Еженедельная подборка красивых эффектов на CSS/SVG/JS #1
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация текста на SVG
Красивая анимация SVG текста.
See the Pen Animated text with Snapsvg by yoksel (@yoksel) on CodePen.
Радужный дождь
Анимация точек в виде градиентного падающего дождя в canvas на JS.
Радиальные волны
Анимация в виде градиентных электрических разрядов в canvas на JS.
X-образная анимация
Анимация движения точек по x-образной траектории в canvas на JS.
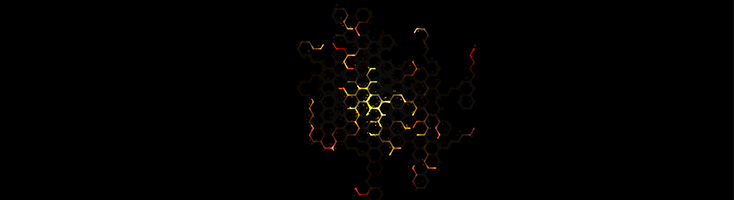
Неоновые соты
Анимация из гексагональных неоновых переливающихся сот, построенных на математическом уравнении, в canvas на JS.
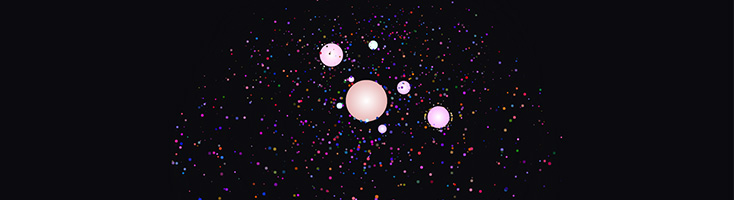
Естественные условия
Анимация точек в виде хаотично передвигающихся пузырьков в canvas на JS.
Радужные облака
Анимация в виде сменяющихся панорам с эффектом имитации движения в «межпространстве» в canvas на JS.
Планетарий
Холст с интерактивной динамической 3D-моделью солнечной системы в canvas на JS.
P.S. Это тоже может быть интересно:









Нуачо, лет двадцать как смахнули с экранов снежинки, крест говнотоя вошёл в эпидолбию с южным дристалусом, снова послушаем песен о фаперном прогрессе онемации.