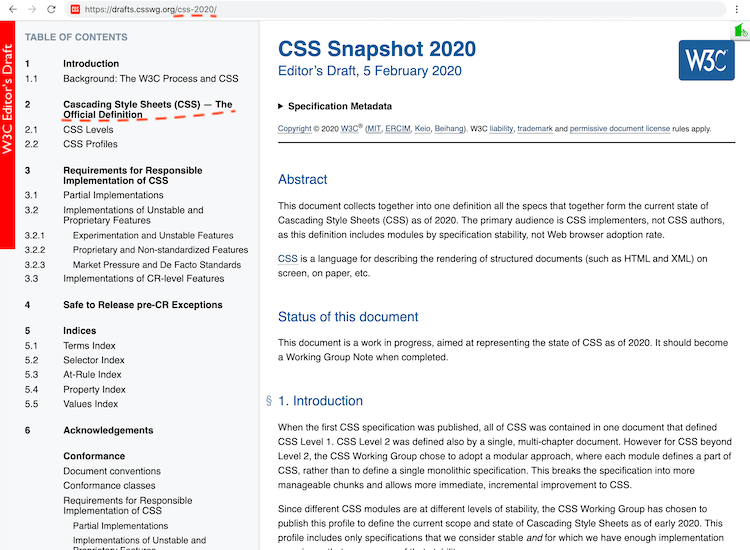
В W3C появилась общественная группа по CSS4

Когда-то у CSS была мечта. Светлое будущее, прекрасное далёко, в котором хотелось очутиться побыстрее, о котором слагали песни. У него было краткое и запоминающееся имя – «CSS3».
Как всякое будущее, оно было туманным: отдельного стандарта с таким названием никогда не было. Но именно с ним ассоциировалось всё новое и крутое, с чем уже можно было поиграть в экспериментальных реализациях за префиксами и что вот-вот должно было появиться в браузерах.
Годы шли, CSS взрослел. То будущее стало повседневностью, а затем незаметно отошло в прошлое. Мы свыклись с отсутствием у CSS версий, худо-бедно научились ориентироваться в зоопарке его модулей (или вот-вот научимся:), и даже нашли способ отслеживать его эволюцию по периодическим «снимкам состояния». Но всё равно на фоне JS, где на смену вроде бы только что «взлетевшему» ES6/2015 уже приходит ES2020/11, а модные фреймворки и вовсе мелькают как в калейдоскопе, CSS производит на новичков впечатление какого-то застоя (а зря!). И вот недавно сразу несколько «звезд» CSS-сообщества выступили с идеей вернуть CSS мечту.