Секреты браузерных инструментов разработчика (часть 2)
Перевод статьи Secrets of the Browser Developer Tools с сайта devtoolsecrets.com, c разрешения автора — Энди Смита.
Редактирование
Редактирование кода при помощи консоли.
Увеличение/уменьшение CSS-значений
Если у вас есть элемент, для которого необходимо изменить поле, отступ, ширину или высоту, то вы можете использовать клавиши управления курсором, чтобы увеличить/уменьшить размер. Просто используйте клавиши управления курсором вниз и вверх, чтобы увеличить/уменьшить значение на 1 единицу.
Вы можете увеличить/уменьшить значение на 10 единиц, удерживая клавишу «Shift» и нажимая клавиши управления курсором «вверх» и «вниз»; также можно увеличить/уменьшить значение на 0.1 единицы, удерживая клавишу «Alt» и нажимая клавиши управления курсором «вверх» и «вниз»;
Также есть возможность увеличить/уменьшить значение на 10 единиц, удерживая клавишу «Shift» и нажимая клавиши «Page-Up» и «Page-Down».
Эти сочетания клавиш особенно полезны, если вы не уверены, какой конкретно должен быть размер.
Переупорядочивание элементов перетаскиванием
В элементах интерфейса Chrome, Safari и Opera есть возможность перетаскивать и класть элементы в разном порядке. Просто нажмите и удерживайте элемент, который вы хотите переместить, и перетащите его в нужное место. Появится строка, указывающая, куда он будет помещен.
Стилизация состояний :active, :hover, :focus, :visited
Стилизация CSS в инструментах разработчика – это здорово, но она становится немного сложнее при тестировании таких псевдоклассов, как, например, :hover. К счастью есть решение.
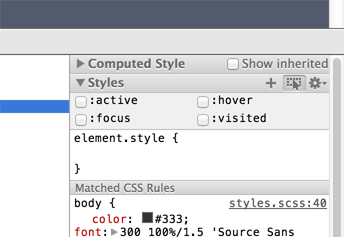
В Chrome есть кнопка, созданная для этой цели. В правой колонке во вкладке «Элементы» найдите пунктирную иконку элемента/курсора, которая позволяет попробовать другие состояния.

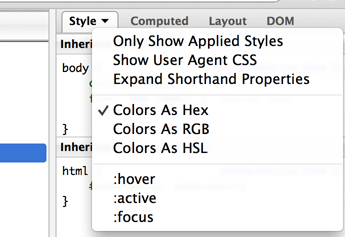
В Firebug в правой колонке нажмите на стрелку в меню рядом с вкладкой «Стиль» и выберите нужное состояние. Firebug не предлагает выбор состояния :visited.

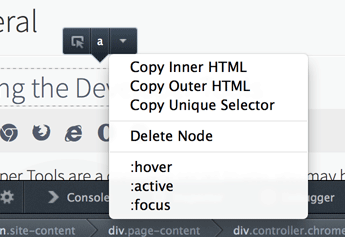
Firefox предоставляет небольшое выпадающее меню рядом с DOM-элементом, выбранном при нажатии в режиме «исследовать». В качестве альтернативного варианта, вы можете нажать правой кнопкой мыши на элементе в DOM. Firefox не предлагает выбор состояния :visited.

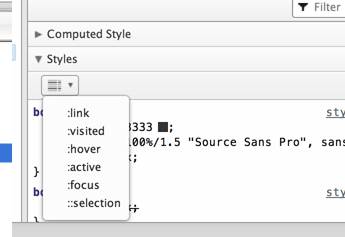
В Opera есть иконка, которая похожа на список и находится под пунктом «Стили». Кроме того, Opera предлагает выбор состояний :link и ::selection. Точно в таком же месте этот список находится и в Chrome.

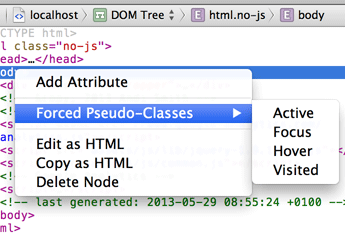
В Safari нажатие на элемент в DOM правой кнопкой мыши вызовет меню, где пункт «Принудительно назначенные псевдоклассы» предоставляет выбор из четырёх псевдоклассов.

Используйте карты кода SASS
Процесс создания CSS при помощи препроцессора привносит ряд преимуществ, но может оказаться сложным при работе с ним в случае, если вы захотите поиграть с изменениями в отладчике. Например, изменения, сохранённые в скомпилированном CSS в инструментах разработчика, могут быть перезаписаны, когда вы заново запускаете Sass, что не идеально. С SASS 3.3 и выше (который в настоящий момент можно установить, используя `sass gem install sass —pre`), легко создать привязки к вашему SASS-файлу, поэтому вы можете легко сохранять изменения на лету и ни о чём не беспокоиться.
Первым делом добавьте «—sourcemap» к команде SASS watch. Вот так:
sass --watch scss/devtoolsecrets.scss:css/devtoolsecrets.min.css --style compressed --sourcemap
Далее добавьте sourceMappingURL с именем файла карты внизу вашего SASS-файла. Например:
/*@ sourceMappingURL=devtoolsecrets.css.map */
Далее вам необходимо включить вкладку «Эксперименты». Если вы ещё этого не сделали, перейдите в chrome://flags и включите опцию, помеченную как «Включить эксперименты для инструментов разработчика». Потом нажмите кнопку «Перезапустить» внизу страницы, чтобы применить изменения. Откройте панель «Настройки» инструментов разработчика Chrome путём нажатия на иконку с шестерёнкой справа внизу.
Нажмите вкладку «Общие» и активируйте пункт «Включить карты кода». Нажмите на вкладку «Эксперименты» и отметьте пункт «Поддержка для SASS».
Теперь, после перезапуска браузера вы сможете просматривать номера строк напрямую из файла SASS.
Отладка
Размещение и отслеживание точек останова поможет вам отладить код и понять, как он работает.
Отладка при помощи отладчика;
У вас есть возможность автоматически создать точку останова в коде путём добавления следующей строки в ваш JavaScript: debugger;. При запуске кода это автоматически создаст точку останова, но только если открыто окно инструментов разработчика.
Несмотря на то, что это полезно для быстрого добавления точек останова, не ища нужную строку в отладчике, тем не менее будьте осторожны, чтобы не отправить код с debugger; на рабочий сайт.
Условные точки останова
Условные точки останова полезны тогда, когда вам нужно остановить скрипт в определенном месте, но не каждый раз. Например, если вы знаете, что у вас в коде баг на последнем элементе, вы можете воспользоваться условным комментарием, чтобы проверить, последний ли это элемент, прежде чем активировать отладчик. Точка останова будет срабатывать, только когда условие истинно (TRUE).
Чтобы создать условную точку останова в Chrome, создайте обычную точку останова, а затем нажмите правой кнопкой мыши на эту точку и выберите «Редактировать точку останова», чтобы добавить условие.
В Firebug условные точки останова можно создать путём создания сначала обычной точки останова, а затем нажатием правой кнопкой мыши. Появится поле ввода, позволяющее добавить условие.
В Firefox нажмите правой кнопкой мыши на строке JavaScript, на которой вы хотите прервать скрипт, и выберите «Добавить условную точку останова».
В Internet Explorer создайте обычную точку останова. Нажмите правой кнопкой мыши на точке останова и выберите «Условие…».
В Opera создайте обычную точку останова, а затем правой кнопкой мыши нажмите на этой точке и выберите «Добавить условие»
В Safari убедитесь, что обе панели скрипта и «Отладчика» открыты. Создайте точку останова, выбрав строку кода, которую вы хотите отладить. Затем в панели «Отладчик» правой кнопкой мыши нажмите на созданную точку останова и выберите «Редактировать точку останова»
Точки останова в DOM
Если вы знаете, что при изменении определённых частей DOM ваша страница поломается, или же вы просто хотите понять, какой именно скрипт отвечает за изменение атрибутов или дочерних элементов, Chrome и Firebug позволяют установить точку останова на изменение DOM, позволяющую вам найти «виновника» в вашем коде. Просто выделите элемент, который вы хотите отследить и нажмите правую кнопку мыши, чтобы выбрать условия для прерывания.
Точки останова в XHR
В Chrome есть возможность разместить точку останова на XmlHttpRequest, что позволяет отлаживать AJAX-запросы. Можно добавить точку останова, перейдя во вкладку «Ресурсы» и выбрав «Точки останова XHR». Нажмите иконку с плюсиком и введите часть или весь URL, для которого вы желаете добавить точку останова. Точка останова сработает в тот момент, когда запрос будет возвращён, что позволяет выяснить, какие данные были возвращены и проанализировать следующие за этим шаги скрипта.
Точка останова может быть отключена снятием соответствующего флажка или удалена выбором «Удалить точку останова» по правому клику.
В firebug вы можете остановить скрипт при XHR-запросе, либо нажав кнопку «Останавливать на следующем» во вкладке «Сеть», либо выбрав пункт «Останавливать при XHR» по правому клику мыши. Также есть возможность по желанию выбрать условия для точки останова.
Исследуйте область видимости во время точки останова
В Chrome, когда выполнение Javascript остановлено во время точки останова, вы можете исследовать все переменные и объекты в текущей области видимости и взаимодействовать с ними, либо наводя на них курсор, либо используя консоль.
Точно также это работает и в Firebug, но в нём требуется выбрать «Показать замыкания» в в меню «DOM».
Это мощная функция позволяет легко исследовать переменные внутри замыканий, если вы установите точку останова соответствующим образом.
У Firebug есть дополнительная функция, благодаря которой не нужно прерывать скрипт в точке останова, чтобы получить доступ к невидимым переменным в замыкании. Рассмотрим этот код:
function Person(name) { this.introduce = function() { console.log("Hello, my name is %s", name); } } // create an instance of Person: var someone = new Person("Arthur"); // we call a closure! someone.introduce(); // prints "Hello, my name is Arthur"
Синтаксис для доступа к переменным в замыкании следующий: closure.%variable. В приведённом выше примере вы получаете доступ к названию, используя это выражение: someone.introduce.%name // ==> "Arthur". Заметьте, что можно изменить значения: someone.introduce.%name = "Trillian"; >someone.introduce(); // prints "Hello, myname is Trillian"
Тот же синтаксис в Firebug работает везде где требуется JavaScript, например, в «Панели отслеживания» и условных точках останова.
Отслеживание переменных
Обычный инструмент в .NET-разработке «Отслеживание» позволяет отслеживать список переменных из одной удобной области, в верхней части правой стороны панели во вкладке «скрипты». Отслеживание переменных – это действительно легко, просто введите название переменной и «отслеживание» будет оперативно отражать все его изменения.
Отладка минифицированного JavaScript
Размещение точек останова в JavaScript делает процесс отладки намного легче, но если ваш код уже используется на реальном проекте, значит скорее всего он был минифицирован. Каким образом можно отладить минифицированный код? Некоторые браузеры любезно предоставляют возможность сделать ваш код JavaScript снова читаемым.
В Chrome и Safari просто выберите вкладку «Скрипты», найдите соответствующий файл, а затем нажмите иконку «{ }» (отобразить в читаемом виде) расположенную в нижней панели.
В Internet Explorer кликните на иконку инструмента, выбрав из выпадающего меню скрипт, который даст возможность форматировать JavaScript.
Opera автоматически приведет в читаемый вид минифицированный JavaScript.
Используйте карты кода в JavaScript
Когда мы используем код в реальном проекте, желательно минифицировать его, чтобы сократить время загрузки. Минификация удаляет ненужные символы, такие как комментарии, переводы строк и пробелы. Однако минификация затрудняет разработчикам отладку кода, т.к. после минификации мы больше не можем пошагово пройтись по коду и прочитать его. Карты кода в JavaScript полезны для отладки минифицированных файлов JavaScript, т.к. они предоставляют привязку к неминифицированному исходнику.
Чтобы создать карты кода JavaScript, скачайте Google Closure Compiler, который создаст для вас .map-файл.
Запустите Closure Compiler при помощи свойств карт кода.
java -jar compiler.jar --js common.js --create_source_map ./common.js.map --source_map_format=V3 --js_output_file common.min.js
Добавьте sourceMappingURL с названием карты-файла внизу минифицированного JS-файла.
//@ sourceMappingURL=common.js.map
В инструментах разработчика Chrome откройте меню «Настройки», далее во вкладке «Общие» активизируйте «Включить карты кода».
Теперь при отладке JavaScrip вы можете использовать минифицированную версию, чтобы увидеть, что происходит на самом деле.
Подмена строки User-agent
Иногда может быть полезно «притвориться» другим браузером или устройством для отладки, особенно если вы работаете над сайтом, работа которого зависит от определяемого устройства.
В Chrome откройте панель «Настройки» (иконка с шестерёнкой внизу справа) и выберите опцию «Переопределение», чтобы найти опцию «User Agent». Вы можете выбрать один из встроенных вариантов или «Другие», чтобы написать свой собственный. Chrome любезно изменит размеры браузера при выборе мобильного или планшетного устройства – если это представляет для вас проблему, то уберите флажок с параметра «Метрики устройств» и эта проблема больше не будет вас беспокоить.
В Opera кликните на стрелку «Панели» внизу слева окна браузера (над инструментами разработчика). Выберите «+», а затем «Настройки». Перейдите во вкладку «Кнопки», выберите «Установки» и перетащите выпадающее меню «Идентифицировать как Opera» на панель инструментов браузера.
Safari предлагает возможность изменить «User Agent» в главном меню «Разработка». Здесь вы найдёте список устройств по умолчанию вместе с вариантом «Другие…», чтобы добавить ваше собственное.
Эмуляция сенсорного устройства
В Chrome есть возможность имитировать сенсорное устройство и эмулировать сенсорные события прямо в браузере. Чтобы это сделать, откройте панель «Настройки» (иконка с шестерёнкой справа внизу инструментов разработчика Chrome), выберите вариант «Переопределение», а далее «Эмуляция сенсорных событий»
В Chrome Canary это заменит курсор на круг, поэтому вы можете указать не только режим, в котором вы находитесь, но также и задать размер активной области для сенсорного клика.
В Firefox режим адаптивного дизайна предоставляет вариант для эмуляции сенсорных событий.
Переопределение геолокации
Если в приложении вы используете геолокацию, то может быть полезным подменить своё местонахождение. Chrome позволяет это сделать, перейдя в меню «Настройки» и выбрав вкладку «Переопределение». В этой вкладке можно имитировать разную широту и долготу, а также случай, когда определить местонахождение невозможно.
Можно получить долготу и широту местоположения из Google Maps, включив всплывающую подсказку LatLng на странице Google Maps Labs.
Переопределение ориентации устройства
В Chrome можно эмулировать изменения ориентации устройства в пространстве. Откройте меню «Настройки», нажав на иконку с шестерёнкой в нижнем правом углу инструментов разработчика и выберите вкладку «Переопределить». Далее установите флажок возле пункта «Переопределение ориентации устройства» и введите в поля ввода новые значения.
- Альфа обозначает движение устройства вокруг оси z от 0 до 360 градусов
- Бета обозначает движение устройства вокруг оси x от -180 до 180 градусов – движение взад и вперед.
- Гамма обозначает движение устройства вокруг оси y от -90 до 90 – движение влево и вправо.
Изменение значений вызовет событие deviceorientation.
Отладка элемента Canvas
В Chrome можно отлаживать и профилировать элемент canvas прямо из инструментов разработчика. Это можно использовать для проектов на canvas как с 2D-, так и с WebGL-графикой.
Для этого сначала включите вкладку «Эксперименты». Если вы ещё этого не сделали, то пройдите по ссылке chrome://flags и включите параметр «Включить экспериментальные инструменты разработчика». Далее вам нужно нажать кнопку «Перезапустить» в нижней части страницы, чтобы применить свои изменения. Пройдите в панель «Настройки» в инструментах разработчика Chrome, нажав иконку с шестерёнкой внизу справа. Кликните вкладку «Эксперименты» и выберите опцию «Исследование Canvas».
Теперь во вкладке «Профилирование» у вас появится опция «Захват кадра Canvas». Отладчик может потребовать обновить страницу для использования canvas. При нажатии «Пуск» произойдёт захват одного кадра из canvas-приложения. Кроме того, можно переключиться на «Последовательные кадры» в выпадающем меню внизу, что позволяет захватывать несколько кадров.
Chrome создаёт запись каждого вызова canvas, предоставляя список всех обращений к контексту и скриншот. У вас есть возможность кликнуть на один из пунктов записи, чтобы воспроизвести кадр в инструментах разработчика и увидеть, в каком порядке вызывались команды и из каких строк.
В Firefox есть отладчик Canvas и шейдеров WebGL, позволяющие исследовать кадры, fps, изменять шейдеры и так далее.
Чтобы включить эти инструменты, откройте настойки инструментов разработчика (иконка с шестерёнкой) и поставьте флажок рядом с пунктами « Canvas» и «Редактор шейдеров».
Запуск фрагментов кода
Если вам приходится запускать один и тот же код раз за разом, Chrome Canary предоставляет удобную область под названием «Фрагменты», где вы можете хранить код для запуска его из консоли.
Чтобы найти «Фрагменты», откройте вкладку «Код», и они будут находиться рядом с «Код» и «Скрипты для контента». Кликните правой кнопкой мыши в пустую область, чтобы создать новый фрагмент, напишите код, а затем всякий раз, когда вам нужно будет его вызвать, кликайте правой кнопкой мыши и выбирайте «Запустить».
Инструмент временного буфера имеет схожий функционал и встроен в Firefox, начиная с 6-й версии.
Производительность
Улучшите производительность вашего сайта или приложения при помощи этих секретов.
Отключить кэш браузера
Любой браузер позволяет отключить кэш страницы, гарантируя, что ваши ресурсы каждый раз приходят от сервера.
В Chrome найти эту опцию можно в настройках иконки с шестерёнкой.
В Internet Explorer эта опция находится в панели меню под названием «Кэш».
Чтобы очистить кэш в Opera, кликните вкладку «Сеть», выберите среднюю вкладку «Параметры сети» и далее первый вариант.
В Safari можно отключить кэш браузера в меню инструментов разработчика в главном меню.
В Firebug отключить кэш в браузере можно в меню во вкладке «Сеть».
Чтобы вызвать диалоговое окно очистки кэша (или других данных) в любом браузер, нажмите Ctrl, Shift и Delete в Windows, и Shift, Cmd и Backspace в Mac.
Сортировка сетевых запросов для поиска узких мест
Вкладка «Сеть» показывает ресурсы в порядке запуска каждого сетевого запроса, кликнув на столбец во вкладке «Сеть», можно отсортировать данные по значению столбца.
У большинства браузеров есть общие поля в их вкладках «Сеть». Можно сортировать запросы по таким полям, как имя файла; домен; тип ресурса; состояние HTTP; метод и размер ресурса.
В Internet Explorer имя файла и домен объединены.
Chrome делает шаг вперёд и позволяет кликнуть на заголовок «Шкала времени», чтобы посмотреть дополнительные параметры сортировки.
- Время начала — сортировка по умолчанию, сортирует сетевые запросы по времени начала каждого из них.
- Время отклика сортирует по времени, прошедшему до получения отклика сетевого запроса.
- Время завершения сортирует по времени, к которому запрос завершился.
- Длительность сортирует по времени, потребовавшемуся на завершение запроса.
- Задержка — количество времени, которое потребовалось браузеру для получения отклика после изначального запроса. Этот вариант позволяет сортировать по задержке, чтобы определить, какой ресурс требует самого долгого ожидания отклика. Задержка может зависеть от расстояния между пользователем и сервером, и ее можно улучшить выбором ближайшей к пользователю CDN. Объединяя CSS- и JS-файлы и используя спрайты для изображений, можно уменьшить количество запрашиваемых ресурсов и тем самым уменьшить общую задержку.
Экспорт шкалы времени сети в качестве файлов с расширением HAR
Файлы HAR (архив HTTP) могут использоваться для различных методов анализа производительности, а также для отладки. Файлы HAR могут прикрепляться к ошибке, полученной в ходе тестирования – затем разработчик может запустить данные HAR локально, чтобы узнать, что пошло не так.
Мы можем экспортировать шкалу времени во вкладке «Сеть» в HAR из инструментов разработчика Chrome, щёлкнув правой кнопкой мыши на вывод сети и выбрав «Сохранить как HAR с содержимым».
Firebug требует установки отдельного дополнения под названием «Экспорт сети», созданный ведущим разработчиком Firebug и создателем формата HAR.
chromeHAR – это онлайн-инструмент, который предоставляет такой же интерфейс шкалы времени, как и Chrome, и его можно использовать для этих целей.
Проверка событий DOMContentLoad и Load
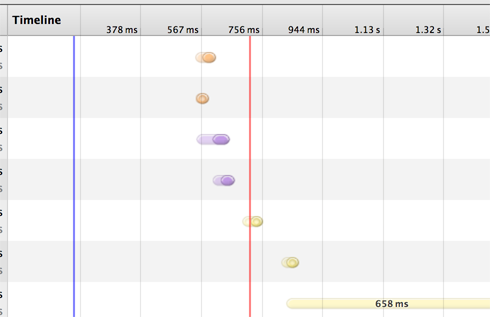
Шкала времени сети для Chrome и Safari (и панель «Сеть» для Firebug) отображает информацию, которая показывает, насколько быстро была загружена страница, в частности, отображает линии для моментов срабатывания обоих событий DOMContentLoaded и load.
- DOMContentLoaded указывает, когда браузер закончил парсить документ (но без гарантии, что другие ресурсы, такие как картинки и таблицы стилей, загрузились). За это отвечает синяя линия.
- Событие load запускаются, как только все исходные ресурсы (картинки, таблицы стилей, JavaScript) загружены. Эта линия помечена красным цветом.
- Если оба события запущены в одно и тоже время, то линия будет фиолетовая.

В Safari линии отображаются как пунктирные вместо сплошных.
Повторить XHR-запрос
Если вы хотите перезапустить XHR-запрос без перезагрузки или перезапуска страницы, то кликните правой кнопкой мыши на ресурс и выберите «Повторить XHR» («Переслать» в Firebug).
Измерить производительность отрисовки и FPS
Chrome предоставляет временную шкалу частоты кадров, дающую возможность отладки сайта в покадровом режиме.
Чтобы создать временную шкалу кадров, сначала откройте инструменты разработчика в Chrome и выберите вкладку «Шкала времени». В нижней части вкладки находится ряд иконок, в т.ч. черный круг, который представляет «запись». Нажмите на эту кнопку один раз, чтобы включить запись кадров и второй раз для её выключения. Во время записи можно взаимодействовать со страницей в обычном порядке, а режим кадров будет записывать все кадры действия.

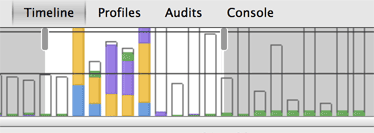
Каждая полоса на графике шкалы времени представляет один кадр анимации, который окрашивается следующим образом: синий для задач загрузки, жёлтый для задач работы скрипта, фиолетовый для задач компоновки, а зелёный для задач отрисовки. Белая область означает время ожидания.
![]()
Под графиком шкалы времени находится каскадная диаграмма того, как выполняется страница. В заголовках столбцов отображается количество миллисекунд, которые понадобились для рисования кадра, а записи выполненных действий отображаются внизу слева.
Можно перетащить два серых ползунка мышкой, чтобы изменить число кадров в шкале времени, которые вы хотите исследовать.
При наведении курсора на ряды заголовка в шкале времени можно посмотреть длительность кадра; счётчик FPS; время нагрузки процессора, а также суммарное время всех действий в каждой кадре.
При наведении курсора на записи слева, можно увидеть распределение задач по длительности, вместе с другой полезной информацией. Часть страницы, к которой относится событие, тоже должна подсвечиваться. Некоторые задачи сгруппированы и их можно исследовать, нажав на стрелку на каскадной диаграмме.
Мобильные устройства
Как отладить сайт на мобильных и планшетных устройствах.
Использование инструментов разработчика на iOS
Подсоедините iOS-устройство к доступному Mac. Откройте Safari в Mac и iOS-устройстве.
Перейдите в меню «Разработка» в Safari и после первого разделителя меню должно быть название iOS-устройства, к которому вы хотите получить доступ. В подменю выберите страницу для отладки.
В инструментах разработчика Safari появится всплывающее окно, позволяющее отладить мобильный сайт, который отображается на устройстве.
Использование инструментов разработчика в Android
Чтобы отлаживать сайты, в т.ч. с локального сервера, на Android-устройстве, можно воспользоваться инструментами разработчика в Chrome Canary на Mac-e, позволяющими получить доступ на мобильном телефоне к расширенному набору функций в инструментах разработчика Chrome.
Первым делом необходимо установить Chrome BETA на Android-устройство.
Далее нужно загрузить расширение «плагин ADB» и установить его в Chrome Canary. Поскольку он не был загружен из магазина Google Play, вам нужно перенести файл на страницу расширений, которая в Chrome Canary находится по адресу chrome://extensions/.
Убедитесь, что у вас включены «Включить экспериментальные инструменты разработчика» в chrome://flags.
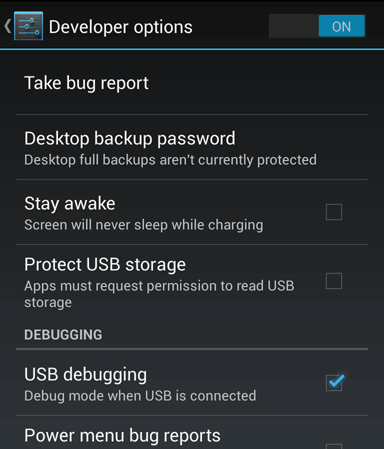
Подключите ваш мобильный телефон к USB-порту компьютера. Теперь на телефоне перейдите в приложение «Настройки». Выберите «Параметры разработчика» и убедитесь, что возле пункта «Отладка USB» стоит флажок. Если флажок возле пункта «Отладка USB» уже стоит и вы не использовали отладку USB на этом компьютере прежде, то снимите флажок и поставьте его снова, чтобы гарантировать, что телефон использует MAC-адрес этого компьютера.

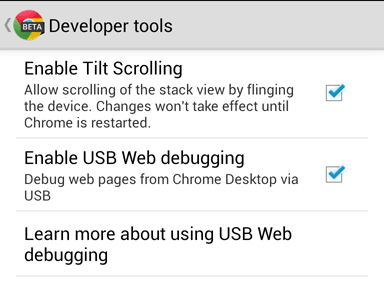
Теперь перейдите в Chrome BETA для Android и кликните на иконку меню и «Настройки». В разделе «Инструменты разработчика» убедитесь, что стоит флажок возле пункта «Включить веб-отладку USB». Отройте новую вкладку.

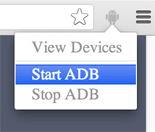
В Chrome Canary сначала кликните на иконку ADB-плагина, а потом на «Начать ADB». Возможно, вам стоит перезапустить браузер для того, чтобы эти изменения заработали.

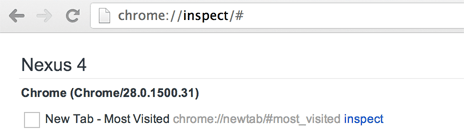
Посетите страницу «Исследование» по адресу chrome://inspect. Найдите устройство (на котором должен быть запущен Chrome Canary 28 и выше) и затем найдите вкладку, которую вы искали. Кликните на ссылку «Исследовать», которая отображена справа от адреса страницы.

В появившемся всплывающем окне перейдите в «Настройки» и кликните на вкладку «Эксперименты». Включите «Обратное перенаправление порта». Вам может потребоваться перезагрузить инструменты разработчика, закрыв окно и заново кликнув на ссылку «Исследование» для появления вкладки «Перенаправление порта».

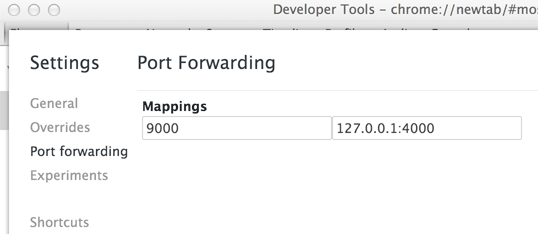
Во вкладке «Перенаправление порта» выберите порт, который вы хотите перенаправить (напр. 9000) и адрес вместе с портом, который должен быть привязан к вашему локальному компьютеру. Теперь на мобильном устройстве введите в URL «localhost:port» (напр. localhost:9000). На данном этапе ваш локальный сайт должен загрузиться на ваше устройство и быть доступен для отладки.

«Соединение» в Firefox позволяет исследовать страницы, открытые в Firefox для Android, используя десктопный Firefox.
Идея в том, что вы прослушиваете указанный порт, используя ваше устройство, и соединяетесь с ним с десктопа. Первым делом включите «Удалённая отладка» в Firefox для Android из Настройки -> Инструменты разработчика, затем сделайте тоже самое на десктопе: Инструменты разработчика -> Настройки -> Включить удалённую отладку.
Затем вы должны перенаправить порт (по умолчанию 6000) на ваше устройство. Чтобы это сделать, мы используем Android Debugging Bridge (или adb). Сначала установите ADB, затем включите Отладку Android для вашего устройства. Следуйте этому руководству (http://www.howtogeek.com/125769/how-to-install-and-use-abd-the-android-debug-bridge-utility/), чтобы настроить Android-устройство, а далее введите эту команду:
adb forward tcp:6000 tcp:6000
После отройте Инструменты -> Веб-разработка -> Соединение и нажмите «Соединить». Firefox для Android предложит вам принять/отклонить запрос.
Расширения
Переопределение геолокации
В Firefox можно переопределять координаты API геолокации, как и в Chrome. В этом случае вам придется положиться на расширение «Geolocater». Установите его с официального сайта расширений Mozilla.
После установки, откройте меню «Инструменты», «Geolocater», «Управление». Здесь вы можете напрямую добавить «имитированную» геолокацию, воспользовавшись картой и поиском места. После этого у вас будет возможность переопределить геолокацию и даже переключаться между предопределенными геолокациями. Можно удостовериться, что это работает, зайдя на страницу геолокации на html5demos.com.
P.S. Это тоже может быть интересно: