Новые гриды уже в Edge Insider Preview

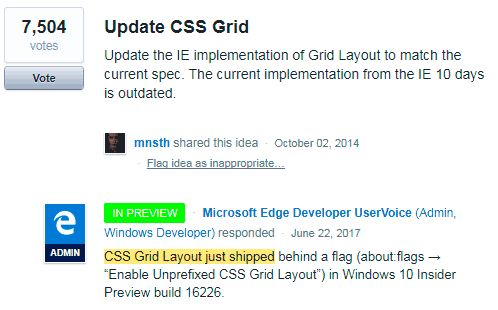
Радостная новость от Microsoft: буквально несколько часов назад статус самого, наверное, популярного запроса к разработчикам Edge — обновить реализацию CSS-гридов до соответствия актуальной спецификации — сменился с «В разработке» на «Доступен в превью» (конкретно, в Windows 10 Insider Preview build 16226). Пока за флагом, но зато уже без префикса.
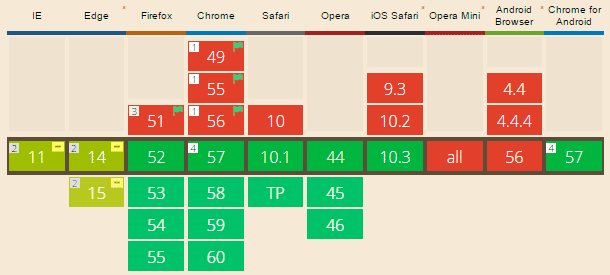
Темп, с которым браузеры — даже традиционно «неторопливые» — подхватывают это долгожданное нововведение, безумно радует. Есть все шансы, что к концу года гриды действительно станут повсеместными (кроме, возможно, совсем старых андроидов, которым в любом случае лучше давать упрощенную мобильную раскладку). Так что спешите осваивать все возможности новой эры верстки!