Еженедельная подборка красивых эффектов на CSS/SVG/JS #2
Подборка свежих эффектов, интересных идей и полезных наработок.
Вращающаяся галактика
Интерактивная 3D-модель галактики на WebGL. Автор: Atrahasis (@astrak)
See the Pen WebGL Galaxy by Atrahasis (@Astrak) on CodePen.
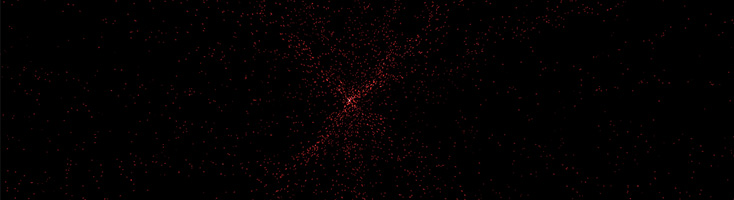
Искрящийся фейерверк
Анимация точек в виде искрящегося фейерверка в canvas. Красный пучок фейерверка вырастает прямо у Вас из-под курсора мышки. Автор: Джефф Томас (@aecend)
 Посмотреть живой пример
Посмотреть живой примерЗагрузка…
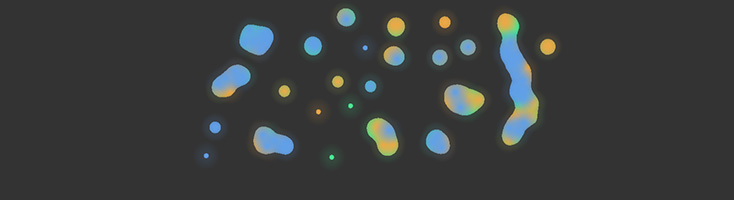
Анимированный капельный loader на CSS. Автор: Николай Таланов (@NikolayTalanov)
 Посмотреть живой пример
Посмотреть живой примерСимулятор жидкости
Интерактивный симулятор жикости на JS. Автор: Dissimulate (@dissimulate)
 Посмотреть живой пример
Посмотреть живой примерЕщё одна загрузка…
Анимированный loader на CSS. Автор: Dissimulate (@dissimulate)
 Посмотреть живой пример
Посмотреть живой пример
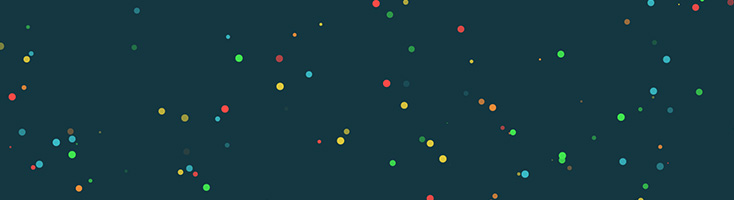
Конфетти
Анимация хаотично передвигающихся разноцветных точек на JS. Автор: Дэн Уилсон (@danwilson)
 Посмотреть живой пример
Посмотреть живой примерКофеварка
Иллюстрация кофеварки с анимированными падающими капельками на CSS. Автор: Ахмад Шадид (@shadeed9)
 Посмотреть живой пример
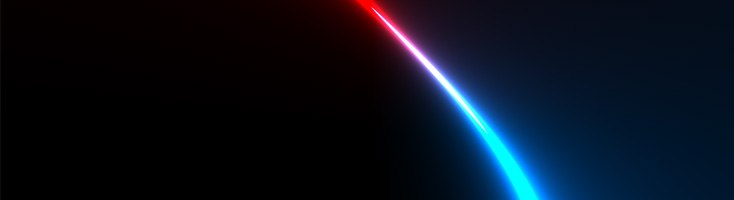
Посмотреть живой примерНеоновая линия
Анимированная абстрактная линия с неоновым свечением в canvas. Автор: Алекс Пермяков (@alexpierre)
 Посмотреть живой пример
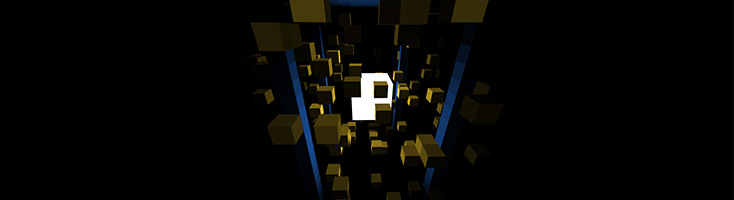
Посмотреть живой примерКубизм
Интерактивная масштабируемая 3D-сцена с имитацией освещения из центра в canvas. Автор: Жерар Феррандэ (@ge1doot)
 Посмотреть живой пример
Посмотреть живой примерP.S. Это тоже может быть интересно:

Пен «Загрузка…» от Airen является сворованной(или просто человек форкать не умеет) и перекрашенной версией моей демки — http://codepen.io/suez/pen/XbyZwx (думаю по датам создания определитесь).
Извиняюсь, мы не знали! Спасибо, что сообщили. Отредактировал:)