Еженедельная подборка красивых эффектов на CSS/SVG/JS #53
Подборка свежих эффектов, интересных идей и полезных наработок.
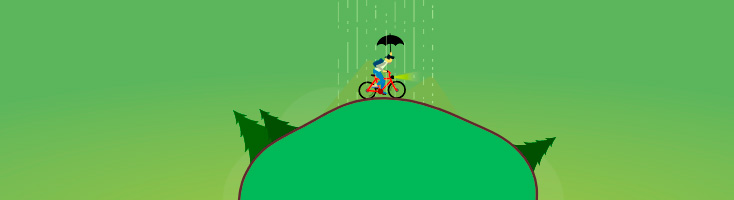
Анимация с велосипедом
Эта анимация — интерактивная. Нужно кликнуть по любом ее месту, и дальше вы сможете управлять облаком. Стрелками «влево»-«вправо» на клавиатуре вы двигаете облако, а пробелом вызываете дождик. Велосипедист реагирует на всё это, когда проезжает под облаком.
Технологии: CSS, bodymovin.js, anime,js.
Автор: Мариуш Дабровски (@MarioD)
Креативный череп на CSS
Автора вдохновил Король ночи из «Игры престолов» и Калавера (сахарные черепа, лакомство ко Дню мертвых в Мексике).
Технологии: CSS трансформации и анимация.
Автор: Чхави Ханделвал (@ChhaviKhandelwal)
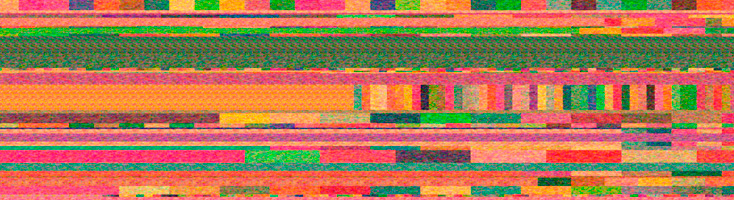
Анимация с полосами на стене — цвета CMYK
Технологии: CSS трансформации и анимация.
Автор: Дэнни Винтер (@dannievinther)
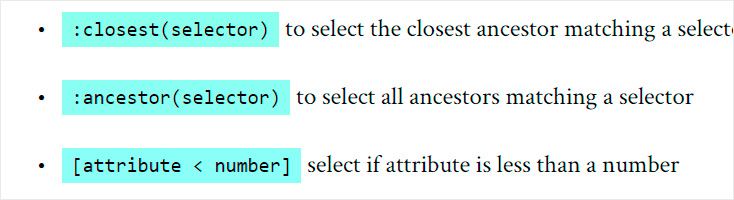
Градиентный фон выделения текста
Цвет фона у выделенного текста плавно меняется. Это лучше видно при прокрутке страницы — цвет ниже отличается сильней.
Технологии: HTML (Markdown), CSS.
Автор: Томми Ходжинс (@tomhodgins)
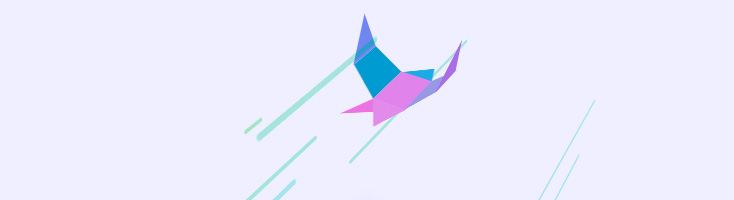
Анимация с бумажной птичкой на CSS
Технологии: HTML (pug), CSS трансформации и анимация.
Автор: Юсуке Накая (@YusukeNakaya)
Простая, но эффектная анимация смены слов на CSS
Технологии: CSS анимация.
Автор: Нурей Йемон (@yemon)
Анимация с машиной
Двигая рычажок вправо и влево, можно менять скорость
Технологии: HTML, SVG, JS.
Автор: Йорис ван Раай (@jorisvanr)
Глаза в стиле аниме на CSS
Глаза Канеки Кена из аниме «Tokyo Ghoul».
Технологии: CSS.
Автор: Бил Бенхаму (@TheBilTheory)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:










А что мешает бумажной птичке работать под firefox?
Судя по всему,
filter: drop-shadow(...);для#sky. Другой вопрос, почему оно ей мешает…У меня все работает. Сижу с Firefox.
Видимо, автор демки недавно обновил ее, добавив такой кусочек кода:
Да, проблема в ‘filter’ + ‘transform-style’ в Firefox. Автор сказал, что добавил этот временный хак и будет думать, как исправить аккуратнее.