Светлана Павлова: статьи и переводы
Доступ к CSS-переменным и их изменение с помощью Javascript
И преимущество перед SASS-переменными
Перевод статьи Accessing and modifying CSS variables with Javascript с сайта hackernoon.com для CSS-live.ru, автор — ReasonCode
SASS-переменные с нами уже давно. Они позволяют задать переменную один раз во время выполнения (runtime) и использовать ее в нескольких местах. Уровень крутости — 3. Хотите уровень 6? Читайте дальше.
Взаимодействие с CSS-переменными при помощи JS после выполнения (post-runtime)
Создадим простую форму, которая будет использовать JS для динамического обновления CSS-переменных (в нашем случае, для изменения свойств color и margin у точки).
Еженедельная подборка красивых эффектов на CSS/SVG/JS #53
Подборка свежих эффектов, интересных идей и полезных наработок.
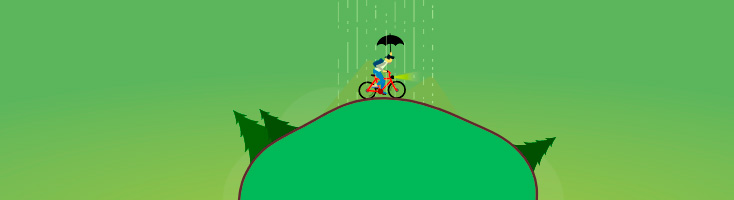
Анимация с велосипедом
Эта анимация — интерактивная. Нужно кликнуть по любом ее месту, и дальше вы сможете управлять облаком. Стрелками «влево»-«вправо» на клавиатуре вы двигаете облако, а пробелом вызываете дождик. Велосипедист реагирует на всё это, когда проезжает под облаком.
Технологии: CSS, bodymovin.js, anime,js.
Автор: Мариуш Дабровски (@MarioD)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #52
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #51
Подборка свежих эффектов, интересных идей и полезных наработок.
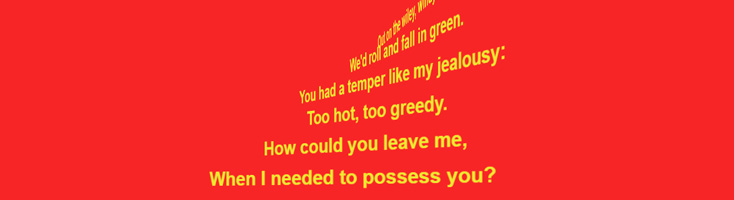
Спираль из текста на CSS
Технологии: CSS трансформации и анимация.
Автор: Карпе Нумидиум (@carpenumidium)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #50
Подборка свежих эффектов, интересных идей и полезных наработок.
Еженедельная подборка красивых эффектов на CSS/SVG/JS #49
Подборка свежих эффектов, интересных идей и полезных наработок.
Эффект отражения пейзажа в надписи
Анимация работает при наведении курсора
Технологии: CSS.
Автор: Алекс (@alexpopovich)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #48
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация с мармеладкой
Удерживая курсор, можно перемещать мармеладку. (Для работы анимации требуется высота окна браузера не менее 500px.)
Технологии: canvas, JS: matter, p5
Автор: Мариуш Дабровски (@MarioD)
Еженедельная подборка красивых эффектов на CSS/SVG/JS #47
Подборка свежих эффектов, интересных идей и полезных наработок.
Слайдер с эффектом размытия при смене изображений
Технологии: CSS анимация, трансформации, SVG фильтры, JS
Автор: Дамиан Мути (@damianmuti)