Еженедельная подборка красивых эффектов на CSS/SVG/JS #78
Подборка свежих эффектов, интересных идей и полезных наработок.
WebGL-слайдер с искажением
Технологии: CSS-анимация, Three.js, jQuery.js, Tweenmax.js.
Автор: Аш Торнтон (@ashthornton)
Анимация кнопок выравнивания
Технологии: CSS, jQuery.js, Tweenmax.js.
Автор: Валерий Аликин (@AlikinVV)
Интересный дизайн галереи
Технологии: CSS, CSS-трансформации, Photoswipe.js, lazysizes.js.
Автор: Михал Нивитала (@mican)
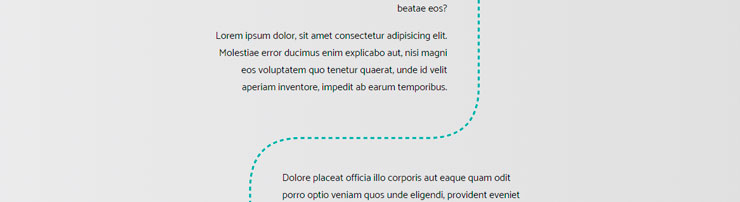
Хронологическая лента
Перчатка Бесконечности
Технологии: CSS, CSS-градиенты, CSS-анимация, CSS-трансформации.
Автор: Джон Кантнер (@jkantner)
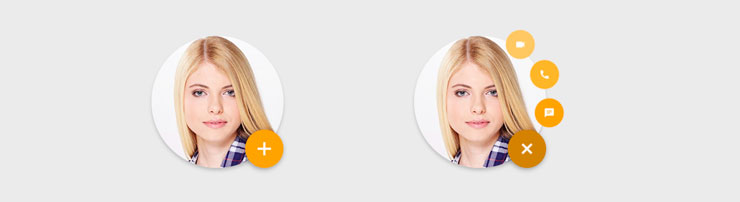
Анимация меню социальных сетей
Технологии: CSS, CSS-трансформации, JS.
Автор: Хосе Росарио (@JoseRosario)
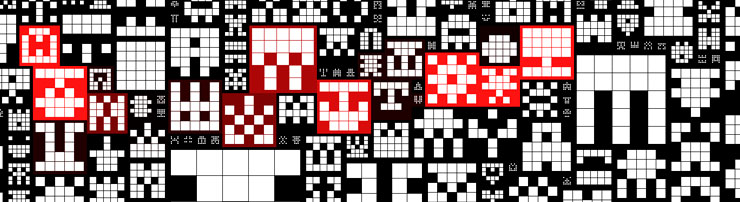
Анимированный узор на CSS-гридах
Технологии: CSS, CSS-гриды, CSS-переменные.
Автор: Мириам Сюзанна (@mirisuzanne)
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:










Спасибо, интересная галерея! А пример с животными просто шикарен!
Анимация меню социальных сетей
Я не понимаю от куда он берет эти иконки, есть ссылка
https://fonts.googleapis.com/icon?family=Material+Icons
но перехожу там ссылка на стили, максимум что получается скачать это формат woff2 которые я не понимаю как открыть и редактировать
Это иконочный шрифт, в котором иконки подключаются как лигатуры, т.е. соответствуют не отдельным символам, а целым сочетаниям (по факту словам). Чуть подробнее в руководстве от самого Гугла (на англ.): http://google.github.io/material-design-icons/#icon-font-for-the-web