Еженедельная подборка красивых эффектов на CSS/SVG/JS #11
Подборка свежих эффектов, интересных идей и полезных наработок.
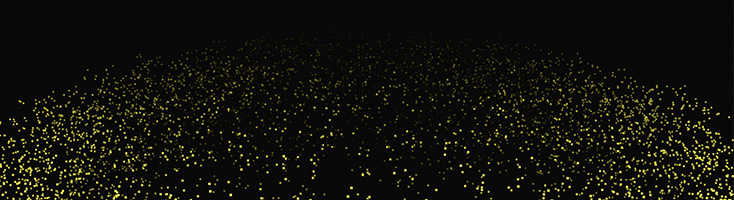
Звёздный луч
Множество точек создают пучок света на JS. Автор: Еити Кобаяши (@ykob0123)
See the Pen three.js Points anti-gravity is applied ver2 by yoichi kobayashi (@ykob) on CodePen.
8-bit охотник
Фигура охотника сделана при помощи множества теней на CSS. Автор: Drodarious (@Drodarious)
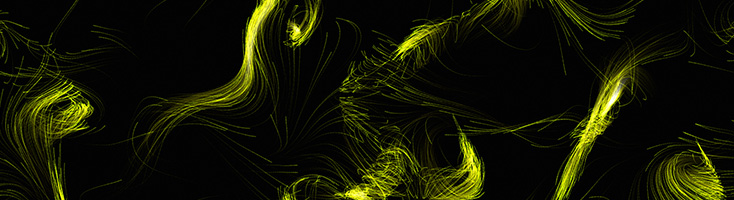
Черные ивы
Ветви деревьев растут в рандомном направлении. Каждый раз по-новому. Выполенено в canvas Автор: Тиффани Рейсайд (@tmrDevelops)
Автожук
«Мне, пожалуйста, такую же, только %color-name%». Выбирайте любой цвет для машины. Сделано при помощи blend-mode на CSS. Автор: Ноа Бло (@noahblon)
P.S. Это тоже может быть интересно:









Ребята отличный подбор. Спасибо!
Пожалуйста! Мы рады, что вам понравилось. =)