Еженедельная подборка красивых эффектов на CSS/SVG/JS #67
Подборка свежих эффектов, интересных идей и полезных наработок.
Эффект с подчеркиванием при наведении на ссылку
Технологии: CSS-анимация.
Автор: Мехмет Бурак Эрман (@mburakerman)
Оптическая иллюзия с цветными кругами
Посмотрите на два круга: кажется, что это голубой и зелёный. На самом деле они одного и того же цвета циан.
Технологии: SVG.
Автор: Эллиот Гено (@pyrografix)
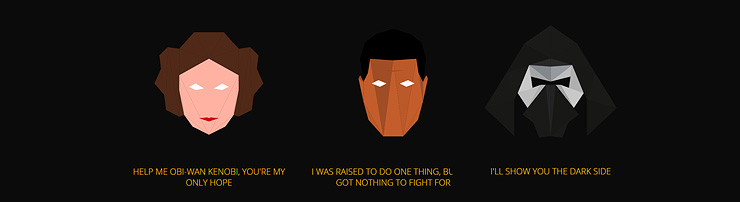
Трансформации героев фильма «Звездные войны: Последний джедай» из многоугольников
Навигация по героям — над портретами, нажимайте на кнопки для перехода. Это пятая часть серии. Ссылки на предыдущие эпизоды стоят ниже.
Технологии: CSS-трансформации, CSS-анимация, transition.
Автор: Ллойд Джеймс (@LloydJames)
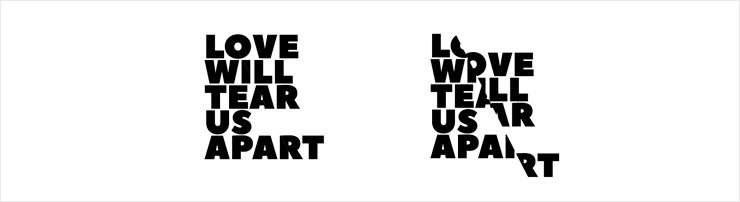
Рассечение текста
Технологии: SVG clip-path, CSS-анимация, CSS-трансформации.
Автор: Микаэль Айналем (@ainalem)
Тени у кнопок
Подводя курсор под разными углами, обратите внимание на реалистичное поведение теней кнопок.
Технологии: WebGL, JS.
Автор: Джо Пи (@trusktr)
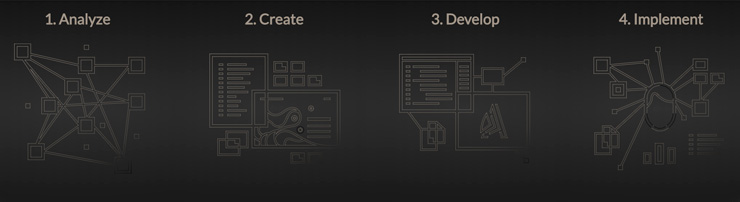
SVG-трансформации этапов процесса
Нажмите на стрелочку для перехода к следующему этапу.
Технологии: SVG, CSS, GreenSock.
Автор: Питер Биесманс (@pieter-biesemans)
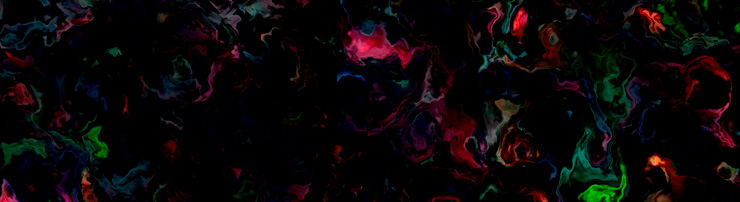
Анимация «Первичный бульон»
Перемещайте курсор для изменения скорости анимации. На заметку: «Первичный бульон» — научный термин, связанный с теорией возникновения жизни на Земле.
Технологии: GLSL, JS.
Автор: Лиам Эган (@shubniggurath)
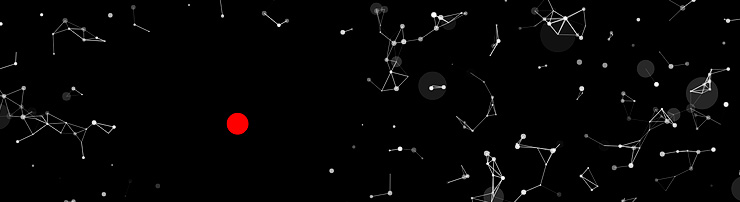
Анимация с красной точкой
Точка следует за курсором.
Технологии: canvas, JS.
Автор: Донд Лапера (@gotoandplaynowtoo)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: