На вчерашней телеконференции участники рабочей группы CSS в W3C обсудили, какие модули спецификации войдут в следующее официальное определение CSS, которое заменит нынешний CSS-2015. Список модулей, более-менее отсортированный по убыванию готовности и разбитый на группы «Уже есть в списке», «Будут добавлены» и «Пока не в списке», в черновом виде уже доступен на гитхабе.
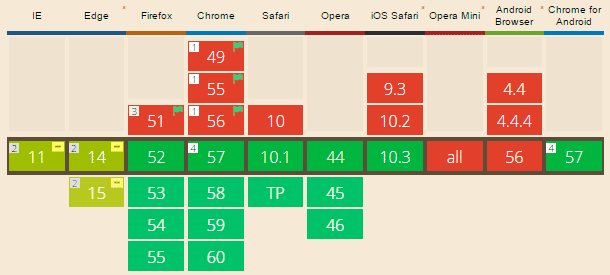
Первый и почти гарантированный кандидат «на влёт» в новое официальное определение — это модуль CSS-переменных, точнее, пользовательских свойств. В уходящем году о них немало писали и рассказывали на конференциях и митапах, и неспроста: они могут такое, что препроцессорам и не снилось. А теперь еще и поддерживаются почти во всех браузерах! В наступающем году поддержка станет еще лучше (Edge уже понемногу исправляется).
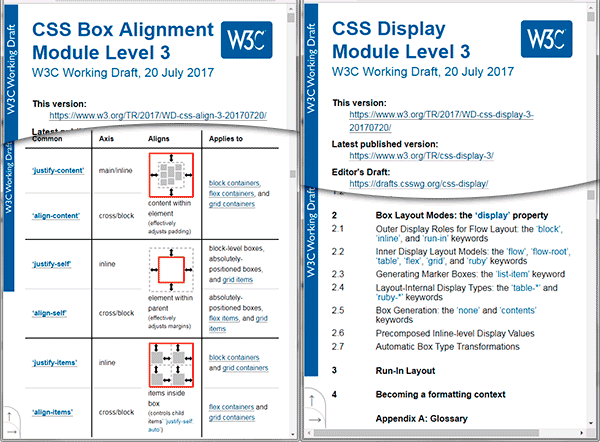
Среди рассматриваемых кандидатов также модули выравнивания блока 3 уровня (обобщение всевозможных align-* и justify-* для разных ситуаций), грид-раскладки 1 уровня (уж его-то точно надо!), Ruby-раскладки 1 уровня (создавался для крошечных подсказок к восточным текстам иероглифами, но сейчас, в эпоху всепроникающих эмодзи, иероглифами пишут почти все!:), текста 3 уровня (всё про межсловные пробелы, переносы слов, выключку текста и т.п.), направления письма 3 уровня (важно для мультиязычных сайтов, а еще влияет на направление главной и поперечной осей в тех же флексбоксах) и CSS-фильтров 1 уровня (мощный инструмент для впечатляющих визуальных эффектов с графикой и не только).
Так что следите за новостями! И с наступающим Новым годом, с открывающимися новыми возможностями!