Еженедельная подборка красивых эффектов на CSS/SVG/JS #14
Подборка свежих эффектов, интересных идей и полезных наработок.
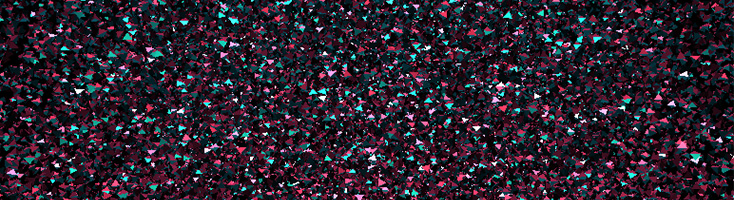
Лабиринт
Выстраивание треугольников в форме паутины вслед за движением курсора в canvas.
Автор: Тиффани Рейсайд (@tmrDevelops)
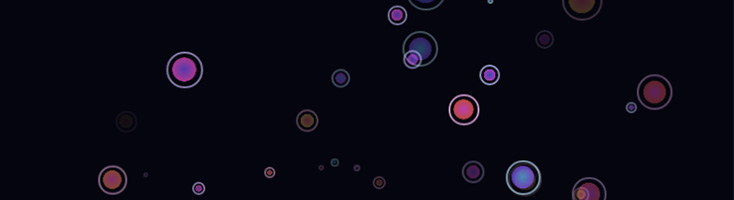
Пузырики
Анимированное хаотичное движение пузырьков на CSS.
Автор: Джеорджина Блантин (@gianablantin)
Мерцающий куб
Интерактивный куб, состоящий из миниатюрных вращающихся пирамид, на JS.
Автор: Женя Задворных (@Zadvorsky)
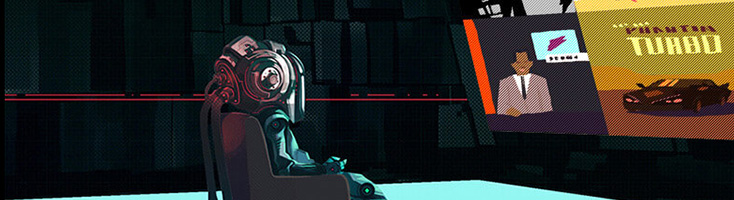
Развлечение
При наведении курсора начинается трансляция видеоматериалов. Сцена выполена на CSS.
Автор: Plantmonster (@Plantmonster)
Grunt
Когда люди перестают пользоваться Grunt, он начинает грустить. Анимированный логотип Grunt на SVG.
Автор: airnanan (@airnanan)
Рождественский шар
Шар можно встряхнуть кликом мыши. Интерактивный анимированный рождественский шар в canvas.
Автор: Луис Хоебрейт (@Mamboleoo)
Летающие буквы
При вводе букв в input они начинают выпрыгивать снизу вверх. Выполнено на JS.
Автор: Младен Станожевич (@mladen___)
P.S. Это тоже может быть интересно: