Еженедельная подборка красивых эффектов на CSS/SVG/JS #40
Подборка свежих эффектов, интересных идей и полезных наработок.
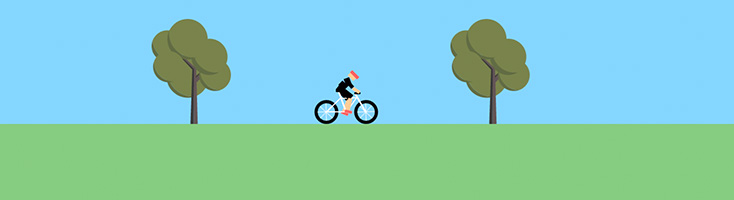
Деформированная поверхности
При наведении поверхность изменяется, на JS.
Автор: Реймонд МакКорд (@slow_izzm)
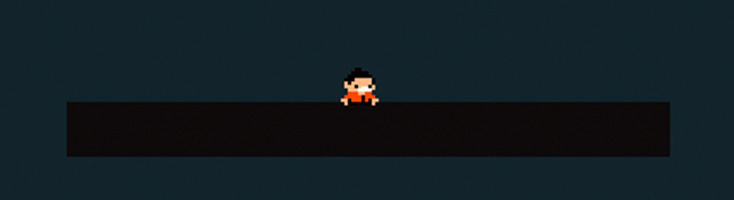
Бесконечный поток
Зацикленная анимация перемещения прямоугольников, в canvas.
Автор: Энрю Серонг (@andrewserong)
P.S. Это тоже может быть интересно: