Еженедельная подборка красивых эффектов на CSS/SVG/JS #66
Подборка свежих эффектов, интересных идей и полезных наработок.
Парад солдатиков с параллакс-эффектом
Технологии: CSS, CSS-анимация.
Автор: Джон Кантнер (@jkantner)
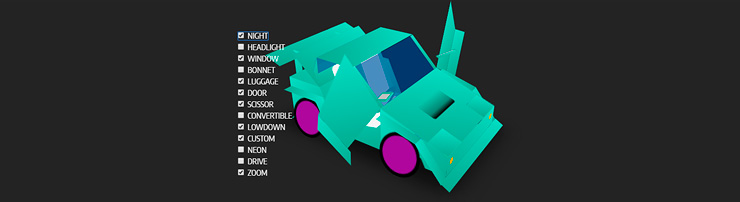
Конструктор машины
Ставьте галочки для управления моделью.
Технологии: CSS-трансформации, CSS-анимация.
Автор: Юсуке Накая (@YusukeNakaya)
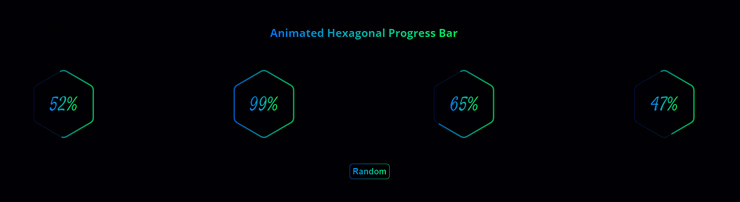
Шестиугольный прогресс-бар
Кнопкой «Random» вы снова запустите анимацию.
Технологии: SVG, CSS, GreenSock.js.
Автор: alaric web (@alaricweb)
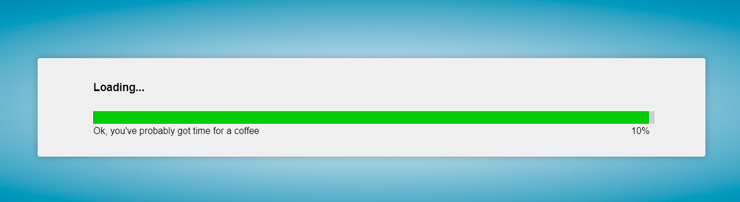
Глючный прогресс-бар
Автор высмеивает бессмысленные прогресс-бары: когда индикатор вроде и есть, а толку от него ноль.
Технологии: CSS-анимация.
Автор: Крис Смит (@chris22smith)
Анимация с кофемашиной
Для запуска нажмите на кнопку «Make coffee».
Технологии: CSS-трансформации, CSS-анимация, JS.
Автор: Джош Дженнингс (@jenningscreate)
Оптическая иллюзия
Когда уголки квадратов окрашиваются, возникает иллюзия искажения прямых линий.
Технологии: CSS-анимация.
Автор: Никита Дубко (@dark_mefody)
Генератор деревьев
Кликните по любому месту, чтобы «посадить» дерево.
Технологии: canvas, JS.
Автор: dissimulate (@dissimulate)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: