на сайте.
Начните с малого, начните с простого — и вперед, шаг за шагом! Честное слово, это того стоит.
Наконец, надеюсь, что вы поделитесь своими результатами! Сейчас захватывающее время для верстки. Творите и создавайте что-то новое.
P.S. Это тоже может быть интересно:
Спасибо за перевод!
Не совсем понятно как можно добиться похожего поведения при использовании грида с супорт и не грида сейчас, если это «что-то» сложнее чем просто ярд из плиток. (Пример из статьи) С тем же успехом можно использовать флексбокс и/или inline-block. Для нормальной реализации этой идеи нужна нормальная поддержка display: contents, а иначе ничего не получится, тк нужна другая разметка для не-грид реализации.
Жаль, придется ждать.
У гридов, как «каркаса» для компонента, есть преимущества даже перед флексбоксами (тот же grid-gap вместо выборочного применения margin-ов, отсутствие «перескоков» контента в процессе загрузки, еще более простая адаптивность и т.д.). Так что мест, где можно применить их для улучшения «по мелочи», как предлагает Наталия, достаточно.
С целыми страницами, конечно, сложнее. Но обязательно ли добиваться в старых браузерах непременно полностью похожего поведения? Почему бы, в самом деле, не рассматривать новые возможности, которых раньше не было, именно как прогрессивное улучшение того, что было раньше? А заодно использовать момент, пока эти возможности есть не у всех, для А/B тестирования, действительно ли это улучшение что-то улучшает:)
По поводу второй части, мне кажется все-таки «Нельзя просто взять и…» начать использовать grid. Т.к это потребует большое количество различных стилей для враперов и и самих элементов. Т.е это фактический будет не прогрессивное улучшение, а две разные реализации. А так как @suport поддерживают не все, придется в самом супорте еще сбросы прописывать.
Изначально мысль была что это должно быть что-то простое, как в примере, и это новый компонент.
Например плитки, изображенные на последней картинке из статьи (если это не для внутреннего использования), при обычной реализации потребуют дополнительную разметку. При использовании гридов мы либо используем их не полностью (для колонок), либо вкладываем и используем для каждой колонки свои grid. В обычном случае можно использовать одну реализацию на флексбоксе, например.
Я уверен так восторженно пишут про гриды те, кто мало занимается практической версткой. На практике от всего потенциала флексбоксов (читай гриды) используется 2 директивы — вертикальное выравнивание и смена позиции при адаптации. Остальной воз и маленькая тележка попросту не нужны при практической верстке.
Во-первых, не стоит обобщать свою практику верстки на всех:). Во-вторых, возможно, стоит всё-таки получше приглядеться к «возу и маленькой тележке» возможностей обеих технологий, возможно, на примере других людей, успешно применяющих их в своей практике. Автор статьи как раз показывает такой пример.
Опять же, по-моему, стоит сначала получше разобраться с обеими технологиями, прежде чем бросаться такими обобщениями. Гриды от флексбоксов отличаются фундаментально.
Поясните с чем вы сравниваете? если с flex(я подозреваю что с ним), то вы его плохо знаете
Поясните с чем вы сравниваете? если с bootstrap, то вы его плохо знаете
Поясните с чем вы сравниваете? если с bootstrap, то вы его плохо знаете
Вы копались в файлах .scss bootstrap? При умелом использовании можно и колонок сделать сколько надо, и брекпоинтов
Кто-то впервые вывел заголовок на странице и безгранично рад, так что понятие восторга, очень субъективно
Наверное, в такой форме вопрос следовало бы задавать автору оргинала и по-английски:). Но по контексту, все сравнения тут с бутстрапом, который уже есть в проекте, единожды настроенный и скомпилированный. Когда умение изменить число колонок и брейкпойнты глобально в .scss не всегда автоматом помогает вывести в 5 колонок содержимое конкретного компонента с .col-md-9. А гриды помогают:)
Возможно уже не новость: В Firefox Nighty добавили улучшенный иструмент по гридам, возможно скоро появится и обычной версии.
https://hacks.mozilla.org/2017/06/new-css-grid-layout-panel-in-firefox-nightly/
Будущее за совмещением технологий, а не использованием только одной. Еще немного и вообще не надо будет думать о поддержке браузерами той или иной фичи. Для примера можно взять время, за которое флексы вошли в нашу жизнь.
В том же Zurb Foundation уже есть поддержка grid. Пример неплох, но есть ряд причин почему мы в нашей фирме так и не используем flexbox и grid (я грешу ими, иногда). Первая и основная причина в том, что многие клиенты уперто сидят на windows XP, да им плевать на безопасность своих данных.
Но такое случается даже с крупным и, казалось бы, весьма крутым проектом.
За весь год были только 2 клиента, которые согласились с тем, что мы не делаем сайт для старых браузеров. Вот там у меня и начался разгуляй.
Вторая причина: некоторые клиенты просят использовать или Bootsrtap или Zurb. Что написано в договоре. Т.е. мы не имеем возможности использовать свою сетку.
Третья причина: сроки. Когда начальство давит — нет времени на использование того, что нравится. Берешь старый-добрый Zurb и пишешь по стандартной сетке.
Четвертая причина: нежелание части специалистов учить grid, ибо проектов, в которых можно их использовать — ничтожно мало.
Поэтому думаю, пока люди не сменят себе ПК на тот, на который ничего ниже Windows 10 не установить — ситуация лучше не станет :(
Не понравился грид. Клиент попросил выровнять элементы которые перешли на новую строку по центру, а не слева направо. И всё этот грид просел, никак не сделать. Пришлось на флексбокс сетку откатываться.
Т.е. клиент осознанно захотел, чтобы последняя неполная строка элементов центрировалась сама по себе, отдельно, выбиваясь из общего ритма и никак не соотносясь с предыдущими полными строками? Если так, то это действительно не сетка и гриды для нее не подходят. Но хорошая новость в том, что если клиент вдруг передумает, поменять это центрирование на настоящую сетку (и обратно) сейчас можно одними стилями, не трогая разметки.