Руководство по внедрению CSS-колонок в адаптивный дизайн
Следующяя статья написана приглашённым автором Кэти Декора (под редакцией Джеймса Моррисона). Кэти исследовала колонки CSS и их отзывчивость в работе. Но, к сожалению, она не смогла найти много информации на эту тему. Поэтому, как истинный герой, она написала об этом сама. Давай, Кэти:
С помощью колонок CSS вы можете создавать макеты в стиле журнальной верстки с небольшим добавлением разметки, которая будет адаптироваться к любой, даже к не фиксированной ширине. Браузеры, которые поддерживают CSS-columns, сделают нужные расчеты, чтобы вписать и распределить содержимое по аккуратным колонкам. Если вы уже работаете с резиновым макетом, то колонки в этом случае будут подстраиваться автоматически. С правильной комбинацией свойств, колонки CSS являются интересным вариантом для создания макета, который может быть отзывчивым и поддерживает изящную деградацию.
Где объявлять стили колонок
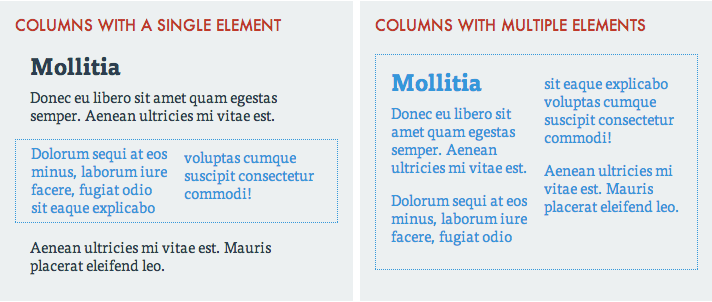
Вы можете применять объявления стилей колонок к любым блочным элементам. Стили колонок могут быть применены к одиночным элементам или множественным элементам, путем обращения к их контейнеру.
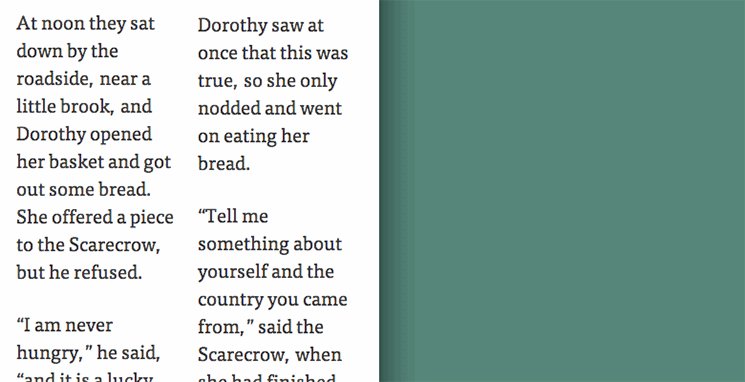
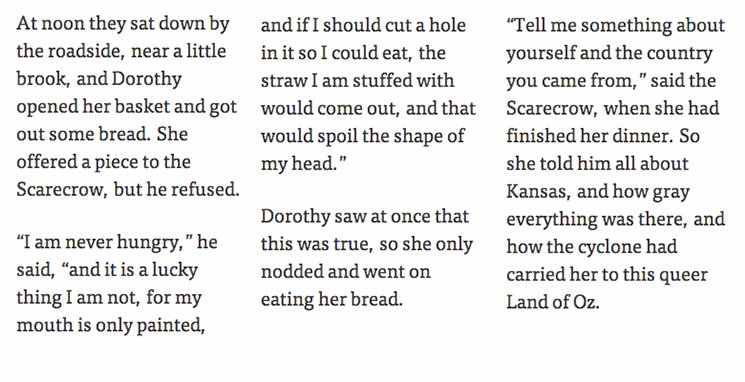
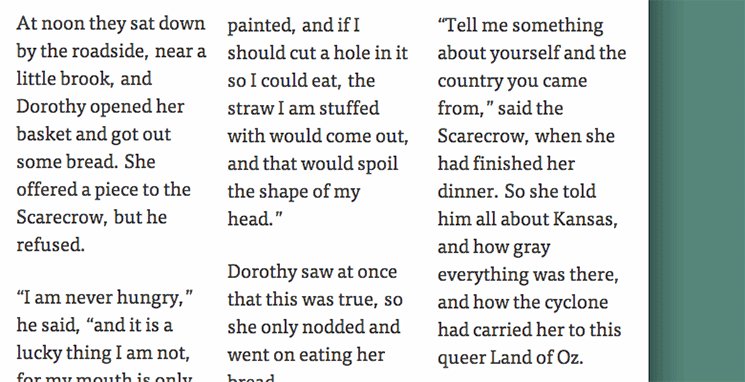
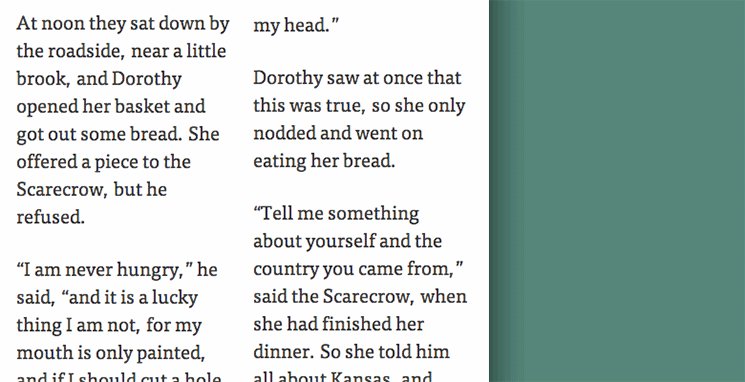
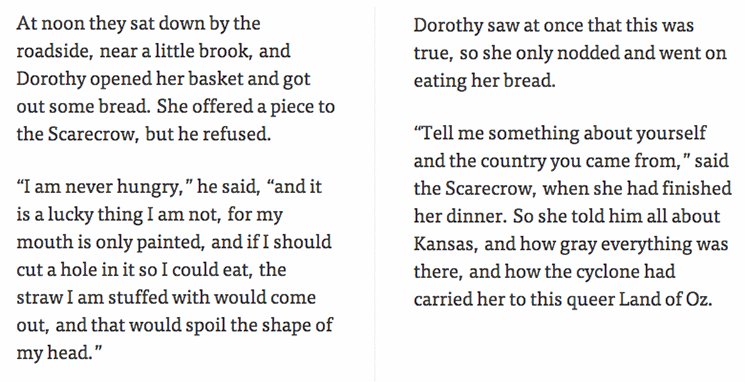
На картинке ниже, на левой стороне изображены правила CSS-columns, применённые ко второму абзацу, преобразуя его содержимое в колонки. На правой стороне изображены правила, добавленные к элементу-контейнеру, такому как <div></div> или <article></article>, чтобы преобразовать его в многоколоночный макет.

Какие объявления колонок существуют
Объявить колонки можно тремя разными способами:
- При помощи свойства column-count.
- Через column-width.
- С помощью обоих свойств (рекомендуется).
Давайте поближе познакомимся с разными способами объявления колонок.
1. Объявление column-count
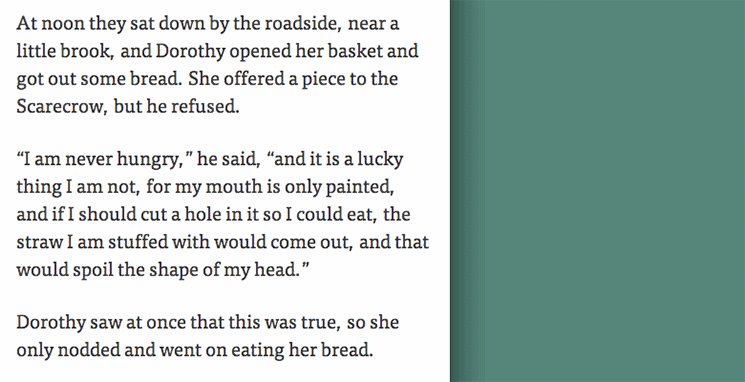
Используем column-count для объявления количества колонок.
article {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
Живой пример
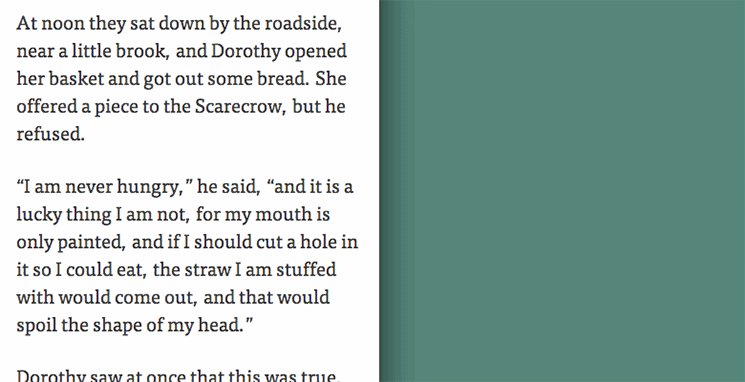
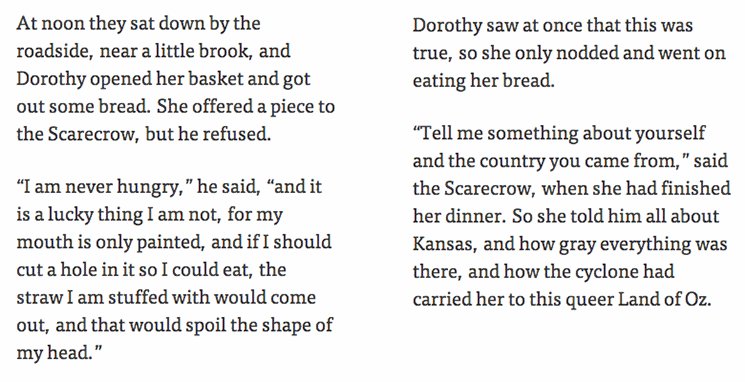
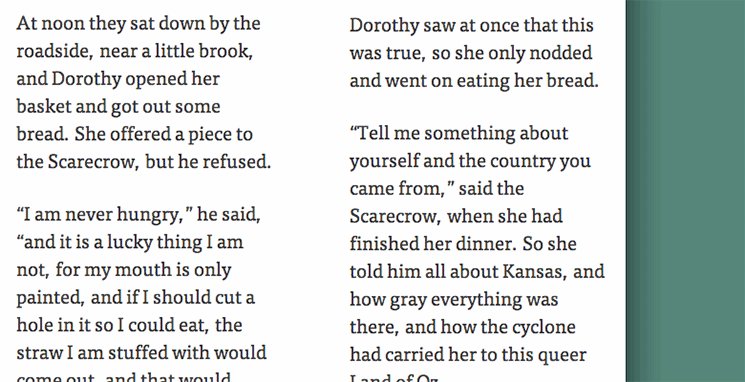
Число колонок остаётся неизменным даже тогда, когда меняется ширина браузера, как продемонстрировано на гиф-изображении ниже.

2. Объявление column-width
Используйте свойство column-width, чтобы выставить ширину колонкам.
Установленное значение свойства column-width не является абсолютным, скорее оно является минимальной шириной. Установив column-width, браузер определит сколько колонок с шириной не ниже заданной может поместиться в свободном пространстве. Браузер так же учтет в этот рассчёт внутренние отступы, а так же внешние интервалы между колонками (подробнее об этом чуть позже). Затем браузер расширит каждую колонку, распределив равномерно оставшуюся после всех вычислений лишнюю область контейнера.;
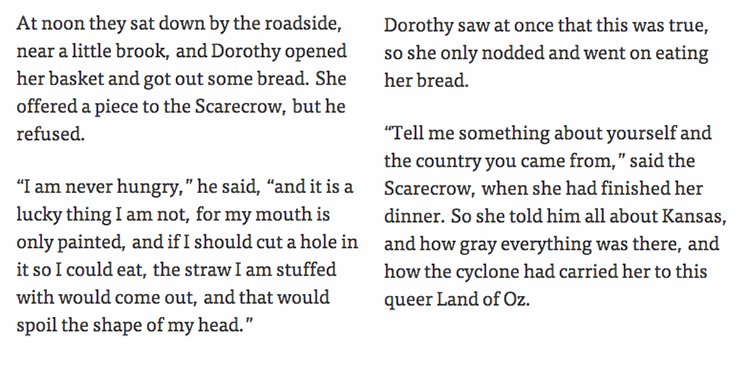
Например, если вы внимательно посмотрите на абзац в живом примере ниже, вы обнаружите, что ширина каждой колонки на самом деле больше чем 150пк, выставленных в свойстве column-width.
article {
-webkit-column-width: 150px;
-moz-column-width: 150px;
column-width: 150px;
}
Живой пример
Если браузер не сможет вместить по меньшей мере две колонки с такой же шириной как в column-width, тогда браузер переформирует колонки таким образом, чтобы в итоге макет стал одноколоночным.
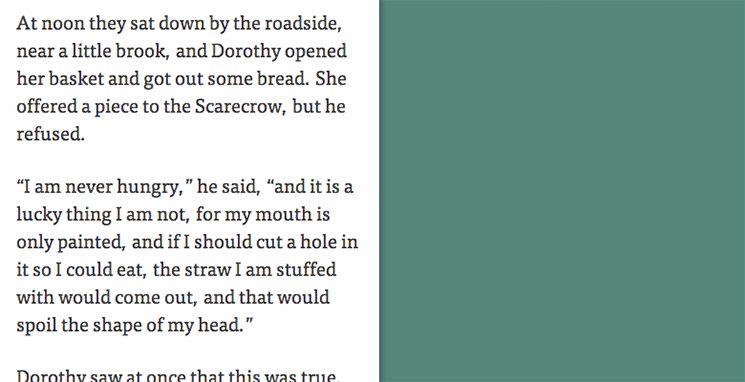
Гиф-изображение ниже демонстрирует как ведут себя колонки, когда сужается ширина браузера. Кстати, в отличие от свойства column-count, column-width ведёт себя вполне отзывчиво.

3. Объявление двух свойств одновременно (рекомендуется)
Используйте column-count и column-width вместе для лучшего контроля над колонками CSS. Вы можете объявлять каждое свойство в отдельности либо использовать сокращенное свойство columns.
Когда оба свойства объявлены, column-count определяет максимальное число колонок, а column-width — минимальную ширину каждой из них.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
}
/* or */
article {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-width: 200px;
-moz-column-width: 200px;
column-width: 200px;
}
Живой пример
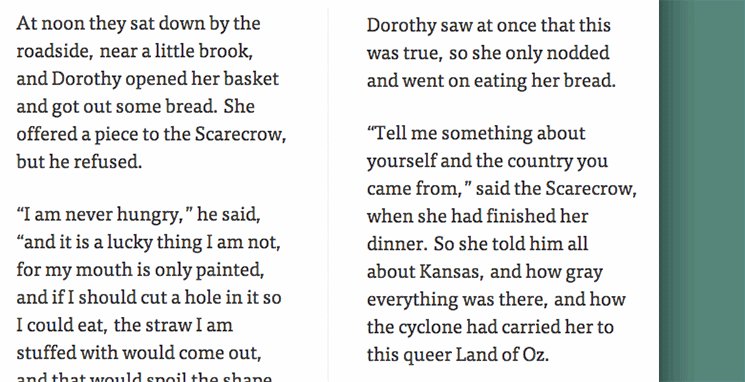
На гиф-изображении ниже демонстрируется, как использование column-count и column-width вместе ведёт себя при сужении ширины браузера.

Настройка колонок
Для настройки CSS-колонок существует несколько следующих свойств.
column-gap
Чтобы регулировать интервал между колонками используйте column-gap.
Для большинства браузеров дефолтное значение свойства column-gap равно 1em. Вы же можете выставить своё значение при условии, что оно будет не меньше нуля.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
-webkit-column-gap: 4em;
-moz-column-gap: 4em;
column-gap: 4em;
}
Живой пример
Браузер произведет необходимые вычисления и распределит колонки равномерно, несмотря на большой промежуток.
На гиф-изображении ниже демонстрируется, как браузер убирает разбивку на колонки при уменьшении ширины, и промежуток при этом исчезает.

column-rule
Чтобы добавить вертикальные линии между колонками, используйте свойство column-rule.
Это свойство является сокращением для column-rule-width, column-rule-style и column-rule-color. Оно строится по той же структуре, что и свойство border.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
-webkit-column-gap: 4em;
-moz-column-gap: 4em;
column-gap: 4em;
-webkit-column-rule: 1px dotted #ddd;
-moz-column-rule: 1px dotted #ddd;
column-rule: 1px dotted #ddd;
}
Живой пример
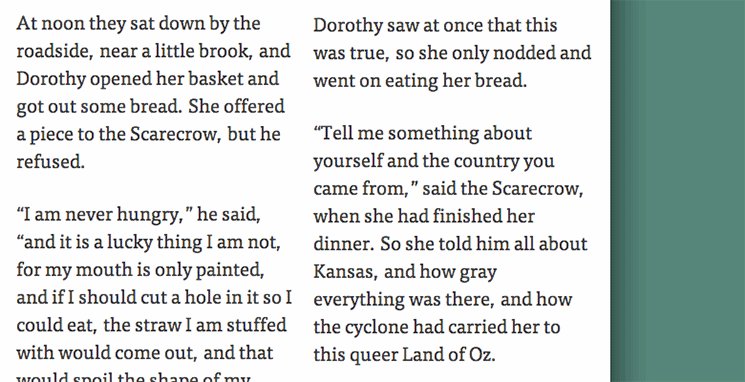
Как и в случае сcolumn-gap, вертикальные линии исчезнут, если ширина браузера будет слишком узкая. Это можно увидеть на изображении ниже.

column-span
Чтобы прервать текущий поток колонки, используйте, применяйте свойство column-span для дочерних элементов. На время написания статьи Firefox не поддерживал это свойство (но вы можете пойти и проголосовать за этот баг на Bugzilla).
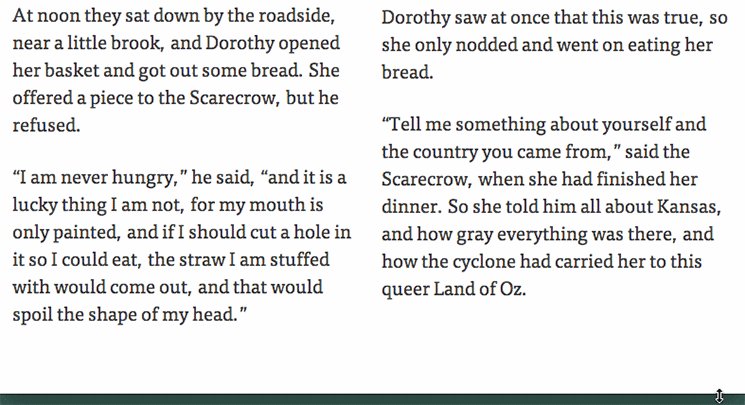
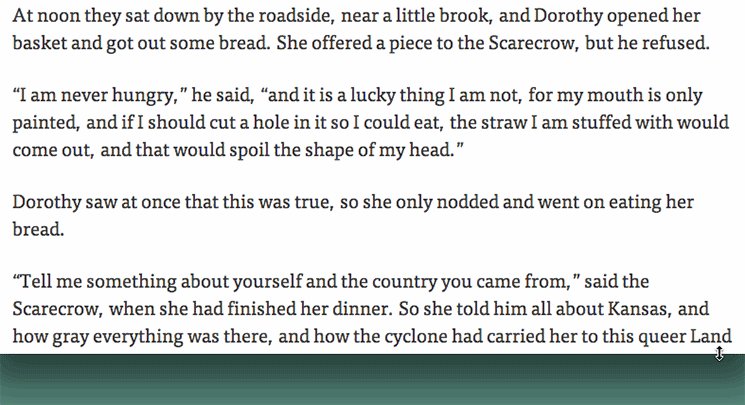
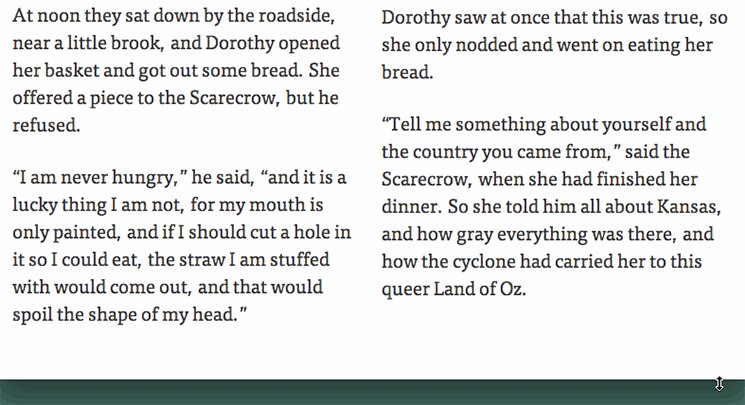
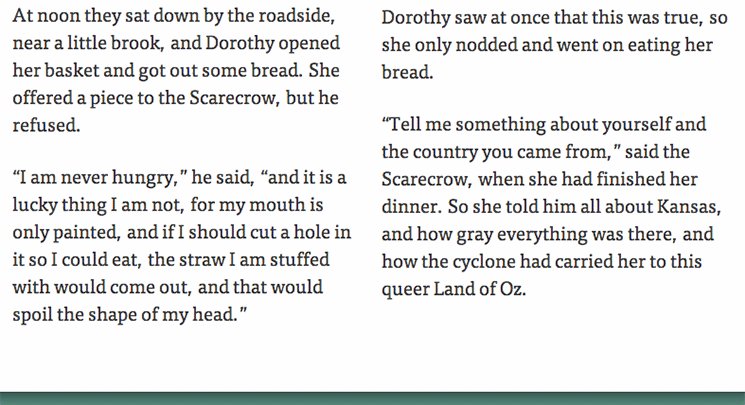
Изображении ниже содержит заголовок, который указывает начало нового раздела в рассказе, но он по-прежнему находится в потоке колонки.

Чтобы прервать поток колонки на заголовке, добавьте column-span: all для последнего. Это объявление приостановит поток колонок, позволив элементу охватить их все, а потом заново начнет строить колонки со следующего элемента.
h3 {
-webkit-column-span: all;
column-span: all;
}
Живой пример
column-fill
Чтобы изменить механизм заполнения колонок содержимым, используйте column-fill. В настоящий момент это свойство поддерживается только в Firefox.
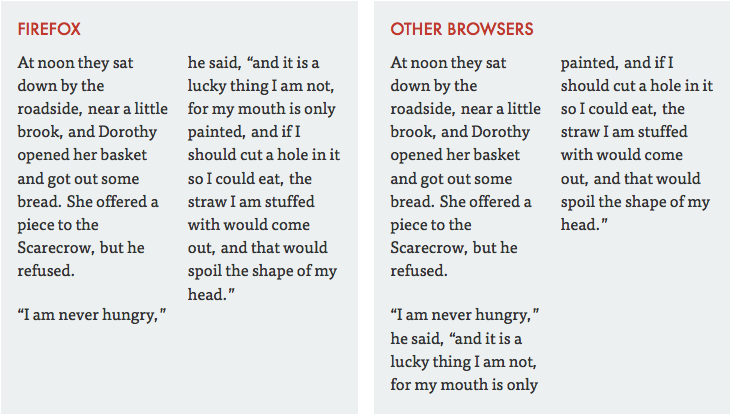
Когда мы устанавливаем высоту элементу-контейнеру колонок, поведение Firefox отличается от поведения других браузеров. Firefox будет автоматически поддерживать баланс содержимого, в то время как другие браузеры будут заполнять колонки последовательно.
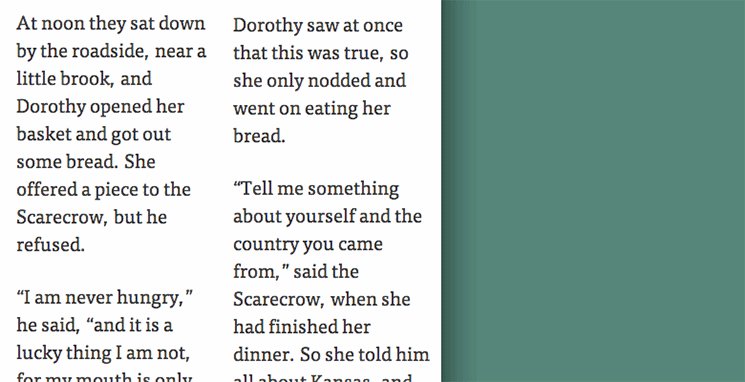
На изображении ниже сравнивается поведение Firefox с другими браузерами, когда мы устанавливаем высоту элементу-контейнеру колонок.

В Firefox вы можете изменить это поведение, установив column-fill: auto. Благодаря этому правилу содержимое колонок в Firefox будет заполняться последовательно. Это можно увидеть в живом примере ниже.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
-moz-column-fill: auto;
column-fill: auto;
height: 350px;
}
Живой пример
Поскольку для работы column-fill в Firefox обязательно должна быть установлена высота, то последняя будет вынуждена испортить резиновый дизайн. Содержимому придётся увеличиваться по горизонтали, т.к. оно не может "растекаться" вертикально из-за ограничения высоты. Это поведение продемонстрировано на гиф-изображении ниже. В этом случае на помощь могут придти медиа-выражения, добавленные для управления высотой (об этом немного позже)

Браузеры, не поддерживающие свойство column-fill, при установке высоты для элемента-контейнера колонок, будут заполнять колонки содержимым последовательно. Но стоит отметить, что когда любому элементу-контейнеру колонок установлена принудительная высота, то независимо от браузера или от использования column-fill, эта высота всё равно испортит резиновый дизайн.
Ограничения
CSS-колонки могут быть изящным способом представления контента, но при условии, что этот контент будет читабельным. Многоколоночный макет становится трудно-читаемым, когда содержимое выходит за границы по горизонтали или когда колонки становятся выше, чем область просмотра.
Переполнение содержимого по горизонтали
Как показано в разделе column-fill, если мы добавим высоту к колоночному элементу, то последний будет растягиваться по горизонтали, чтобы вместить своё содержимое. Переполнение содержимого поломает макет и пользователям придется смотреть в другую сторону.
Возможное решение: создать медиа-запрос с с функцией min-width и написать в нём правило для высоты.
В демо-примере ниже, я сужала окно браузера, чтобы понять, когда колонки начинают переполняться и записала это число. Затем я написала медиа-запрос с функцией min-width, прописав ей значение, полученное в момент переполнения колонок, и изменила значение самой высоты внутри медиа-запроса.
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
-moz-column-fill: auto;
column-fill: auto;
}
@media (min-width: 500px) {
article {
height: 350px;
}
}
Живой пример
Как показано на гиф-изображении ниже, когда колонкам начинает не хватать места, значение высоты становится больше высоты экрана, и колонки размещаются вертикально.

Колонки становятся выше чем область просмотра
Если высота колонки выходит за пределы вьюпорта, тогда пользователю придётся скролить экран, чтобы просмотреть всю колонку.
Возможное решение: создать медиа-запрос с функцией min-height, чтобы активизировать колонки.
В примере ниже, колонки будут активизированы, только если колоночный элемент превышает высоту 400 пикселей. Я пришла к этому числу сужая ширину браузера до момента, когда колонки начинают перестраиваться. Затем я скорректировала высоту браузера, отталкиваясь от той точки, когда колонки начали проваливаться под вьюпорт. Я использовала это число для значения функции min-height в медиа-запросе.
@media (min-height: 400px) {
article {
-webkit-columns: 2 350px;
-moz-columns: 2 350px;
columns: 2 350px;
}
}
Живой пример
На гиф-изображении ниже видно, что колоночный элемент должен быть по меньшей мере 400 пикселей в высоту, чтобы его контент отображался в колонках.

Поддержка браузерами
CSS-колонки имеют приличную поддержку браузерами (IE10+), но всё ещё требуют префиксы для всех свойств. Узнать больше подробностей о соответствующих свойствах можно на Can I Use.
Даже если ваш любимый браузер не поддерживает мульти-колоночный макет, учитывайте, что он легко может превратиться в одно-колоночный макет при помощи изящной деградации. CSS-колонки похожи на эскалатор доставки контента (как красноречиво выразился Митч Хедберг)

Многоколоночный макет не может сломаться, он может только стать одно-колоночным.
P.S. Это тоже может быть интересно:
Круто. Самые толковые описания что я видел. Бест сайт.
Спасибо, толково написано!!! Для меня актуально и полезно! Продолжайте в том же ключе.
Огромное спасибо!!!!
Все отлично работает.