Перевод статьи Understanding the WebView Viewport in iOS 11 с сайта ayogo.com для CSS-live.ru, автор — Дэррил Пог

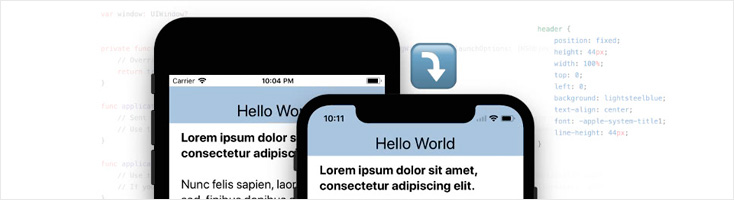
iOS 11 представила новое, — пожалуй, неинтуитивное — поведение, связанное со статус-баром. Оно имеет особое значение для тех, кто разрабатывает приложения при помощи инструментов вроде Apache Cordova и Ionic. В частности, изменение затрагивает веб-приложения под iOS11, использующие фиксированное позиционирование верхней панели навигации. Эта статья поможет понять вьюпорт WebView в iOS 11.
Примечание: уже существующие приложения продолжат работать так, как всегда работали — без изменений в поведении их вьюпорта. Нововведение затрагивает только приложения, скомпилированные при помощи Xcode 9 и предназначенные для iOS 11.